HTML+CSS宝典 CSS基础 常规流
一、视觉格式化模型
这是 css 基础部分最后一个大的的知识点,
这个知识点之后,几乎所有的页面都可以大体上实现了,这个大的知识点不叫常规流,叫视觉格式化模型。
视觉格式化模型是什么呢?
1. 之前学过盒模型,盒模型指的是规定单个盒子的规则,
就是一个盒子由几部分组成,行盒是什么样子的,块盒又是什么样子的,这些都是由盒模型规定的,盒模型是规定单个盒子的。
2. 但是页面上有这么多元素,每个元素都要生成盒子,所以页面上肯定不只有一个盒子,
这些盒子怎么排列,块盒怎么排列,行盒又怎么排列等等,这些东西是由视觉格式化模型规定的。
视觉格式化模型:指的是页面中的多个盒子排列规则。
所以把单个盒子研究透了,多个盒子的排列研究透了,页面就没有什么了。还有一些细枝末节的东西,不是那么的重要了。
css 里面最核心的就三个
1. 属性值计算的过程(里面包含层叠、继承)
2. 盒模型
3. 视觉格式化模型
视觉格式化模型(布局规则)里面有很多的概念,
它表示的是多个盒子的排列规则,有的时候也称之为布局规则,但是官方的称呼叫视觉格式化模型。
视觉格式化模型大体上,将页面中的盒子的排列分为三种方式
第一种:常规流
第二种:浮动
第三种:定位
通过这三种方式来排列页面上的各种盒子,而这节课学的是其中第一种排列方式叫常规流
二、常规流布局
常规流有几种说法,
有时候说他是文档流、有时候说他是普通文档流,有时候说他是常规文档流,在不同的教程翻译的不一样,其实都是一个东西。
所有元素,默认情况下,都属于常规流布局。
也就是说这个元素没有特别的处理的情况下都是常规流(特别的处理是浮动、定位)。
常规流布局的总体规则
块盒:独占一行
行盒:水平依次排列
常规流布局就两点非常简单,之前 css 学习部分所有的练习都是常规流非常简单,但是我们学习要把常规流细化一下,因为这里面有很多场景,要一个一个的学习。
首先要理解一个概念,
这个概念很多教程都给忽略掉的概念,而且是很多开发者也不太了解的概念,而这个概念非常非常重要,这个概念叫做包含块。
三、包含块
包含块(英文containing block):每个盒子都有他的包含块,包含块决定了盒子的排列区域。
解释包含块
1. 包含块是一个区域,盒子的位置只能相对于这个区域排列,
2. 包含块决定了这个盒子的排列区域,我们可以操作这个区域
可以这样想,
包含块就相当于一个坐标系,每个盒子有自己的坐标系,这个坐标系就是包含块,
每个盒子的排列,排列在什么位置,是参考这个坐标系的。
1、每个盒子的包含块在哪里呢?
绝大部分情况下:盒子的包含块,为其父元素的内容盒。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
width: 300px;
height: 300px;
border: 2px solid;
padding: 30px;
}
.child{
background-color: red;
height: 100px;
border: 2px solid;
}
</style>
<title>包含块</title>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
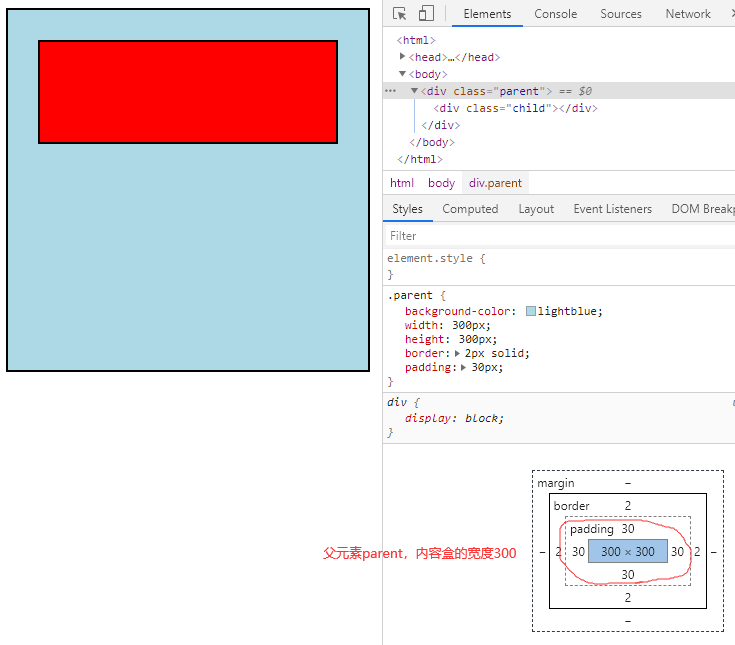
</html>父元素内容盒的宽度300像素
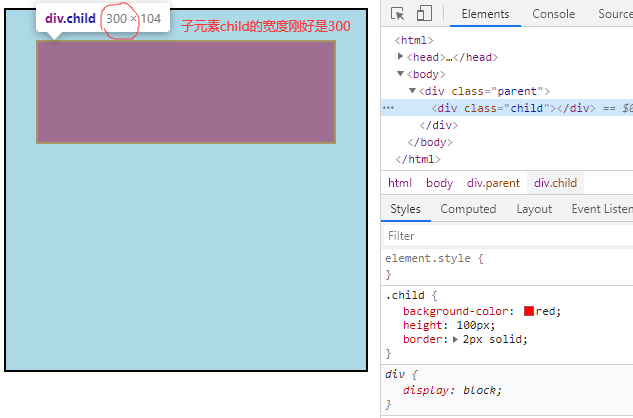
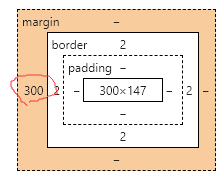
1. 子元素(红色)的宽度,相对的是父元素(蓝色)的内容盒
2. 父元素(蓝色)内容盒的宽度是300像素,子元素的宽度刚好是300像素,和他父元素包含块的宽度一样

查看子元素(红色盒子)的宽度是独占一行,把整个这行撑满,刚好是300像素

2、父元素移动,子元素也跟着动
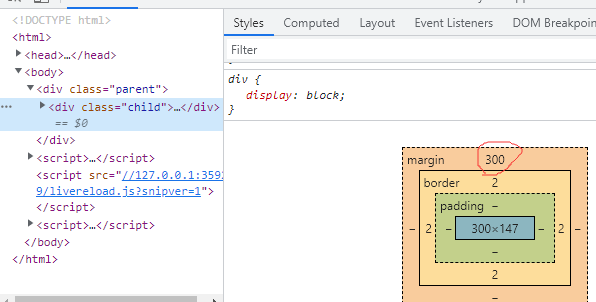
使用 margin-left: 60px 改变父元素(蓝色盒子)左边距的距离,子元素也跟着动父元素移动
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
width: 300px;
height: 300px;
border: 2px solid;
padding: 30px;
margin-left: 60px; /* 改变左边距的距离 */
}
.child{
background-color: red;
height: 100px;
border: 2px solid;
}
</style>
<title>父元素移动,子元素也跟着动</title>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>父元素的内容盒就是子元素的包含块,父元素移动了,子元素也跟着移动
包含块的概念,
目前暂时理解为,包含块就是父元素的内容区域(子元素安置在父元素的内容区域),父元素移动子元素也跟着移动,这就是关于包含块的概念。
3、父元素(蓝色盒子)的包含块在哪?
父元素的包含块是 body 元素
1. body 元素是 .parent 的父元素,包含块是 body 元素的内容盒
2. 把父元素 .parent 的宽度属性去掉,父元素默认的宽度就把 body 撑满了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
/* width: 300px; 把父元素的宽度去掉 */
height: 300px;
border: 2px solid;
padding: 30px;
}
.child{
background-color: red;
height: 100px;
border: 2px solid;
}
</style>
<title>包含块</title>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
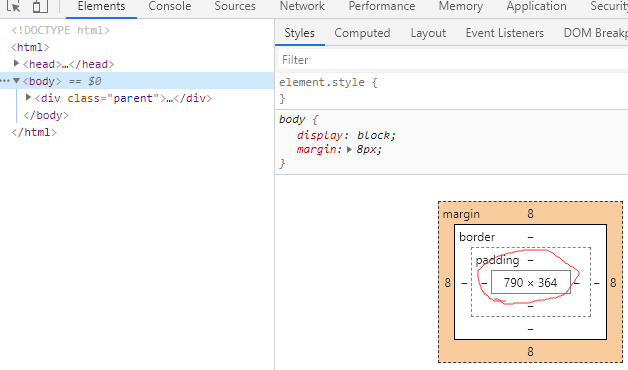
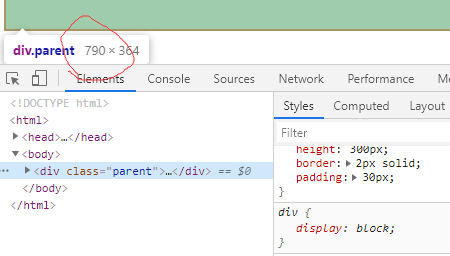
</html>如果 body 元素的宽度是 790

选中 .parent 元素,它的宽度是790,所以说是一层一层套过来的,父元素 .parent 的包含块是 body 元素的内容盒

Ps:
body 元素有一个浏览器默认样式,浏览器默认样式给 body 设置了一个 margin 属性8个像素的距离
包含块是一个非常简单的概念,就是元素的活动范围在父元素的内容盒里面,下面学习常规流里面有那些规则?
四、常规流块盒的规则
这里说的是块盒,行盒依次排列没什么好说的
1、第一个规则
第一个规则:每个块盒的总宽度(margin + border + padding + 内容区),必须刚好等于包含块的宽度。
例子,父元素的内容盒宽度是600像素,子元素的总宽度是多少?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
width: 600px; /* 父元素宽度600像素 */
}
.child{
background-color: red;
height: 100px;
border: 2px solid;
}
</style>
<title>块盒的规则</title>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
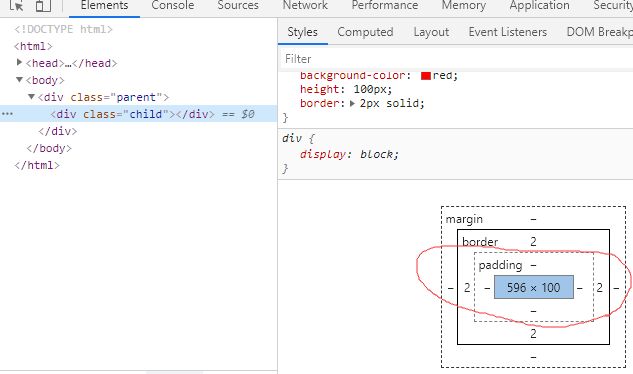
</html>1. 子元素左右两边 border 加起来是4
2. 子元素内容盒的宽度 596( 4 + 596 = 600 刚好等于父元素的内容盒 )

2、宽度的默认值
默认情况下没有设置宽度,宽度 width 的默认值是 auto
auto:将剩余空间吸收掉 ( 就是剩余的多少宽度,把它吸收掉 )。
当然不同的情况下,
其它的 css 属性也有 auto 值,但不是所有 css 属性的 auto 值都是这个意思,
就是在宽度值为 width: auto 的情况下,auto 意思是将剩余空间吸收掉。
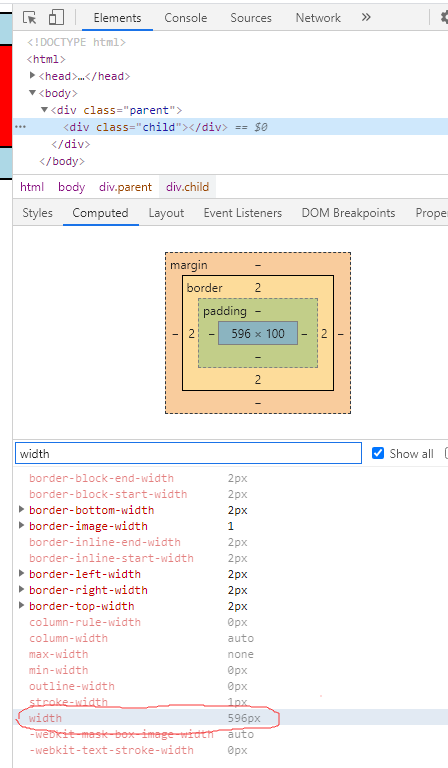
子元素没有设置宽度的值,看输出的结果
选中 .child 子元素,点击选项卡 Computed,搜索宽度 width 计算出来的值是 596

子元素的宽度 596 像素哪来的?
596 就是用 width 属性默认的 auto 值算出来的,算出来之后 width 把剩余的空间 596 像素吸收掉了
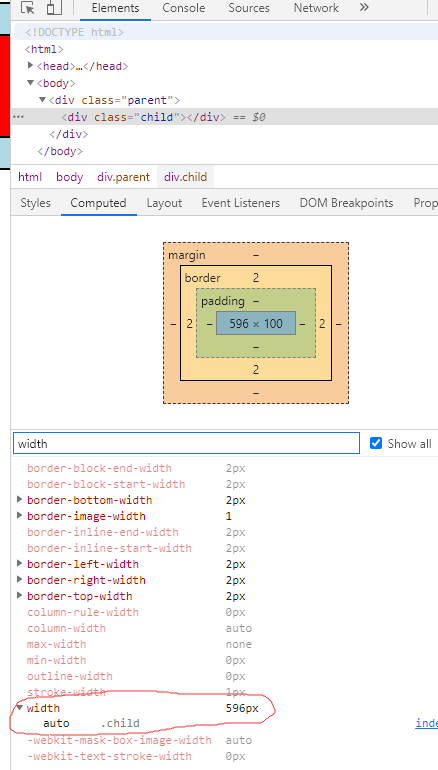
当然我们也可以手动的指定子元素的宽度为auto width: auto ,计算出来的宽度还是 596 像素,因为父元素剩余空间就这么多
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
width: 600px;
}
.child{
background-color: red;
height: 100px;
border: 2px solid;
width: auto; /* 手动指定宽度值为auto */
}
</style>
<title>指定child元素的宽度值为auto</title>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>border 两边各 2 像素共占了 4 像素,所以剩余的596的空间被宽度吸收掉了

宽度 width 的值可以为 auto,外边距 margin 属性的值也可以为 auto
3、margin 的值
margin 的取值也可以是 auto,只不过它的默认值是 0
意思是如果 margin 取值为 auto 时,也是将剩余空间吸收掉
看下面例子
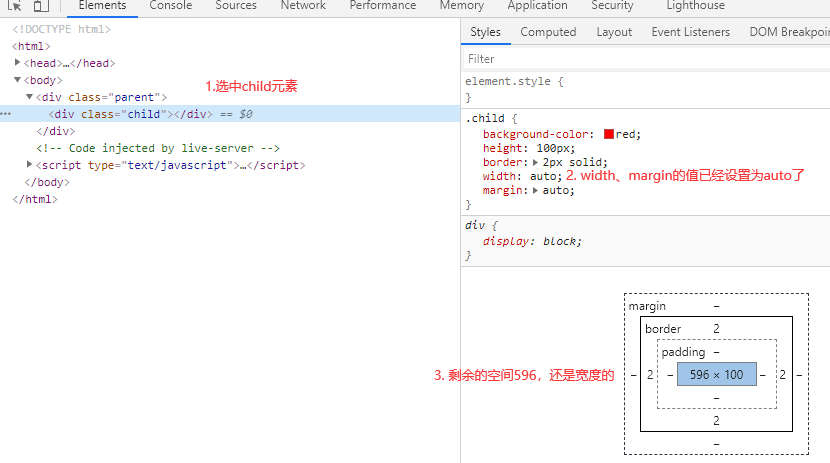
1. 子元素宽度设置为 auto
2. margin 属性也设置为 auto
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
width: 600px;
}
.child{
background-color: red;
height: 100px;
border: 2px solid;
width: auto; /* 宽度设置为auto */
margin: auto; /* margin设置为auto */
}
</style>
<title>margin和width值为atuo</title>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>margin 的值为 auto 的时候,不是说也要吸收掉剩余空间吗,怎么剩余的空间还全部是宽度的,margin 没有吸收?

可以这样理解,
剩余空间是596像素,现在有两个属性来抢劫,一个是 width,一个是margin,谁抢的赢呢?
width 吸收能力强于 margin,
当 width 和 margin 的值都为 auto 的时候,margin 抢不过 width
Ps:
现在学习的都是水平方向的,垂直方向还没有学
再看一个例子,
1. 子元素的宽度固定 100 像素 width: 100px,宽度不抢剩余空间了
2. margin 属性不设置,不设置 margin 默认值是0(只看水平方向)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
width: 600px;
}
.child{
background-color: red;
height: 100px;
border: 2px solid;
width: 100px; /* 宽度设置为100像素 */
}
</style>
<title>child元素宽度设置为100像素</title>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
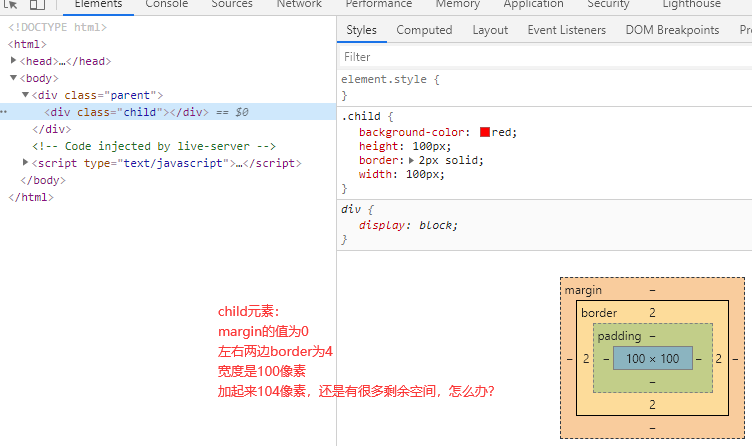
</html>上面说过,每个块盒的总宽度,必须刚好等于包含块的宽度。
1. 现在margin为0
2. border两边水平方向只有4
3. 宽度只有100像素
加起来104像素,还有很多剩余空间,这个时候会出现什么问题?

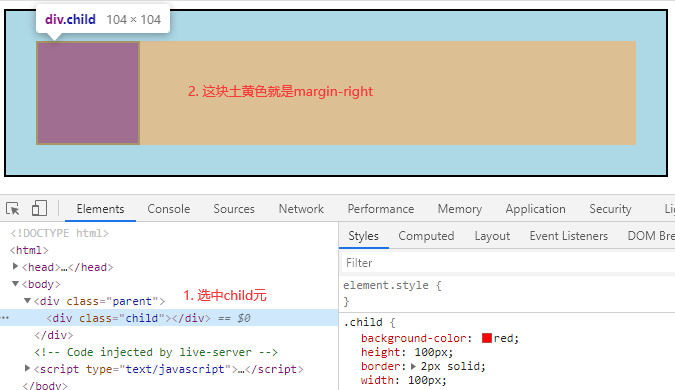
若宽度、边框、内边距、外边距计算后,仍然有剩余空间,该剩余空间被margin-right全部吸收。
规则要求剩余空间总要占满,必须要占满,剩下的剩余空间全部由于margin-right来吸收
为什么是margin-right而不是margin-left的呢?
和整个网页的排列方式有关,因为整个网页默认情况下都是从左到右排列的,
其实可以改成从右向左排列,从右向左排列就是 margin-left 吸收全部剩余空间。
选中子元素,土黄色就是margin-right吸收的剩余空间,一定要保证 .child 元素占满剩余空间

Ps:
这里只看水平方向,垂直方向还没有说
.child 子元素设置固定宽度 100 像素后,还可以把
左边 margin 设置成 auto margin-left: auto ,
右边 margin 设置成 auto margin-right: auto 会怎么样呢?
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
width: 600px;
}
.child{
background-color: red;
height: 100px;
border: 2px solid;
width: 100px;
margin-left: auto;
margin-right: auto;
}
</style>
<title>盒子水平居中</title>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>元素 .child 水平居中了
怎么来理解这种现象?
1. 子元素 .child 的 border 左右两边共4个像素,加上宽度100像素已经固定104像素了,
宽度想吸收剩余空间也吸收不了了,这时候还有剩余空间
2. 这时候左右的margin属性设置成auto,他们要吸收剩余空间,
左右margin吸收能力是一样的,最后就把剩余空间吸收完了,
左右两边的margin刚好相等,所以盒子就居中
在常规流中,块盒在其"包含块"中居中,可以把宽度固定,左右margin设置为auto。很可能有剩余空间,剩余空间被左右的margin吸收了,块盒就居中了。
开发的时候经常用这样的写法 margin: 0 auto 上下值为0,左右值为 auto 盒子就居中了,
margin 上下无所谓,比如 margin: 10px auto 上下10像素,只要左右值为auto就一定居中(这是常规流块盒居中方案之一)。
这是块盒在常规流中的第一个特点,每个盒子的总宽度,必须刚好等于包含块的宽度(必须要占满)。
基于这个特点,有时候还可以做出些很有意思的事情
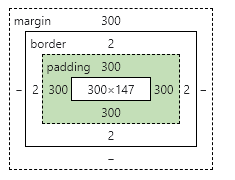
1. 父元素宽度是600像素,padding是30像素
2. 子元素把宽度去掉,不固定宽度,宽度相当于是auto width: auto ,
这样剩余空间 margin 抢不过 width 宽度
3. 这时候把左边margin margin-left: -60px 设置为负数
<!DOCTYPE html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
margin: 30px;
width: 600px;
}
.child{
background-color: red;
height: 100px;
border: 2px solid;
width: auto;
margin-left: -60px;
}
</style>
<title>很有意思的事情</title>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>效果
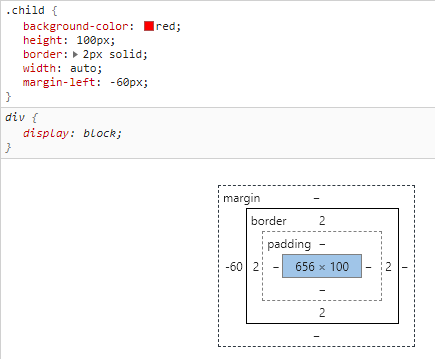
.child 元素的宽度变化了,为什么会变大呢?
1. 子元素 -60 + 2 + 2 = -56
2. 父元素的宽 600 - -56 = 656,剩余空间变多
总之宽度要把剩余空间要吸收完

同样再设置 margin-rigth: -60px;
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
margin: 30px;
width: 600px;
}
.child{
background-color: red;
height: 100px;
border: 2px solid;
width: auto;
margin-left: -60px;
margin-right: -60px;
}
</style>由于设置了负数,导致剩余空间变多,宽度是 auto,于是 width 把剩余空间吸收完
4、第二个规则,每个块盒垂直方向上的 auto 值
块盒垂直方向上,有哪些值为 auto 的属性呢?
1. height: auto
2. margin: auto
先看 height 高度,
不管是常规流还是后面学的浮动、绝对定位都是一样的,表示适应内容的高度,
只要没有设置高度,height 的默认高度就是 auto
父元素、子元素都没有设置高度,在子元素里面随便加一些内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
margin: 30px;
width: 600px;
}
.child{
background-color: red;
border: 2px solid;
width: 100px;
margin: auto;
}
</style>
<title>没有设置高度</title>
</head>
<body>
<div class="parent">
<div class="child">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus totam cumque, aliquid quod corporis harum, debitis eos vitae atque, quia nam ducimus illum tenetur excepturi. Quo doloribus eligendi totam consequuntur?
</div>
</div>
</body>
</html>1. 子元素的高度被内容撑开了,子元素的高度是 auto,
2. 子元素的高度是被内容撑开了后,而子元素又把父元素撑开了,因为父元素的高度也是auto
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus totam cumque, aliquid quod corporis harum, debitis eos vitae atque, quia nam ducimus illum tenetur excepturi. Quo doloribus eligendi totam consequuntur?
只要没有设置高度,高度会被内容撑开
再看 margin 属性,
margin: auto 垂直方向 auto 表示 0
上面学的是,
margin 水平方向的 auto 值,margin 垂直方向的 auto 值表示 0,不用纠结 margin 垂直方向设置 auto 就是 0
不仅仅是在常规流的块盒,其它盒子在绝大部分情况下,margin 在垂直方向设置的 auto 都表示 0
5、百分比取值
1. 百分比取值不仅仅是常规流的知识,之后浮动、绝对定位都可以用,
2. padding、width、margin 都可以取值为百分比
比如,设置子元素宽度取值50% width: 50%
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
margin: 30px;
}
.child{
background-color: red;
border: 2px solid;
width: 50%; /* 高度设置50% */
margin: auto;
}
</style>
<title>child元素高度设置50%</title>
</head>
<body>
<div class="parent">
<div class="child">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus totam cumque, aliquid quod corporis harum, debitis eos vitae atque, quia nam ducimus illum tenetur excepturi. Quo doloribus eligendi totam consequuntur?</div>
</div>
</body>
</html>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus totam cumque, aliquid quod corporis harum, debitis eos vitae atque, quia nam ducimus illum tenetur excepturi. Quo doloribus eligendi totam consequuntur?
取值百分比这里有一个问题,
子元素的宽度50%是相对于谁的0.5倍呢?
只看宽度的不看高度,padding、width、margin 所有的百分比,相对于的是包含块的宽度。
设置父元素
宽度 600 像素
高度 1000 像素
也就是说父元素内容区是 600 x 1000,子元素的宽度设置 50%,请问子元素的宽是多少像素?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
margin: 30px;
width: 600px;
height: 1000px;
}
.child{
background-color: red;
border: 2px solid;
width: 50%;/* 宽度设置50% */
}
</style>
<title>子元素宽度设置50%</title>
</head>
<body>
<div class="parent">
<div class="child">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus totam cumque, aliquid quod corporis harum, debitis eos vitae atque, quia nam ducimus illum tenetur excepturi. Quo doloribus eligendi totam consequuntur?
</div>
</div>
</body>
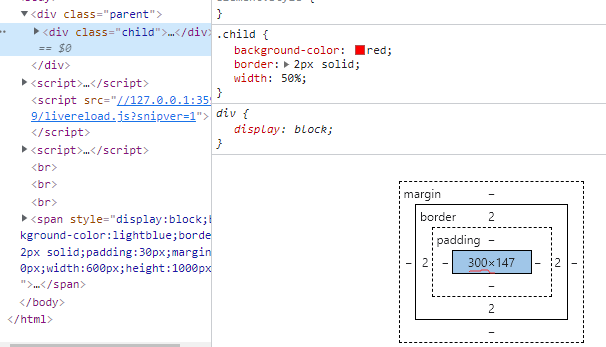
</html>600 乘以 50%( 就是用600/2等于300 ),子元素 .child 宽度是 300 像素
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus totam cumque, aliquid quod corporis harum, debitis eos vitae atque, quia nam ducimus illum tenetur excepturi. Quo doloribus eligendi totam consequuntur?
子元素的宽度是 300 像素

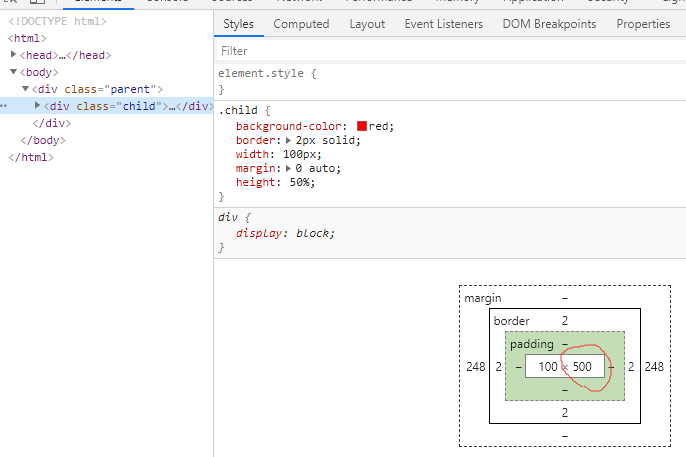
设置子元素的 margin-left 值为50% magin-left: 50% ,请问 50% 是多少像素?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
margin: 30px;
width: 600px;
height: 1000px;
}
.child{
background-color: red;
border: 2px solid;
width: 50%;
margin-left: 50%; /* margin-left设置50% */
}
</style>
<title>magin-left设置50%</title>
</head>
<body>
<div class="parent">
<div class="child">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus totam cumque, aliquid quod corporis harum, debitis eos vitae atque, quia nam ducimus illum tenetur excepturi. Quo doloribus eligendi totam consequuntur?
</div>
</div>
</body>
</html>margin-left 也一样是 300 像素
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus totam cumque, aliquid quod corporis harum, debitis eos vitae atque, quia nam ducimus illum tenetur excepturi. Quo doloribus eligendi totam consequuntur?
查看盒模型

设置子元素的 margin-top: 50% 50%是多少?margin-top 也是 300 像素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
margin: 30px;
width: 600px;
height: 1000px;
}
.child{
background-color: red;
border: 2px solid;
width: 50%;
margin-top: 50%; /* margin-top设置50% */
}
</style>
<title>magin-top设置50%</title>
</head>
<body>
<div class="parent">
<div class="child">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus totam cumque, aliquid quod corporis harum, debitis eos vitae atque, quia nam ducimus illum tenetur excepturi. Quo doloribus eligendi totam consequuntur?
</div>
</div>
</body>
</html>margin-top 是 300 像素
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus totam cumque, aliquid quod corporis harum, debitis eos vitae atque, quia nam ducimus illum tenetur excepturi. Quo doloribus eligendi totam consequuntur?
查看元素

因为所有的百分比,是相对包含块的宽度,
margin 四个方向的百分别都是相对于宽度,跟高度没有任何关系,所以不要认为是垂直方向的 margin 就相对于高度,不是这样的,
所有的百分比都是相对于宽度,跟高度没有任何关系,padding 属性也是一样
设置 padding:50%;
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
margin: 30px;
width: 600px;
height: 1000px;
}
.child{
background-color: red;
border: 2px solid;
width: 50%;
margin-top: 50%;
padding: 50%; /* padding设置50% */
}
</style>四个方向的 padding 全是300

6、百分比取值有一个特殊的值就是“高度”
第一种情况:
高度的百分比是看父元素(父元素就是包含块),包含块的高度是否取决于子元素的高度,这种情况下设置百分比无效。
什么意思呢?
比如子元素的高度取值为 50%,希望是父元素的一半,但是父元素没有设置高度
1. 父元素没有设置高度,就是子元素多高,父元素就有多高,上面说过的高度的默认值为 auto,自动适应内容的高度
2. 但是这里有点奇怪,子元素的高度是父元素的一半,父元素的高度又是根据子元素来决定的,逻辑是矛盾的!
也就是说父元素的高度是子元素撑起来的,子元素说自己的高度是父元素的一半,这里面是矛盾的,这种情况下设置百分比无效
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
margin: 30px;
width: 600px;
/* height: 1000px; */
}
.child{
background-color: red;
border: 2px solid;
width: 100px;
margin: 0 auto;
height: 50%; /* 设置高度50% */
}
</style>
<title>这种情况设置百分比无效</title>
</head>
<body>
<div class="parent">
<div class="child">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus totam cumque, aliquid quod corporis harum, debitis eos vitae atque, quia nam ducimus illum tenetur excepturi. Quo doloribus eligendi totam consequuntur?
</div>
</div>
</body>
</html>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus totam cumque, aliquid quod corporis harum, debitis eos vitae atque, quia nam ducimus illum tenetur excepturi. Quo doloribus eligendi totam consequuntur?
第二种情况:
包含块(父元素)的高度不取决于子元素的高度,百分比相对于父元素高度。
比如设置父元素高度 height: 1000px 高度是固定的,这种情况下子元素设置的高度百分比是相对于父元素高度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.parent{
background-color: lightblue;
border: 2px solid;
padding: 30px;
margin: 30px;
width: 600px;
height: 1000px; /* 高度设置1000 */
}
.child{
background-color: red;
border: 2px solid;
width: 100px;
margin: 0 auto;
height: 50%; /* 高度50%是500像素,相当于父亲元素一半 */
}
</style>
<title>百分比设置高度第二种情况</title>
</head>
<body>
<div class="parent">
<div class="child">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus totam cumque, aliquid quod corporis harum, debitis eos vitae atque, quia nam ducimus illum tenetur excepturi. Quo doloribus eligendi totam consequuntur?
</div>
</div>
</body>
</html>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Temporibus totam cumque, aliquid quod corporis harum, debitis eos vitae atque, quia nam ducimus illum tenetur excepturi. Quo doloribus eligendi totam consequuntur?
父元素高度固定 1000 像素,设置子元素高度百分比 50%,这种情况下子元素高度一定是 500 像素

7、上下外边距(margin)的合并
第一种情况:
两个常规流块盒,上下外边距相邻,会进行合并。
两个 div 元素四个方向都有 50 像素的 margin
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
margin: 0;
}
div{
border: 3px solid;
padding: 20px;
margin: 50px; /* 四个方向上都有margin */
}
</style>
<title>上下外边距的合并</title>
</head>
<body>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</div>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
</div>
</body>
</html>上面第一个 div 元素的 margin-buttom,
和下面第二个 div 元素的 margin-top 重叠了,
本来应该相距 100 像素,两个外边距相邻会进行合并,合并后只有50像素
Lorem ipsum dolor sit amet consectetur adipisicing elit.Lorem ipsum dolor sit amet consectetur adipisicing elit.
为什么有外边距的合并?
跟印刷里面的排版有关系,印刷术里面就有这样的一个规则,
外边距(margin)的合并要有一个前提条件,就是两个元素一定要相邻,中间没任何间隔,这个时候会合并。
两个外边距取最大值 ,比如,
上面第一个元素下外边距 100 像素 margin-buttom: 100px,
下面第二个元素上外边距 50 像素 margin-top: 50px
合并后两个元素上下区域是 100 像素。
第二种情况:
不仅是兄弟元素,两个父子元素外边距相邻也要合并
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
margin: 0;
}
.parent{
background-color: lightblue;
margin: 50px;
}
.child{
background-color: red;
height: 100px;
margin: 50px;
}
</style>
<title>父子间相邻的外边距也要合并</title>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>里面的 div 应该与外面的 div 之间应该有 50 像素的距离,现在只有左右有空间,上下的空间合并了
怎么让他们不合并呢?
外边距合并的条件是相邻,就是中间没有间隔,任何东西把他们隔开他们就不会合并
比如父元素加一个边框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
margin: 0;
}
.parent{
background-color: lightblue;
margin: 50px;
border: 2px solid; /* 加一个边框 */
}
.child{
background-color: red;
height: 100px;
margin: 50px;
}
</style>
<title>父子间相邻的外边距不合并</title>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>子元素的上下边距 和 父元素的上下边距之间,隔了一条线,就没有办法合并了
不想用 border: 2px solid 设计稿上也没有 border,
转换一下思路,父元素用 padding: 1px 也可以阻止合并。
五、常规流练习
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="index.css">
<title>常规流练习</title>
</head>
<body>
<article class="container">
<header>
<h1>CSS中不为人知的部分</h1>
<div>
<a href="http://ruyic.com/blog/html/view.php?id=320">原文地址</a>
</div>
</header>
<!-- section*5>(h2{章节$})+(p*3>lorem) -->
<section>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Odio, non excepturi! Iste veniam earum, debitis maiores autem quae aperiam possimus corrupti, dolores velit reprehenderit praesentium perspiciatis voluptatibus modi facilis ex.</p>
<p>Maiores eius explicabo ipsam nam, inventore iure vitae earum laboriosam tenetur et itaque totam nulla fugiat veniam reprehenderit, similique ratione nihil! Numquam incidunt, quae maiores repudiandae minima quia ducimus aliquam?</p>
<p>Dolores harum error cupiditate sed pariatur nostrum ex, ea minus at explicabo impedit debitis! Fugiat dolorum ipsa porro minima cumque nulla reprehenderit quaerat pariatur beatae asperiores. Illo optio quae exercitationem!</p>
</section>
<section>
<h2>章节</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Odio, non excepturi! Iste veniam earum, debitis maiores autem quae aperiam possimus corrupti, dolores velit reprehenderit praesentium perspiciatis voluptatibus modi facilis ex.</p>
<p>Maiores eius explicabo ipsam nam, inventore iure vitae earum laboriosam tenetur et itaque totam nulla fugiat veniam reprehenderit, similique ratione nihil! Numquam incidunt, quae maiores repudiandae minima quia ducimus aliquam?</p>
<p>Dolores harum error cupiditate sed pariatur nostrum ex, ea minus at explicabo impedit debitis! Fugiat dolorum ipsa porro minima cumque nulla reprehenderit quaerat pariatur beatae asperiores. Illo optio quae exercitationem!</p>
</section>
<section>
<h2>章节</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Odio, non excepturi! Iste veniam earum, debitis maiores autem quae aperiam possimus corrupti, dolores velit reprehenderit praesentium perspiciatis voluptatibus modi facilis ex.</p>
<p>Maiores eius explicabo ipsam nam, inventore iure vitae earum laboriosam tenetur et itaque totam nulla fugiat veniam reprehenderit, similique ratione nihil! Numquam incidunt, quae maiores repudiandae minima quia ducimus aliquam?</p>
<p>Dolores harum error cupiditate sed pariatur nostrum ex, ea minus at explicabo impedit debitis! Fugiat dolorum ipsa porro minima cumque nulla reprehenderit quaerat pariatur beatae asperiores. Illo optio quae exercitationem!</p>
</section>
<section>
<h2>章节</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Odio, non excepturi! Iste veniam earum, debitis maiores autem quae aperiam possimus corrupti, dolores velit reprehenderit praesentium perspiciatis voluptatibus modi facilis ex.</p>
<p>Maiores eius explicabo ipsam nam, inventore iure vitae earum laboriosam tenetur et itaque totam nulla fugiat veniam reprehenderit, similique ratione nihil! Numquam incidunt, quae maiores repudiandae minima quia ducimus aliquam?</p>
<p>Dolores harum error cupiditate sed pariatur nostrum ex, ea minus at explicabo impedit debitis! Fugiat dolorum ipsa porro minima cumque nulla reprehenderit quaerat pariatur beatae asperiores. Illo optio quae exercitationem!</p>
</section>
</article>
</body>
</html>index.css
body{
background-color: #4d4a40;
padding: 20px 0;
line-height: 2; /* 行高可以往下继承 */
min-width: 1000px;
/*
min-width: 1000px;
由于是百分比,为了避免窗口太小不好看,
设置一个最小宽度,调整窗口到1000像素就不动了,出现滚动条
有最小宽度min-width,对应的也有一个最大宽度max-width
*/
}
.container{
background-color: #fff;
width: 90%;
margin: 0 auto;
padding: 30px 0;
}
.container header{ /* 后代选择器 也叫 层级选择器 */
background-color: #267890;
color: #fff; /* 文字颜色往下继承到h1元素 */
text-align: center; /* 文字居中也可以被继承 */
/* margin: 30px 0; */
/*
1. article元素的上下外边距的值为0,不是没有 margin: 0 auto;
2. header元素的上下外边距30像素
3. article和header外边距相邻了,article外边距为0所以外边距合并了
4. 怎么不合并呢?
设置container,上下padding30像素,把这里的margin去掉
*/
border: 5px solid #14414e;
/*
子元素左右延迟出去一块方法:
1.margin-left、margin-right为负数值
2.宽度为自适应,会把多了的空间填满
宽度默认就不用设置了(别动了),直接设置两边margin就完事了
*/
/* margin-left: -34px; */
/* margin-right: -34px; */
margin: 0 -34px; /* 上下为0,左右负数34 */
}
.container header h1{
font-size: 34px;
font-weight: bold; /* 样式重置过,所以这里加上加粗的效果 */
}
.container header .original-link{
color: #dbdbdb;
margin-bottom: 30px;
/*
因为外面的haeder有了5像素的边框,所以magin-bottom没有外边距合并
*/
line-height: 1;
/*
行高2影响了margin-bottom的下边距高度,所以单独调整为1
或者 margin-bottom:26px
*/
}
.container header .original-link a{
text-decoration: underline;
}
.container header .original-link a:hover{
color:#fff;
}
.container section{
width: 90%;
margin: 0 auto;
}
.container section p{
margin: 1em 0;
/* 段落上下之间空行1em,这时候上下外边距合并是一个好现象,所以边距合并来源于印刷 */
}
.container section h2{
font-size: 32px;
font-weight: bold;
/* border-top: 1px dashed; */
border-top: 1px dotted;
border-bottom: 1px dotted;
}reset.css
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%; /* 可以理解为1em */
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1; /* 行高是1 */
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
/* 自己添加的a元素初始化 */
a{
text-decoration: none;
color: inherit;
}
/* 淘宝网的字体设置 */
body, button, input, select, textarea {
font: 12px/1.5 tahoma,arial,'Hiragino Sans GB','\5b8b\4f53',sans-serif;
}