HTML+CSS宝典 web字体和图标
一、@规则
@规则,官方原文是 at-rule
at 是邮箱 @ 的这个符号
rule 规则的意思
at-rule 翻译过来就是“@规则”,
它有很多叫法也可以叫 @语句、css语句、css指令,都是一个意思
@规则意思是在 css 代码里面,特别是 css 文件里面,用 @ 开头写一个些规则,
不同的规则有不同的作用,我们学两个 @ 规则
1、第一个指令 import
@import "路径"; 表示导入另外一个 css 文件
以前,我们先引用一个 reset.css 文件,再引入一个自己的样式 index.css 文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>@规则</title> <link rel="stylesheet" href="./reset.css"/> <link rel="stylesheet" href="./index.css"/> </head> <body> </body> </html>
现在可以不引用 reset.css 文件,而直接引用 index.css 文件,把里引用重置的 reset.css 文件,放到 index.css 文件里
@import "reset.css";
/* 下面是自己的index.css样式 */
h1{
}2、第二个指令 charset
@charset "utf-8"; 意思是告诉浏览器该 css 文件使用的字符编码集是 utf-8
注意
1. 通常都是写在外部 css 文件里面
2. 指令必须要写在 css 文件第一行,不然报错
@charset "utf-8"; // other ...
写在第一行
@import "reset.css"; // other ...
就跟 HTML 页面一样,
<meta charset="utf-8"> 也要写在第一行(head标签内的第一行)
@charset "utf-8" 可以不写,只要 css 里面没有出现中文的字符可以不写,如果出现中文,建议大家写上避免出问题
二、web字体
网站上会看到各种各样的图标,比如购物车、收藏夹、小箭头等…
这些图标有很多种的做法,比如可以使用背景图片,之前学过雪碧图(把这些图标放到雪碧图里)
本节课更加高级了,也是现在经常在互联网上使用的一些方式,就是字体图标,
要使用字体图标,就要先了解什么是web字体,web字体搞清楚之后,字体图标就非常非常简单了
1、什么是web字体?
web要解决用户电脑上没有安装相应字体的问题
比如,网站设置的是徐静蕾字体,用户电脑上没有徐静蕾字体,访问网站时就显示不出来徐静蕾字体
p{
font-family: "徐静蕾", "Arail", "微软雅黑", "sans-serif";
}所以很多时候,我们给用户一些后备的字体,
就是没有“徐静蕾”字体,就使用“Arail”或者“微软雅黑”,如果这些都没有使用“sans-serif”
如果必须要使用“徐静蕾”字体,这时候就要使用web字体,
web字体的意思是当用户电脑上没有安装相应字体的时候,强制让用户浏览器自动下载该字体,并渲染到页面上(下载这个过程用户是感觉不到的)
web字体是互联网字体,是放到服务器上的,让用户(浏览器)去下载
2、web字体是怎么做的呢?
第一步
首先要准备好一个字体文件,在网站上准备建一个文件夹 font,把字体放到这个 font 文件夹里面,当用户要用到这个字体的时候,自动从网站里面去下载这个字体
第二步
给制作的新字体起一个名字,字体的名字叫 good night(名字随便取)
第三步
使用一个指令 @font-face 意思是制作一个新字体,指令里面提供了两个规则让我们写
@font-face 指令的两个规则
1. font-family: "good night" 给字体取一个名字,名字叫good night
2. src:url( "./font/晚安体.ttf" ) 用户还要下载字体文件,指定字体文件的位置
<style>
@font-face{
font-family:"good night"; /* 1.给字体取一个名字 */
src: url("./font/晚安体.ttf"); /* 2.指定字体的下载位置 */
}
p{
font-family: "good night"; /* 字体的名字就对应到上面起的名字 */
font-size: 34px;
}
</style>
<p>
长夜将至,我从今开始守望。
</p>这里注意一下,
不同的浏览器,支持的字体格式是不一样的,
所以为了获得更好的兼容性,让设计师把字体其它格式的文件都给我们
当网页去使用 good night 字体的时候,会强制用户浏览器去下载 ./font/晚安体.ttf 这个字体文件,
浏览器会临时安装这个字体,关闭浏览器这个字体就没有了,下一次访问的时候,再去重新下载
刷新或强制刷新(ctrl + shift + r),为什么字体会有闪烁呢?
1. 因为刚开始加载页面的时候,发现字体是 good night,晚安体需要去下载
2. 下载的过程中需要等待一段时间
3. 下载完了之后,才开始渲染页面
但是实际上web字体在我们的网站开发中用的不是很多,因为字体文件还有一点体积的,
要让用户等待一段时间才能看到效果,所以web字体在网页中不是很常见,但是web字体的出现,带来一个新的契机就是字体图标
三、字体图标
字体是一个字一个字做出来的,我们可以这样理解,一个文字就是一张图片(当然跟图片有很大的区别),
既然一个文字就是一张图片,凭什么就让这个文字就是中文的样子呢!
可以做成购物车的样子、一个箭头,做成任何我想要的东西,
只要用户下载列这个字体,写相应的文字的时候,就变成了一个图标,这叫做字体图标,我们看到的图标就是一个个的字体
目前国内有很多网站都提供列字体图标,
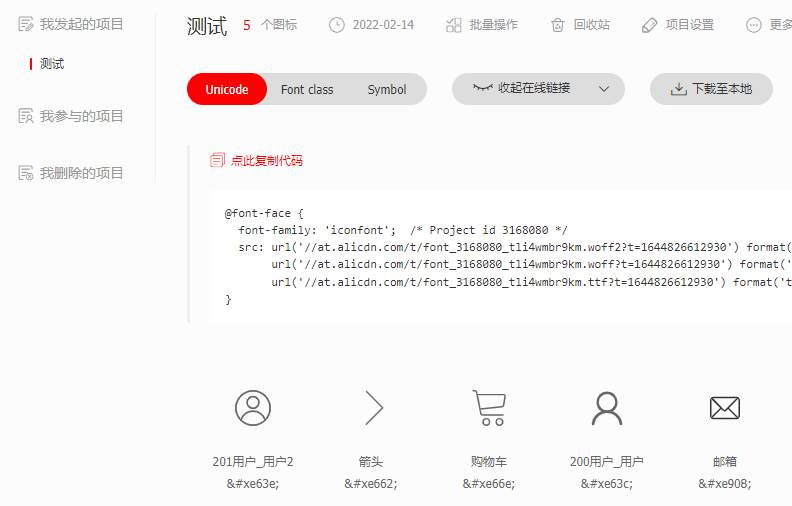
其中做的最好的 https://iconfont.cn 这个是阿里巴巴做的字体图标库
这个字体图标网站怎么用
1. 登录
2. 登录后,搜索要用的图标(比如搜索用户、地图、箭头)
3. 加入购物车,或者点击收藏也可以
4. 然后找到购物车,点击"添加至项目"(可以新建项目)
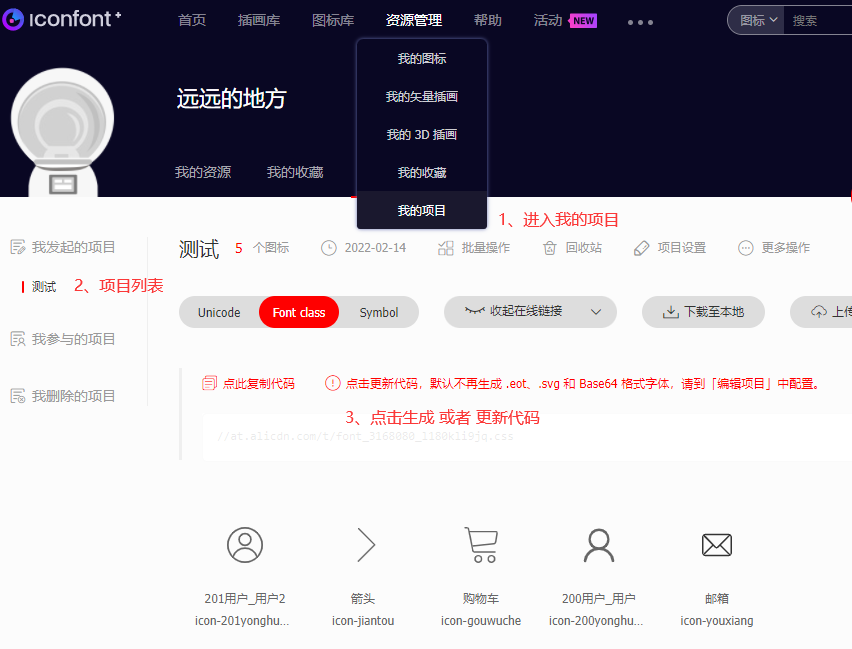
选中下面的 Font class 点击生成代码

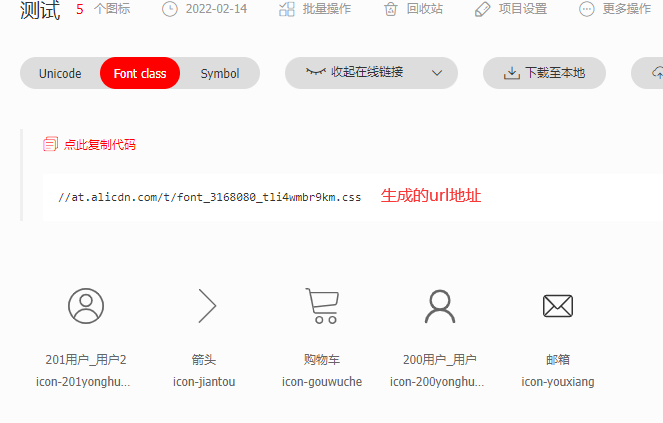
生成的url连接地址,省略掉了协议,表示引用的时候,使用当前网页的协议名(之前学绝对路径的时候讲过)

访问连接地址,就是一段 css 代码,做了一个web字体出来
@font-face {
font-family: "iconfont"; /* Project id 3168080 */
src: url('//at.alicdn.com/t/font_3168080_tli4wmbr9km.woff2?t=1644826612930') format('woff2'),
url('//at.alicdn.com/t/font_3168080_tli4wmbr9km.woff?t=1644826612930') format('woff'),
url('//at.alicdn.com/t/font_3168080_tli4wmbr9km.ttf?t=1644826612930') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-201yonghu_yonghu2:before {
content: "\e63e";
}
.icon-jiantou:before {
content: "\e662";
}
.icon-gouwuche:before {
content: "\e66e";
}
.icon-200yonghu_yonghu:before {
content: "\e63c";
}
.icon-youxiang:before {
content: "\e908";
}分析生成的web字体代码
1. font-family: "iconfont" iconfont 是字体名称
2. 字体文件写了多个,写多个是为了兼容性
src: url('//at.alicdn.com/t/font_3168080_tli4wmbr9km.woff2?t=1644826612930') format('woff2'),
url('//at.alicdn.com/t/font_3168080_tli4wmbr9km.woff?t=1644826612930') format('woff'),
url('//at.alicdn.com/t/font_3168080_tli4wmbr9km.ttf?t=1644826612930') format('truetype');
3. 类样式 .iconfont
.iconfont {
font-family: "iconfont" !important; 使用字体名 iconfont
font-size: 16px; 字体大小
font-style: normal; 字体样式
-webkit-font-smoothing: antialiased; 解决兼容性
-moz-osx-font-smoothing: grayscale; 解决兼容性
}
使用字体图标
1. 引入连接地址
2. class="iconfont icon-200yonghu_yonghu" 第一个类样式名是 iconfont 、第二个类型样式是复制的名字 icon-200yonghu_yonghu
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>使用字体图标</title>
<!-- 引用连接地址 -->
<link rel="stylesheet" href="//at.alicdn.com/t/font_3168080_tli4wmbr9km.css">
<style>
i{
width: 90px;
height: 90px;
font-size: 1rem;
line-height: 90px;
text-align: center;
display: block;
background-color: #63A35C;
color: #fff;
}
</style>
</head>
<body>
<i class="iconfont icon-200yonghu_yonghu"></i>
</body>
</html>图标就是字体,可以设置字体颜色,大小…,i元素是一个行盒,可以设置成块盒
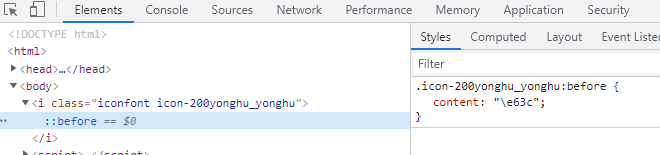
字体的做法是在 i 元素里面加了一个 ::before,这个 ::before 的内容是 content:"\e63c"

上面是使用在线的方式,下面使用离线的方式

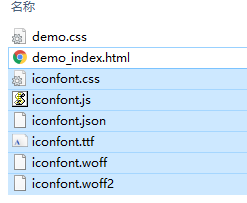
解压后,保留选中的这些文件,复制到一个文件夹内(比如新建一个文件夹 css-icon)

引用下载到本地的文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>下载本地使用</title>
<!-- 引用连接地址 -->
<link rel="stylesheet" href="./iconfont/iconfont.css">
<style>
i{
width: 90px;
height: 90px;
line-height: 90px;
text-align: center;
display: block;
background-color: #63A35C;
color: #fff;
}
</style>
</head>
<body>
<i style="font-size:4rem;" class="iconfont icon-200yonghu_yonghu"></i>
</body>
</html>在行间设置,改字体大小
Unicode 的方式是怎么用的呢?

设置方式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Unicode的方式</title>
<style>
/* 1.把代码复制下来,路径远程读取的字体文件,也可以把代码下载下来 */
@font-face {
font-family: 'iconfont'; /* Project id 3168080 */
src: url('//at.alicdn.com/t/font_3168080_tli4wmbr9km.woff2?t=1644826612930') format('woff2'),
url('//at.alicdn.com/t/font_3168080_tli4wmbr9km.woff?t=1644826612930') format('woff'),
url('//at.alicdn.com/t/font_3168080_tli4wmbr9km.ttf?t=1644826612930') format('truetype');
}
/* 2.自己写图标的样式 */
.myiconfont{
font-family: "iconfont"; /* 使用上面的字体文件名"iconfont" */
font-style: normal; /* i元素默认的是斜体,设置成正常 */
font-size: 3rem;
}
</style>
</head>
<body>
<!--
1.myiconfont 类样式名
2. HTML实体字符
-->
<i class="myiconfont"></i>
</body>
</html>复习之前学的 HTML 实体字符(两种方式)
1. & + 单词;
2. &# + 数字;
这里用的第二种,数字用的是十六进制,表示的是文字的编码
