HTML+CSS宝典 CSS进阶[扩展] 参考线(上)
这节课涉及到了很多 css 属性,包括
font-size
line-height
vertical-align
font-family
一、字体参考线
文字是怎么来的呢?
文字是通过一些文字制作软件制做出来,比如 fontforge
制做文字的时候,会有几根参考线,
了解这几根参考线非常非常的重要,对理解 font-size、line-height、vertical-align、font-family 这些属性有很大的帮助
参考线是制做这个文字的时候就有的,
不同的文字类型(微软雅黑、Consola、Arial ...)参考线不一样,而同一种文字类型参考线是一样的
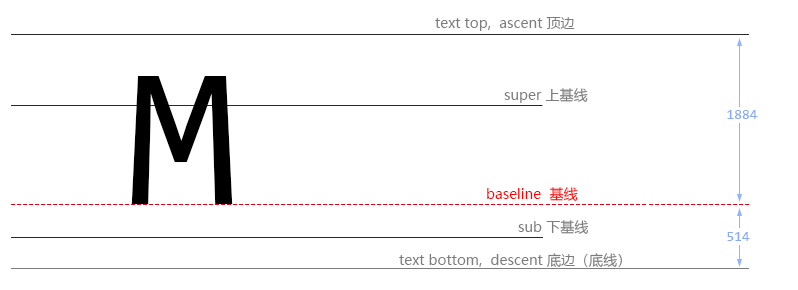
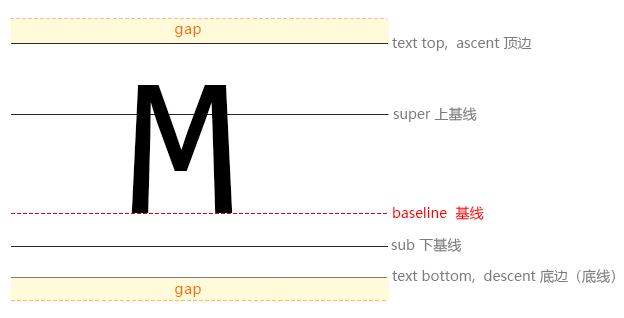
制作文字的时候会有这么 5 根参考线,起到文字对齐的作用
1. 顶边 ascent
2. 上基线 super
3. 基线 baseline
4. 下基线 sub
5. 底边 descent

不同的文字类型,参考线之间的距离可能不一样
二、字体大小 font-size
字体大小,设置的是文字的相对大小
比如印刷,
活字印刷每个字有一个金属框,英文印刷也一样,
如果把金属框放大,里面的文字就要跟着放大,金属框缩小里面的文字也跟着缩小,
我们要确定金属框和文字之间的相对的大小,
金属框 100 像素的时候,这个文字有多大,
金属框 1000 像素的时候,文字又有多大
在计算机里面文字的相对大小,通常有这么几个取值 1000、1024、2048(就是字体金属框的大小)
下面以 Consola 字体中大写的字母 M 为例,
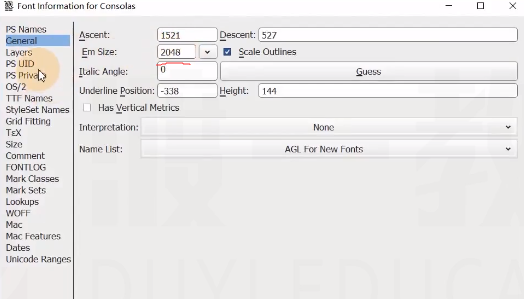
打开字体设计软件,Consola 字体相对大小是 Em-Size: 2048(注意这里的是相对尺寸是 2048,不是文字的尺寸)

当相对大小为 2048 的时候,文字的实际尺寸是怎么算?
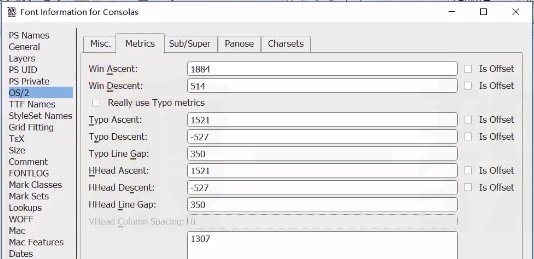
win 电脑看 Win Aseent、Win Descent
mac 电脑看 HHead Aseent、HHead Descent

Win Aseent 对应顶边 Ascent 是 1884
Win Descent 对应底边 Descent 是 514
也就是说当 Consola 字体相对大小为 2048 的时候,
顶线 Ascent -> 到基线的距离 1884,
底线 Descent -> 到基线的距离是 514
整个文字顶线到底线的距离是1884 + 514 = 2398

当字体框的高度是 2048 的时候,整个文字顶线到底线的距离是 2398,
2398 超过了 2048 框的高度了,在现实世界里面不会,但是在计算机里面很多字体的都超过了框的尺寸
就是框的尺寸是 2048,但是我们得到的实际的尺寸是 2398,可以理解为,
1. 如果一个字体的大小是 2048 个像素
2. 那么得到的实际区域(顶线 到 底线距离)是 2398 个像素
如果设置字体大小 200 像素,得到的实际字体大小是多少?
可以这样计算 2398 / 2048 * 200
1. 2398 除以 2048 = 1.1708984375
2. 然后 1.1708984375 再乘 200 = 234.1796875,不一定很精准,因为计算机对小数是有误差的
Consola 字体设置 200 像素,得到的计算是 234 个像素的高度(宽度就不一定了,每个文字的宽度都不一定,我们只计算高度,宽度取决于设计的字体)
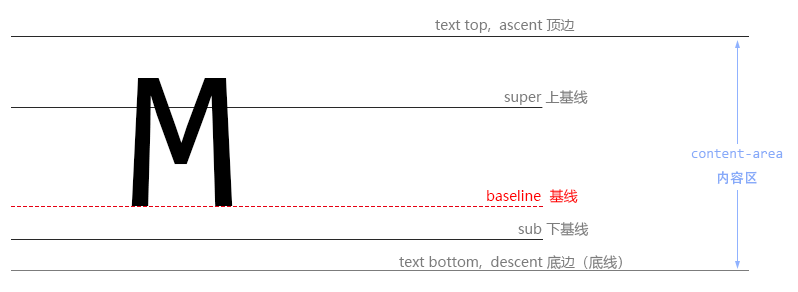
从文字的顶线到底线的距离,是文字的实际大小,我们叫内容区 content-area

也就是说页面上看见得见的文字大小,是顶线到底线的距离
但是我们设置的字体大小,不是字体的实际大小,是字体的相对大小,
当 consolas 字体大小为 2048 的时候,实际的字体大小为 2398
验证一下,
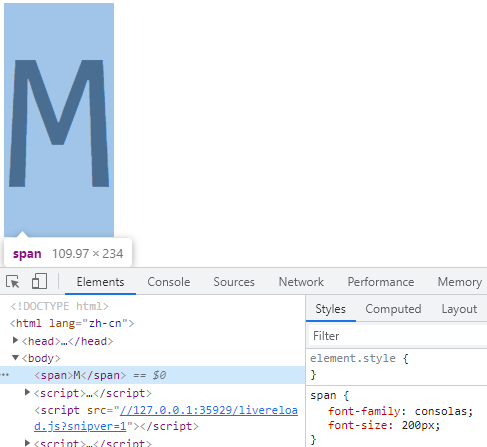
我们设置 consolas 字体为 200 像素的时候,实际大小是不是 234 像素?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字尺寸</title>
<style>
span{
font-family:consolas;
font-size:200px;
}
</style>
</head>
<body>
<span>M</span>
</body>
</html>我们设置的是 200,span 元素的高度是我们算出来的 234

总结:
因为文字的实际大小是顶线到底线内容区的距离(content-area),2048 设置的是仅仅是相对大小
另外再加一句,
行盒的背景,覆盖的是 content-area,
行盒背景覆盖的是内容区,也就是给 span 元素加一个背景,背景刚好覆盖文字的内容区,
这就是为什么在行盒里面设置背景的时候,会在文字M的上边、下边多出一些距离
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字尺寸</title>
<style>
span{
font-family:consolas;
font-size:200px;
background-color: goldenrod;
}
</style>
</head>
<body>
<span>M</span>
</body>
</html>因为这些都属于文字的内容区,内容区是从顶线到底线的距离是内容区
M
Ps:
行高默认是 line-height: normal
二、行高 line-height
行高简单的说,就是行与行之间的距离,
有些的教程会解释的详细些,文字是在基线 baseline 上的,行高就两行文字排列时,两行基线之间的距离,
这些说法至少不能说是错,但都不是很准确。
行高的真实概念是什么呢?
行高真实的概念是 顶线 ascent 向上延伸的空间,和 底线 descend 向下延伸的空间
1. 这两段空间是相等的,一定是一样的
2. 该空间叫做 gap(袁老师说就翻译空隙吧)
3. gap 空间的大小,默认情况下是字体设计者决定的,不是我们开发者设置的,不同的字体是不一样的,有些空间的距离是 0 就没有延伸,有些空间还是负数,这都是有可能的

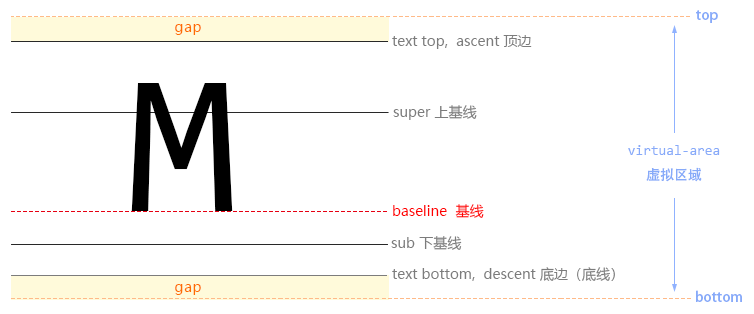
顶边 ascent 向上延迟一段空间,上面的线叫 top,
底边 descent 向下延迟一段空间,下面的线叫 bottom,
top 到 bottom 之间的距离叫 virtual-area,就是虚拟区域,虚拟区是我们可以设置的

virtual-area 虚拟区是我们可以设置的,
虚拟区往往会高于实际的 content-area(内容区),
但不是一定的,有可能 virtual-area 是和 content-area 重叠的
gap 的专业的说发是 line gap,
有些字体的 gap 是0,有些字体 gap 是正数,有些字体 gap 是负数,大部分情况下 gep 是正数
整个 top 到 botttom 的区域叫 virtual-area,
行高就是 virtual-area,虚拟区是我们可以设置的,我们设置行高实际上间接设置的是 line gap
接下来首先解释,设置行高的概念,
line-height: normal 默认值 normal 表示使用文字默认的 gap,gap 默认是字体设计者决定的
看一下字体 consolas 默认的 gap 是多少?
span 元素外面套一个 p 元素,给 p 元素设置红色景色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字行高</title>
<style>
p{
background-color: red;
}
span{
font-family:consolas;
font-size:200px;
background-color: lightblue;
}
</style>
</head>
<body>
<p>
<span>M</span>
</p>
</body>
</html>consolas 字体上下都没有红色的边是撑满的,说明 gap 值多少呢?
M
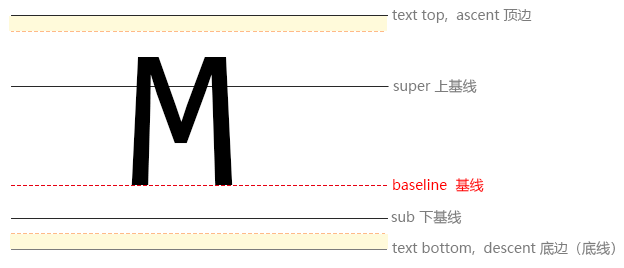
说明默认的 gap 是 0,
top 线 和 text top 线 是重叠的,
bottom 线 和 text bottom 线 是重叠的,
但是这里不是所有的浏览器都是这样,这里只以 chrome 为例
微软雅黑默认行高也是 0
换一个 Arial 字体
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字行高</title>
<style>
p{
background-color: red;
}
span{
font-family:Arial;
font-size:200px;
background-color: lightblue;
}
</style>
</head>
<body>
<p>
<span>M</span>
</p>
</body>
</html>Arial 字体上下出现红边
M
背景颜色填充的是 ascend 到 descent 之间的内容区,
上下有红边是 gap,
我们没有设置 gap,说明 Arial 字体有默认的行高
下面还是 consolas 字体,设置 span 行高 line-height: 1 会发生什么现象?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字行高</title>
<style>
p{
background-color: red;
}
span{
font-family:consolas;
font-size:200px;
background-color: lightblue;
line-height: 1;
}
</style>
</head>
<body>
<p>
<span>M</span>
</p>
</body>
</html>行高设置为 1 的意思,就相当于设置行高是 200 像素 line-height: 200px
M
按照我们的理解,
字体大小是 200 像素,行高是 200 像素,按照我们以前的理解,不是应该刚好把红色的区域撑满吗,为什么会超出呢?
1. 设置字体大小为 200 像素,设置的不是 Ascend 到 Descend 的距离,设置的是相对 2048 的大小
2. 刚才上面算过设置 consolas 字体 200 像素,字体的实际大小是 234 像素,也就是 Ascend 到 Descend 的距离是 234,
3. 现在我们把行高设置成 200 像素,gap 成负数了,导致虚拟区 virtual-area 小于了文字的内容区 content-area

因此,
把 line-height 设置为 1 是一种非常不好的做法,应该设置为默认值 normal,css 大神都不知道这个事情
设置行高 line-height: 1 好像是一倍的字体大小,但如果写了多行文字的时候,会发现行与行之间会有重叠
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字行高</title>
<style>
p{
background-color: red;
}
span{
font-family:consolas;
font-size:32px;
background-color: lightblue;
line-height: 1;
border: 2px solid; /* 为了看的清楚点加上边框 */
}
</style>
</head>
<body>
<p>
<span>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Deleniti perspiciatis consectetur doloribus soluta necessitatibus minima sed nam itaque molestiae enim consequatur quos doloremque sit nobis voluptates aliquam iste ut illum repudiandae iure ex eaque iusto voluptatem neque facilis delectus recusandae consequuntur debitis quam tempora labore beatae et eligendi fugiat ad nemo porro blanditiis! Eius voluptatum molestiae cupiditate veniam ipsum maiores sapiente ab pariatur ut autem molestias neque voluptatem quae mollitia amet possimus cumque debitis natus quod doloremque vero quas doloribus. Odio nostrum laborum iste deserunt accusantium maiores sint cumque libero dolorem ex tenetur accusamus. Adipisci numquam quisquam libero beatae non.</span>
</p>
</body>
</html>当写了很多文字的时候,行于行之间会有重叠

看看有没有理解,问一些问题
问题一,
不管是否设置了行高,文字一定出现在一行的最中间,这句话对不对?
就是 M 这个文字,是不是在一行的最中间
这句话是不对的,
1. 文字的在不在最中间,完全取决于文字的设计者,
2. 只不过大写的字母看上去,感觉是在最中间,
3. 如果换成是个小写字母 g 就不是最中间了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>文字行高</title>
<style>
p{
background-color: red;
}
span{
font-family:consolas;
font-size:200px;
background-color:lightblue;
line-height:normal;
}
</style>
</head>
<body>
<p>
<span>g<span>
</p>
</body>
</html>小写字母 g 就不是中间了
g
问题二,
content-area 内容区一定出现在 virtual-area 虚拟区的中间,对不对?
这样的说是正确的,因为上下两个 line gap 是相等的。
问题三,
Arial 字体它默认是有些空隙的,
文字多了后,行与行之间是有空隙的,
如何设置一个值,无论是什么字体,都让行与行之间都没有空隙呢?
这是做不到的,
因为每个字体的实际高度 和 它的相对大小之间的差异都是不一样的,每个字体都不一样,
我们不知道字体的实际大小是多少,
如要要最小的空隙,设置行高为默认 normal 是最好的选择,他是按照字体设计者的思路来进行行高控制。
