HTML+CSS宝典 CSS进阶[扩展] 数据链接
一、如何写“数据连接”
数据连接也叫 data url,
语法 data:MIME,数据
将目标文件的数据,直接书写到路径位置,意思是直接把图片数据写到 src 里
<img src='data:img/jpg;base64,iVBORw0KGgoAAAANSUhEUgAAADUAAAAdCAYAAAAKGSQrAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJ bWFnZVJlYWR5ccllPAAAAyZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6 eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQyIDc5LjE2MDkyNCwgMjAxNy8wNy8xMy0wMTowNjozOSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJo dHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAv IiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpD cmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIDIwMTggKFdpbmRvd3MpIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjFDMjY2RUYzOUM0MzExRUNBQkQ4QzJFOUM2NjZBN0FDIiB4bXBNTTpE b2N1bWVudElEPSJ4bXAuZGlkOjFDMjY2RUY0OUM0MzExRUNBQkQ4QzJFOUM2NjZBN0FDIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MUMyNjZFRjE5QzQzMTFF Q0FCRDhDMkU5QzY2NkE3QUMiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6MUMyNjZFRjI5QzQzMTFFQ0FCRDhDMkU5QzY2NkE3QUMiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94 OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6yoDu7AAAIt0lEQVR42tRYCVRU5xW+b5k3G+swMAxgFAQUN1RkE3ABtyhKLO1RUBMxRntsPC01jUht4/HE1KrUY1XSplg1sfG4RUTjUlGjI2rAyjKhETFjAFmHRRFm3ryZN9P7wFgmgoALPb1z3jnvzX////3ff+/97r2PgBeQ1PjRKolIut5msy3gLCZ3IMAmFcnuWXjzPo7n/rz9lPYh/A+EeAFAU0UUc3L8oHBx9NBY2tPJC3ibFSqbdXBN9xX377oSE4Jb mHGy+PT/BSgEFMJQjGZp5C+kw1WjutX5Tl8Ge67vZM28eem2nMJDAwmKeg5ADLpc3vzgZGWwzwQAhQwgxhcgCi+pCOB+p8cp5EpAwHRB5bU5Yf5uB2/caWgZKFBkvycQ5CJ0NfewIdEAPs4A8SMAvJyFAQCrzU7X2+U1mBmUIHEQO/5lIC1F93cCEsH704bHSztARPt2ghGkrhXgX1VP6U/yjyMu3jkdjRYOQOIo78by49Dy71AEFWuxWjwIgjDTJF3aZnq0B4cP4RzLKwWFG1Agq/kN8xgJIELPlYg6B75Hz9Lo AJniaf8maQgbHM0geazAx990WcsLD2gfRnVM5JDJzDDVSNJN7g5GswEqmnUe1+9djmhq129CvXgE9s1zg8IFxhAEOV0slfmYjIYWm81agn9rcNGmxyqj1M7eLEVSDJjwAAurAXcBcEf/zJcgQ1IFFXmJP4DC94SLafG5CN9JDrNGJFDIok+57US/KdIb964Mzi4++DXqR+EeivrFfjhJLXVwOoLxEjImajqtUHnRbQ9bbJVlWkNluZZhxNIzxvZHacL+xvqEZb0ZvlLSn5Oz4S8texVn5jkXfBwtpiUXF4Uul4/y Gtfr3MKqfDhS+KmeNRv9EVhrnyyFgDzFUnlh5MxE5euL36UoWtQVsBzBwdVTB+d+dXzfTJ7ncwkC+C6s8RQ5dH9yBLjJlWxda00UQ4uPLQ5bIR+pDu7TgYwbFAaltUUumPfS8TGtT2Qmd3LJikBA8UtTuwJ6Ig7OrjBr0SpibWa2GC04HQO400p+bgBLQgDmIPuJeidRJ4mLDd328LRhsx36CugHmTkiQYShsAoN0Ke8SrKGthkzF/6813zl6uEFKenbmSZDY+cfQR5oAnyHuxyp3aUvqYBWO/tI4obN6XcacXdQ CYciABrTR6IgbCbWABK5Q6/KqkF+0M61EQJDSbn/eiG0mnqdG+k3Wa528sFzeL7KzNPJm9S31fvhbXGvFcWUsX5OpV9fChkcOJp2UrgD294GeWcOgXAvlTvaxwZuSFeYz0ktNO1pwoTL4JloawFqeo9flaMaZIz8uRPqt/VavuZh1TmsTErQDV0jA1Vj8ArFS4VXC/7/5GRpY1vrWivP12WuX/6+2WRSWHmLyNFVyYdMie/WJUdNmi4qyjnLBntPkHTkpgGSxrYGMx6qf/rCqFKONQYqPNQmmaOLDfcPTfXV4t8m RZ83PHq4AhmymvhRnvJkJNK7q/+4X+7tN7zbxYVFNiyO5TbMzmCkjGxAAFmx+k/PeZeXKxTmOW/+UjI6Mg5EjPjJuOBduUezrMjSDxBwkJ01YscHbI6YkRgeGjevx2AWFruVezKP57jX/JQBxECAQjqHWnOD4b3dx2TeQ4MAadqeGBgGAsdGECbWyOir7/mSP4qZeaGxc3ssnaxWK5w5sAtYsyHoYtkZq8lieuWAhMR9/vYp09TkdxzoLtbpTmITUyishOLtQGEHy1vMZjvFijIt7F6X0nGP5oW7JQWw6L3N7q6e 3uSFsi9fOaiC7/PAIiNt4ybN6lXXbGIFDKQ9KKv179lZW1jMXR1Wyc/Nhsz0Zfyo8KmdDHRTIyRi8B8dCss3ZhJXdReh4VHtKwN0v6UCsrWHuCXpWyXdpYKmuvtQrbsNpfmXOzxo6+pEI4bHVjtXQzAf1Vd+F7g+OSaJJCmrQBpouoAJsfMeux/f4b+CuChVMHby67DvRia/Ju4DSqjGX6ZUNt+DT/K2G5PWbDKqBg1VdKdzeOcGW3lJPoE5VoeF+AUksSxkv3w7okCut2lKq45HBLjvRgA7tnxxc8vUcf4rR4RO cnJ284CWhloo0pyDB/o6cEZQDxrrbWXF16ubDY2ykeqx1MsCpK25BXuv72KnJa/MwRIutCc9JDRCIK7KO99oNh3ULML9V/fY+QqtBl71wj1v5j76bNtaIwKAKfPfAqz/oLGuqsN/L5/4lDVw7clF9wtqrtzNtb0oGAtvhmNFByyfF2S1+AZPSIz96bK5vc0ZNn4ixpF1ZL++UeR9W1MQ7q8UaU7+I7KxttLmMzSIErz7aOaHLG+x7NiWfWtvqL8iW9dU/jb2WmIPR8/nAnRXfxs+1myDygcVNmxEF6T/9ZTQf4UJ Yw+bGoDDUg67iafmFV89B7rSW5euaCsO9/trEibmIVjFJ2EDGYwViB7jT2i1r3YZD8O24vLKqFSJrzKgP5UCnNQettxtLqcXpG4EkVgCn/8pvXXjgcuOxGN2uPTFPjj92U7L5DeWUGFxCYSHj69gHSgrvAH7//BrFmvXCNxL8Qt/9+tO1swNni30S6unrJOonbyfqYt1HGCu40pqbgktyc3ohOSJc976FWEytsPGlBnw+73/fGKZ62ePQM6ejHMESdZhrM/HQ5UhdQMtYhrNHJuScaLo7Ev5mNmTrE0IWYbAdqfG /k7iKnOzG2tlH0Dx/ZuAbbqhsV1vRUPs4iymDBwa7uquPpv+yZfy43/bDMi88JOV6zrmcBi721MXGuurdElojROPvULodUh8bn6pX2ifJWlvhKaRJPnB1IBZEmepCzQbmqC0pshQ11pNi0WSC+2mto9R7Sxu6kmmX58Ucx5LoJi5Kali9ZBAMGGuLCu8Bqf27zAiVZ82tj/6Ger3iYxeWe2GpxktFcmW0ZTIk7Ow5VhS5eLf53FjbE8fSdHdNuLt2+iCSpKiLNj6lCKgDzNyio/2593/EWAAV9+uTseIbTEAAAAA SUVORK5CYII='/>
不仅仅是图片,
凡是写 url 地址的地方都可以使用数据连接,
css 文件、js 文件都可以使用这种方式,
我们不在使用一个文件作为数据的来源了,而是直接把数据写到路径位置
比如,不直接引用 css 文件,把 css 文件的内容直接写在连接位置
<link rel="stylesheet" href="data:text/css,h1{color:red}">
<h1>标题</h1>data 关键字
text/css css 的 MIME 类型
h1{color:red} 直接写的数据
二、数据类型的意义
优点一,减少了浏览器中的请求
什么是请求?
比如访问淘宝,请求是从我们从自己的电脑向淘宝服务器发出一个消息,让淘宝服务器把网页页面给我,这就是请求
请求就是向互联网中去获取一些资源,相对于请求还有一个东西叫响应,
响应是相对于服务器端的,
是把网页页面给发出请求的我们就是响应,
当然不一定是网页,有可能是图片、css 样式、js 等等这些都是响应
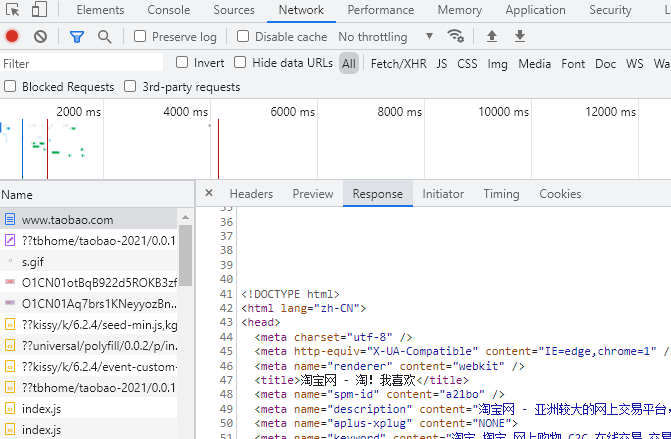
分析一下淘宝网的请求,在调试工具里面 Network 表示网络传输,每一次请求这里都会记录下来,All 表示所有的请求

点击 www.taobao.com 淘宝网的请求,
可以看到服务器的响应 Headers
服务器给我们响应结果点击 Response,相应结果是 html 代码,浏览器会开始渲染代码
为什么左侧边栏 www.taobao.com 后面会多出那么多请求?
网页的 html 代码里有一些 href(url 地址),表示浏览器还要发生一些请求来获取这些东西(url地址)
比如,页面上的图片 img 标签,标签里有 src 属性连接到了一张图片

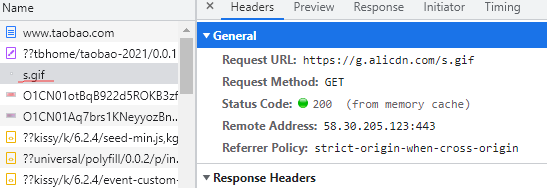
图片数据在 g.ailcdn.com/s.git 上,代码里没有 s.gif 图片的数据,网页上要显示 s.gif 图片,就必须把图片的数据拿到(图片的内容拿到)
怎么拿 s.gif 的内容呢?
要重新发送一个请求,去请求图片数据,然后把图片渲染出来

不仅是图片,css 文件、js 文件这些都是外部资源,要拿到这些文件内容,就必须要重新发送请求
所以,虽然我们访问了一网站的时候只访问了首页,
但是网站首页里面的图片、css文件、js文件、字体文件等,这些都要发送请求,把数据拿到
所以,这个地方不会发生请求,因为这里写的是数据,直接把数据写到这了
<link rel="stylesheet" href="data:text/css,h1{color:red}">这样减少了请求中的浪费的时间,
意思是服务器 和 客户端之间会出现一些验证,虽然这些时间感受不到,如果发生太多请求,会降低页面的相应速度。
优点2,有利于动态生成数据
如果数据要发生变化, 我们可以用“数据连接”的方式,用 java、PHP 把数据生成到 src 这里,有利于数据的动态生成
缺点1
增加了资源的体积(HTML页面是资源、css是资源、图片也是资源),导致传输内容的增加,从而增加了单个资源的传输时间
缺点2
不利于浏览器的缓存,浏览器通常会缓存图片文件、css文件、js文件
缺点3
base64 编码会增加原资源的体积到原来的 4/3,
意思就是说如果图片文件体积是 3kb,使用 base64 编码数据后会变成 4kb,会增加体积
三、应用场景
1. 当请求单个图片体积较小,并且该图片因为各种原因,不适合制作雪碧图(雪碧图也能有效的降低请求数量的作用)可以使用数据连接
2. 图片由其它代码动态生成(java,js,PHP),并且图片较小,可以使用数据连接
数据连接不仅可以用在 src 里面,也可以用再 css 里面,比如
background: url("data:imge/png,base64,数据")
就是凡是可以写 url 的地方都可以使用数据连接
四、base64 是什么
css 这里面没有使用 base64,直接书写数据
<link rel="stylesheet" href="data:text/css,h1{color:red}">
<h1>标题</h1>但是图片这里使用了 base64
src='data:img/jpg;base64,
base64 是一种编码方式,
这里的编码和字符集的编码还不太一样,
编码的整体意思是,是把数据从一种形态,转换成另一种形态
简单的说数字 3 进行二进制编码就变成了 11
base64 通常用于将一些二进制数据(图片就是二进制数据),用一个书写的字符串表示
<img src='data:img/jpg;base64,iVBORw0KGgoAA
如果不写 base64,后面的数据没法写,base64 就告诉按照 base64 的格式解析成图片
除了图片其它数据也可以变成 base64 格式,
百度搜索 base64(不叫加密,应该叫编码和解码)
https://tool.oschina.net/encrypt?type=3
比如把 h1{color: red} 编码
<link rel="stylesheet" href="data:text/css;base64,aDF7Y29sb3I6cmVkfQ=="> <h1>标题</h1>
