JavaScript 条件语句
一、条件语句
1. if、if else if
if <--> &&转换
2. for
3. while、do while
if 语句
当条件成立会执行里面的执行语句,当条件不成立就不执行
if(1 > 0){
document.write('打印出来');
}条件不成立,不执行打印
if(1 > 2){
document.write('打印出来');
}怎么说这个 if(1 > 2) 条件成立不成立?
括号里的条件是运算,不管是加减运算,还是比较运算,运算完都要有结果,它把结果转换成布尔值是 false 还是 true,
只要条件的值转换成布尔值是 false 不执行,
只要条件的值是 true 就能执行
换句话说光写一个数字3也行,3是表达式转化为布尔值是 true 肯定执行
if(3){
document.write('条件是数字3,转换布尔值是true,能打印出来');
}还可以写的在高深点,看下面的与运算符,返回的是什么在转换成布尔值
if(1 > 0 && 8 > 9){
document.write('&&是并且,两边成立才打印出来');
}1 > 0 前面算完是 true
8 > 9 后面算完是 false
把 false 返回,再判断不通过
这时候就不用那么麻烦了,
如果与运算符放到 if 里面 if( 1 > 0 && 8 > 9 ) 就只关注它整体结果,只记那句话住全真才为真,这里不叫“与运算符”叫“并且”更贴切,前面的条件成立并且后面的条件成立才行
“并且”更语义化一点,其实它叫“与运算符”,我们管“或运算符”叫或者,有一个条件成立就行
用 if 写一个例子
var score = parseInt(window.prompt('请输入')); // window.prompt('请输入') 接收输入到内容
if(score > 90 && score <= 100){
document.write('大于90小于等于100');
}
if(score > 80 && score <= 90){
document.write('大于80小于等于90');
}
if(score > 70 && score <= 80){
document.write('大于70小于等于80');
}
if(score > 60 && score <= 70){
document.write('大于60小于等于70');
}
if(score <= 60){
document.write('小于等于60!!!');
}上面的程序并不好?
程序从上到下依次执行,我们定义的条件有互斥性,符合其中一个条件后就不可能满足其它条件了,
比如输入 95 符合第一个if条件,判断完执行里面的语句,程序还会把下面的 if 条件依次判断一遍浪费效率。
if else if
既然条件都具有互斥性,有没有更好到写法,程序到一个条件符合就不去看其它条件了?
这种写法叫 else if 写法,满足了其中一个条件就不去判断后面条件
var score = parseInt(window.prompt('请输入'));
if(score > 90 && score <= 100){
document.write('大于90,小于或等于100');
}else if(score > 80 && score <= 90){
document.write('大于80,小于或等于90');
}else if(score > 70 && score <= 80){
document.write('大于70,小于或等于80');
}else if(score > 60 && score <= 70){
document.write('大于60,小于或等于70');
}else if(score <= 60 && score > 0){
document.write('小于或等于60');
}else if 不能乱用,因为它绝对符合一个原则,
就是满足了一个条件就不会执行第二个条件,如果条件与条件之间有交叉点到话就不能用。
除出 if 条件以外还可以再加一个 else 条件的补集,除了输入 1-100 以外的数打印 error
var score = parseInt(window.prompt('请输入'));
if(score > 0 && score <= 100){
document.write('输入的数是: ' + score );
}else{
document.write('error 不是1-100区间的数');
}加一个 else 补集,else 代表的范围是除了那些条件以外的,大于100以上或者小于0的数比如负数
var score = parseInt(window.prompt('请输入'));
if(score > 90 && score <= 100){
document.write('大于90,小于或等于100');
}else if(score > 80 && score <= 90){
document.write('大于80,小于或等于90');
}else if(score > 70 && score <= 80){
document.write('大于70,小于或等于80');
}else if(score > 60 && score <= 70){
document.write('大于60,小于或等于70');
}else if(score <= 60 && score > 0){
document.write('小于或等于60');
}else{
document.write('Oh my god!!!you gotta be kidding me!!!'); // 除了上面的条件以外,加一个else是条件的补集
}if <—> && if 和短路语句互相转化
if(1 > 2){
document.write('打印');
}下面和 if 是一样的
1 > 2 && document.write('打印');二、循环
for 循环
普通形式的写法,for 是关键字,括号里三个语句用两个分号隔开,然后后面写了一个大括号,大括号里面写的是循环体
for(var i = 0; i < 10; i++){
document.write('a<br/>');
}探究 for 循环的原理
for 循环不要关心三行语句,这三行无关紧要,有关紧要的是这三行的执行顺序,这三行语句分别代表什么呢?
1. 首先执行第一个的语句 var i = 0;
2. 然后第二步,把中间的 for(var i = 0; i < 10; i++) 条件判断拿到 if 里面去
var i = 0;
if( i < 10 ){
}
if 执行的是什么呢?执行的是大括号里面的执行体,条件判断成立才能执行这个执行体,
先判断 i 小于10吗?现在 i 是 0 小于10,小于就执行打印出来了一遍
var i = 0;
if( i < 10 ){
document.write('打印<br/>');
}
3. 第三步看最后一块语句 for(var i = 0; i < 10; i++) i++加加变成1了
4. 第四步才是循环的过程,还是依然 if 判断 i 小于 10 吗?这时候 i 是 1 依然小于 10,if 条件成立执行里面到执行体
if( i < 10 ){
document.write('打印<br/>');
}
5. 第五步还是 for(var i = 0; i < 10; i++) i++加加变成 2,然后看 i 小于 10 吗?i 是 2 小于10 再执行执行体
if( i < 10 ){
document.write('打印<br/>');
}
6. 第六部 for(var i = 0; i < 10; i++) i++加加变成 3
后面不写了……
描述一下for循环执行
// (1) (2) (3)
for(var i = 0; i < 10; i++){
document.write('打印<br/>');
}
/**
* 先执行一遍(1)
* 判断(2) 执行语句(花括号里面的执行体)
* 执行(3)
*
* 下面就重复了
*
* 判断(2) 执行语句
* 执行(3)
*
* 判断(2) 执行语句
* 执行(3)
*
* 判断(2) 执行语句
* 执行(3)
*
* 判断(2) 执行语句
* 执行(3)
*
* 当判断(2)有一次不成立到时候,for循环立即结束
*/执行顺序是先 var i = 0,然后判断 i < 10 是否成立,如果成立执行 document.write('打印<br/>'),不成立结束循环
如果判断 i < 10 成立执行完 document.write('打印<br/>') 再 i++ 加加,也就是说 i++ 加加在每一轮 for 循环都是最后做的,
或者说这一块 for(var i = 0; i < 10; i++) 写的东西不管是不是 i++,反正这一块的东西都是最后一轮做的,在一圈 for 循环这是最后一个做的
再重新标号描述循环过程
// (1) (2) (4)
for(var i = 0; i < 10; i++){
// (3)
document.write('打印<br/>');
}
/***
* (1) 首先先执行一遍 var i = 0;
* (2) if判断i < 10
* (3) 条件成立,执行花括号里面的执行体
* (4) 执行i++,i变成1
*
* (2) if判断i < 10
* (3) 条件成立,执行花括号里面的执行体
* (4) 执行i++,i变成2
*
* (2) if判断i < 10
* (3) 条件成立,执行花括号里面的执行体
* (4) 执行i++,i变成3
*
* (2) if判断i < 10
* (3) 条件成立,执行花括号里面的执行体
* (4) 执行i++,i变成4
* ……
*
* (2)当if判断有一次"i < 10"不成立到时候,for循环立即结束
* i++是最后一次执行
**/不要太在乎 for 循环里写的是什么,知道它的执行顺序就可以
var i = 0; // 1. 把i等于写到外面,for循环括号里第一个什么都不写
for(;i < 10;){ // 3. i从0变成9走了10次if判断了,当i变到10条件不成立,i从0到9执行了10遍执行体
document.write(i + '打印<br/>');
i++; // 2. 把i加加放到执行体里面,for循环括号里第三块也不写东西
}再灵活点,中间的条件写1,if 条件是 1 永远不会失败,要求打印十次就停止这个 for 循环
var i = 1;
for(; i; ){
document.write(i + '打印<br/>');
}不用把逻辑限制在 for 的括号里,把逻辑写在执行体里面去也可以,for 循环没有固定的形式,怎么让 for 循环停止?循环的if条件不成立就停止
var i = 1;
var count = 0; // 1. 声明计数器count等于0
for(; i; ){
document.write(i + '打印<br/>');
count ++; // 2. 计数器每次都加加count++
if(count == 10){ // 3. 当计数器count等于10的时候,让循环判断条件i等于0停止循环
i = 0;
}
}当然不用定义定时器 count,用 i++ 加加也行,count 这是最笨的方法
var i = 1;
for(; i; ){
document.write(i + '打印<br/>');
i++
if(i == 11){ // i加加到11的时候让i等于0也结束循环了,if(i > 10)这样写也可以
i = 0;
}
}for 循环还能衍生很多东西,每一圈循环都会执行执行体里面的东西,通过每次执行能抓住一些变化
下面按正常形式写法,每一圈 i 都是不一样的,如果要打印 0-9 这十个数呢?打印 i 是最简单的事了
for(var i = 0; i < 10; i++){
document.write(i+'<br/>');
}能做到打印0到9,说明每次都能访问0到9的数,现在要求计算0到9的和?求的累和
var num = 0;
for(var i = 0; i < 10; i++){
num += i;
}
document.write(num); // 45下面求0到100之间的数,同时被3,5,7整除的数打印出来
// if( 能被3整除 并且 能被5整除 并且 能被7整除 ){
// 打印
// }
for(var i = 0; i < 100; i++){
if(i % 3 == 0 || i % 5 == 0 || i % 7 == 0 ){
document.write(i + '<br/>');
}
}再看一道题
用 for 循环打印 0-100 的数,
1. 要求 for 循环括号里的三句只能写一个,
2. 中间的不能写比较运算符(i < 100),
3. 并且函数体里不能写 i++ 或 i--,函数体里面只能写一句话
var i = 100;
for(; i--; ){ // 拓展一下思路,这里面i--减减
document.write(i + '<br/>');
}利用 i-- 到 0 就停了,这是一个思维拓展,只不过是从大到小倒着打印
while 循环
while 循环已经讲完了,for 循环括号里前后不写东西只写中间条件部分就是 while 循环,while 底层机制就是 for 循环
var i = 0;
for(;i < 10;){
document.write(i);
i++;
}while 循环是这样写,while 循环和 for 循环完全相等,while 循环是 for 循环的简化版
var i = 0;
while(i < 10){
document.write(i);
i ++;
}当 while 循环括号里写 1 是无限循环,无限循环英文是 never-ending loop,never永不的意思,loop循环的意思,never-ending loop 永远不停的循环叫死循环,汇编语言循环机制是 loop 机制,loop 循环代码段
while(1){
document.write('耿直body');
}while 循环写一个东西,喝酒时候玩游戏数数,每逢数倒 7 的不说话,用 while 循环出 100 以内的 7 的倍数
var i = 0;
while(i < 100){
if(i % 7 == 0){ // "i % 10 == 7" 7的倍数出来了
document.write(i + '<br/>');
}
i++;
}逢 7 和 7 的倍数怎么写?
var i = 0;
while(i < 100){
if(i % 7 == 0 || i % 10 == 7){ // 在上面的基础上加上 "i % 10 == 7" 各位数带着7的全出来了
document.write(i + '<br/>');
}
i++;
}
do while() 循环
do while 循环和 while 循环是一个机制,只不过 while 循环是满足条件才会执行,do while 循环不管满足不满足条件都先执行一次,然后在判断,判断条件成立之后在执行第二次,就是无论如何它都会执行一次。
do{
document.write('条件是 0 执行一次');
}while(0) // 条件里是 0 都会执行一次执行的次数还会符合常规 10 次吗?还是执行十次
var i = 0;
do{
document.write(i + '执行<br/>');
i++;
}while(i < 10)do while 循环基本没什么用,不管行不行都执行一次,就没必要写在循环体里了,直接写外面就行了,可读性还不好。
二、条件语句补充
1. switch case
2. break
3. continue
switch case 是条件判断语句,
if() 括号里放的是“条件判断”,
swich(){} 括号里放的是条件,判断是跟 case 里的内容相判断
比如下面 switch(1) 括号里面是1,它会和 case 1 后面的 1 相去比对,如果相符就会执行 case 后面的语句
switch(1){
case 1:
console.log("a");
case 2:
console.log("b");
case 3:
console.log("c");
}switch(n) 括号里是条件,case 后面写的是判断,条件跟判断进行比对,
case 后面的值可以是任何一种形式的,字符串、布尔值完全无所谓不要求格式统一,
js 是弱类型语言和其它语言不一样,其它语言 string 都用 string,布尔值都用布尔值,数字都用数字,js 这完全随意可以和任何一种相比对
变量 n 是 true,语句 console.log("c") 执行出来
var n = true;
switch(n){
case "a":
console.log("a");
case 2:
console.log("b");
case true:
console.log("c");
}变量 n 是"a",应该执行 console.log("a") 这条语句
var n = "a";
switch(n){
case "a":
console.log("a");
case 2:
console.log("b");
case true:
console.log("c");
}应该打印a,可是 a、b、c 都打印出来了

这是 switch 的一个特点,叫及其不负责任,
当它找到满足要求的语句之后,后面的语句尽管不判断的了,但它也会连带执行出来
如果 n 是 2,会执行 b、c
var n = 2;
switch(n){
case "a":
console.log("a");
case 2:
console.log("b");
case true:
console.log("c");
}怎么消除这个情况呢?
后面加一个 break 语句 ,break 是一个关键字是为了终止 switch case 语句的,终止语句、终止循环的意思
都加上 break 之后这个功能就完善了,n 是 2 就执行 console.log("b") 一条语句
var n = "a";
switch(n){
case "a":
console.log("a");
break; // 当读到break,就会跳出switch case语句不会往下继续执行了
case 2:
console.log("b");
break;
case true:
console.log("c");
break;
}我们利用 switch 可以做很多事,
判断大于、小于,switch 处理不了,是否等于的时候 switch 可以处理
下面
周一至周五打印 working,
周六、周日打印 relaxing(放假),用 switch case 非常方便
var date = window.prompt('input');
switch(date){
case "monday":
console.log("working");
break;
case "tuesday":
console.log("working");
break;
case "wednesday":
console.log("working");
break;
case "thursday":
console.log("working");
break;
case "friday":
console.log("working");
break;
case "Saturday":
console.log("relaxing");
break;
case "Sunday":
console.log("relaxing");
break;
}上面代码重复的程度非常高,前面有五个重复的,后有两个重复的,如何优化一下?
把 break 删除掉,利用 switch case 天生的特点往下漏,这是一个简化的写法
var date = window.prompt();
switch(date){
case "monday":
case "tuesday":
case "wednesday":
case "thursday":
case "friday":
console.log("working");
break;
case "Saturday":
case "Sunday":
console.log("relaxing");
break;
}break
break 标准的定义是终止循环,有两种循环一个是 for 循环、一个是 while 循环,switch 姑且也算一种循环。
while 括号里1是死循环,循环打印出 1~101 循环停了
var i = 0;
while(1){
i++;
console.log(i);
if(i > 100){
break; // 当i大于100的时候,用break终止循环
}
}1 到 101 之间的数都打印出来,在有一些循环里面不太好控制这个循环到底多少圈,又想到特点条件的时候停止,break 是最好的选择
break 必须放到循环里面,放到循环外面是报错的
for 循环也可以用 break,变量 sum 累计加大于 100 的时候循环停止
var sum = 0;
for(var i = 0; i < 100; i++){
sum += i;
console.log(i);// 看看i加到多少时大于100,从0加到14时sum等于100
if(sum > 100){
break;
}
}continue
当 i 是 7 的倍数或者个位数是 7,这两种情况的时候不喊出这个数
for(var i = 0; i < 100; i++){
if(i % 7 == 0 || i % 10 == 7){
}else{
console.log(i);
}
}上面这样写不理想,有什么好的办法吗?
有一个语句叫 continue 是继续(go on)的意思,continue 在循环里的用法,它会终止本次循环来进行下一次循环,循环读到 continue 的时候循环体的东西不去读了,它直接进行下一圆了
比如现在 i 等于 0 符合条件,进入 if 里面是 continue 的时候下面的 console.log(i) 就不读了,就进行下一圈循环从 i++ 开始,
i 直接变成 1 不符合 if 条件 continue 不出现所以打印 console.log(i)
所以第一个 i 绝对是 1,这样有效的把 100 内各位数是 7 或 7 的倍数的数避开了,continue 的用法是终止本次循环进,进行下一次循环。
for(var i = 0; i < 100; i++){
if(i % 7 == 0 || i % 10 == 7){
continue;
}
console.log(i);
}四、练习题
1. 计算2的n次幂,n可输入,n为自然数
2. 计算n的阶乘,n可输入
3. 著名的斐波那契额数列 1 1 2 3 5 8 输出第n项
4. 编写一个程序,输入一个三位数的正整数,输出时反向输出。
如:输入456,输出654
5. 输入a,b,c三个数字,打印出最大的
6. 打印出100以内的质数
1、计算2的n次幂,n可输入,n为自然数
编程就是找规律的过程,规律找完就是把规律变成计算语言
2的n次幂的规律:
2的1次幂:是2的自己 2
2的2次幂:是两个2相乘 2 * 2
2的3次幂:是三个2相乘 2 * 2 * 2
2的4次幂:是四个2相乘法 2 * 2 * 2 * 2
怎么把规律放到程序里写呢?
有多少次幂就有多少次 2 相乘,
三个 2 相乘理解为前两个 2 相乘的结果再乘 2,
四个 2 相乘可以理解为前三个 2 相乘的结果再乘 2……,把这种规律还原成为程序语言
每一次计算过程都是相乘,乘的都是2,只不过把乘 2 的结果保存出来下次在乘 2,每一次就是用原有的结果去乘 2,抽象出来就是可循环调用的东西
var mul = 1 2的一次幂是它自己没有乘,nml 初始值是 1 让几次幂的次数和循环圈的次数相对应
下面是规律
1 * 2 第一次循环的的时候1乘2得2
1 * 2 * 2 第二次循环的的时候1乘2再乘2
1 * 2 * 2 * 2 ……
1 * 2 * 2 * 2 * 2
var n = parseInt(window.prompt('计算2的n次幂,n可输入,n为自然数'));
var mul = 1; // 2的一次幂是它自己没有乘,直接给2会多循环一圈,所以初始值是1
for(var i = 0; i < n; i++){
mul *= 2;
}
document.write(mul); // 2的0次幂是1,2的一次幂是2,2的2次幂是4……2、计算n的阶乘,n可输入
阶乘是什么意思?
比如5的阶乘:5 * 4 * 3 * 2 * 1
比如4的阶乘:4 * 3 * 2 * 1
var n = parseInt(window.prompt('计算n的阶乘,n可输入'));
var mul = 1;
for(var i = 1; i <= n; i++){
console.log(i + '*' + mul);
mul *= i;
}
document.write(mul);0 的阶乘是 1(n是0不进入循环,nml默认就是1,最好在开始做一个判断n是0……),1的阶乘也是1,2的阶乘是2……
下面是我自己一开始写的代码,有一个问题0的阶乘是0不是1
var n = parseInt(window.prompt('计算n的阶乘,n可输入'));
var j = n-1;
for(var i = 0; i < n; i++){
if(j != 0){
console.log(j);
n = n * j--;
}
}
document.write(n);3、输入a,b,c三个数字,打印出最大的
思路:
a、b、c三个数,先用a跟b比,如果a大于b,a比b大b就没有意义了,剩下的a在跟c比,a比c大a就是最大,a比c小c就是老大
如果a和b相当,直接b和c比,还是能比较出最大的数
var a = parseInt(window.prompt('a'));
var b = parseInt(window.prompt('b'));
var c = parseInt(window.prompt('c'));
if(a > b){
if(a > c){
document.write(a);
}else{
document.write(c);
}
}else{
if(b > c){
document.write(b);
}else{
document.write(c);
}
}4、编写一程序,输入一个三位数的正整数,输出时反向输出。如:输入456,输出654
这题比较简单只不过有点恶心,恶心和复杂是两个概念。
输入456输出654,方法取模、除、减,把4、5、6单独提取出来然后反向排
第一步怎么把456的个位数6取出来?先模10余6
var a, b; a = 456; b = a; a = a % 10; console.log(a); // 6
第二步把456十位数5取出来
var a, b; a = 456; b = a; a = a % 10; console.log(a); // 6 b = b - a; // 然后让456减取各位数6就剩下450了 console.log(b); // 450 c = b; b = c % 100; // 450再模100得50 console.log(b); // 50 b = b / 10; // 50除10把十位数5取出来了 console.log(b); // 5
最后取百位数4,然后倒置排序这三个数
var a, b, c; // 取个位数 a = 456; b = a; a = a % 10; // 取十位数 b = b - a; c = b; b = c % 100; b = b / 10; c = c - b * 10; // 450减50剩400 c = c / 100; // 400除100余下4也取出来了 console.log(c); // 4 document.write(a + '' + b + '' + c); // 把位置到过来排
其实50根本就不用除10,5本来就再中间直接加就完事了,4不乘了,让6乘100
3、著名的斐波那契额数列 1 1 2 3 5 8 输出第n项
斐波那契额数列难的是从0开始,这里做简单的从1开始就行。
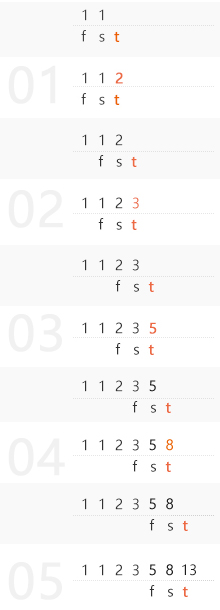
斐波那契数列:1, 1, 2, 3, 5, 8, 13, 21, 34……
什么是斐波那契额数列,前两位是已知的,从第三位开始就不知道了,如果想求第五位怎么办?
规律:
当前位等于头两位的和,
第五位等于第三位加第四位,
第三位第四位都不知道,第三位和第四位要另外求?
思路:
要想求第五位,要从前往后推,知道第三位、第四位第五位自然出来了
first 第一位:f
second 第二位:s
third 未知位:t
f、s当做游标它们可以串着走, t永远是未知位,未知位t等于头两位f、s的和

永远是f, s相加求第三位这样的过程……
思考:
求第五位经过三次运算,求第六位经历四次运算,求第七位经历五次运算,所以求第几次和经历多少次运算是减2的关系,也就是说第五位(5 - 2)的运算三次
var n = parseInt(window.prompt('input'));
var first = 1,
second = 1,
third;
if(n > 2){ // 第一位和第二位是已知的,输入1或2统一输出1
for(var i = 0; i < n - 2; i++ ){ // 如果输入5要走三步运算,所以让n-2循环
third = first + second; // 这一步不能放到下面
first = second; // 现在的first等于刚才的second
second = third; // 现在的secon等于刚才的third
}
document.write(third); // 输出每次求的third
}else{
document.write(1);
}虽然“斐波那契额数列”复杂一点,但是还是能找到它的规律,规律就是计算一下游标
6、打印出100以内的质数
质数在数学里也叫素数(和合数是相反的),质数有一个特点只能被"1"和"自身"整除
什么是被整除?
比如4除2(4/2)叫4除2得2,然后是4被2整除
思路:
打印出100以内的质数思路是,有一个判断质数的算法,然后把1到100这些数挨个放到算法里判断是不是质数。
先把1到100的数拿出来
for(var i = 1; i <= 100; i++){
// 看看每一个i是否是质数
}怎么看一个数是不是质数?
找规律“质数”的规律,只能(关键字只能)被"1"和"自身"整除。
比如拿出一个数是10,从10自己除10, 10除9, 10除8……一直除到1,看看这个过程中只有两个被整除了
10/1
10/2
10/3
10/4
10/5
10/6
10/7
10/8
10/9
10/10
如果只有两次被整除说明是质数,如果不是两次,两次以上说明不是质数,这是程序找质数的规律
还要一个for循环,这个for循环循环多少圈完全随着 i 去变,1到i之间的区间
var count = 0;
for(var i = 1; i <= 100; i++){
for(var j = 1; j <= i; j++ ){
if(i % j == 0){
count ++;
}
if(count == 2 && j == i){
document.write(i + '<br/>');
}
}
count = 0;
}优化后的代码
var count = 0;
for(var i = 1; i <= 100; i++){
for(var j = 1; j <= i; j++ ){
// 这里面的循环完之前 i是不变的
if(i % j == 0){
count ++; // 记一下次数,次数等于2的时候说明是质数
}
}
// 把判断写在for循环外面,for循环肯定结束
if(count == 2){
document.write(i + '<br/>');
}
count = 0; // 里面for循环每一圈结束后重新置零,每一个count对应一个 i
}
// 100以内的质数:2、3、5、7、11、13、17、19、23、29、31、37、41、43、47、53、59、61、67、71、73、79、83、89、97外面for循环把1到100之间的数拿出来,里面的for循环判断每一个数是否是质数
怎么判断呢?
让这个数除以1到它自身所有的数,看看有多少次被整除,并且记录一下当只有两次被整除的时候说明它是质数。这个判断质数的方法,但是它不是最简单的方法。
下面的方法还没有研究记录一下:
面积是100的方块,保持面积恒等,我们能想到都方法:
10 * 10
4 * 25
2 * 50
1 * 100
2.5 * 40
1.25 * 80
上面这么多个数相乘最后等于100,能发现一个规律,
如果10*10是一个临界点,乘号两边的数是不可能同时增加来保持100恒等,10乘10是个基点,一个10增多一个10就要减少来保持乘积不变。
// Math.sqrt()求一个数的平方数,把100传进去返回一个10
var count = 0;
for(var i = 2; i < 100; i++){
for(var j = 1; j <= Math.sqrt(i); j++ ){
if(i % j == 0){
count ++;
}
}
if(count == 1){
document.write(i + '<br/>');
}
count = 0;
}