HTML+CSS宝典 CSS基础 盒模型应用
学习盒模型之后,今后的开发中,在不少的地方都会用到盒模型的知识,然后这些知识当中又衍生出了一些新的知识,
下面主要学习以后在网页开发中,一些常见的知识点,下面这些知识点都是非常非常的实用的。
一、改变宽高的范围
默认情况下width 和 height,设置的是内容盒的宽高
div元素设置
1. 宽度 width 设置 234 像素
2. 文字距 padding-left 边框设置 46 像素
3. 边框宽度 2 像素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 234px; /* 宽度234px */
height: 50px;
line-height: 50px;
color:#a7a7a7;
background-color: #2b2e36;
padding-left: 46px; /* 边框距文字的距离46px */
border:2px solid #2b2e36; /* 边框2px */
}
</style>
<title>宽高范围</title>
</head>
<body>
<div>页游中心</div>
</body>
</html>div 在页面的总宽度是 284 像素
页游中心
为什么 div 设置的宽是 234 像素,页面显示的总宽度是 284 像素呢?
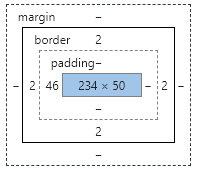
看一下盒模型:

1. 盒模型的内容区的宽是 234 像素
2. 边框距离文字 padding-left 属性的 46 像素
3. 左右两个 2 像素边框宽度
234 + 46 + 2(两个2) 加起来结果是 284 像素
加上 padding 和 border 尺寸就出问题了,有两种解决办法
第一种方法,精确计算(这是以前使用的办法)
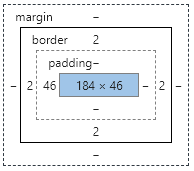
1. 测量出来的 234 减 46 等于 188,
2. 188 再减左右两边的边框 4 等于 184,
3. 高度也是一样精确计算,50 减去上下两个边 4 等于 46
<style>
div{
width: 184px; /* 234 - 46 - 4 = 184 */
height: 46px; /* 50 - 4 = 46 */
line-height: 46px;
color:#a7a7a7;
background-color: #2b2e36;
padding-left: 46px; /* 边框距文字距离46像素 */
border:2px solid #2b2e36; /* 二个像素的边框 */
}
</style>最后 div 元素的宽度 184 像素
页游中心
第二种方法 css3
css3 里面有一个 box-sizing 属性(box盒子的意思,sizing尺寸的意思),
就是设置盒子宽高的时候,设置的是盒子的那一部分,通过 box-sizing 属性来指定。
box-sizing 属性有两个取值
box-sizing: content-box 默认值 content-box 表示的是内容盒,也就是说默认情况下设置的是内容盒
box-sizing: border-box 宽度、高度设置的不是内容盒,设置的是边框盒
这里我们设置 border-box 改变宽高的影响范围
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 234px;
height: 50px;
line-height: 50px;
color:#a7a7a7;
background-color: #2b2e36;
padding-left: 46px;
border:2px solid #2b2e36;
box-sizing:border-box; /* 改变宽高的影响范围 */
}
</style>
<title>box-sizing</title>
</head>
<body>
<div>页游中心</div>
</body>
</html>页面上 div 元素显示的是边框盒的宽高 236 x 50
页游中心
内容部分的宽高,会自动进行计算

二、背景覆盖的范围
默认情况下背景覆盖边框盒(边框 + 内边距 + 内容区域)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 150px;
height: 150px;
line-height: 150px;
color:#fff;
background-color: #ff8c8c;
padding: 30px;
border:15px dashed #008c8c;
}
</style>
<title>background-clip</title>
</head>
<body>
<div>background-clip</div>
</body>
</html>默认背景颜色的覆盖范围有
1. 边框
2 .padding 内边距
3. 内容区域
background-clip
background-clip 背景覆盖范围
background-clip: border-box 背景覆盖边框盒(默认值)
background-clip: content-box 背景覆盖内容盒
background-clip: padding-box 背景覆盖填充盒
三、溢出处理
有的时候内容会超过盒子的区域,
如果不设置盒子的宽高通常不会溢出,因为盒子的高度会自动增加高度,就是内容很多的时候,盒子的高度也会自动增加
div 元素里有很多的内容,不设置 div 的宽、高不会出现溢出的问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
padding: 20px;
border:4px solid #008c8c;
}
</style>
<title>溢出处理</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati possimus fugiat quae ex asperiores accusamus consectetur dolore minus modi? Eius amet dicta expedita dolores voluptates, corporis illum sint dolorem doloribus!</div>
</body>
</html>内容默认情况下是不会溢出的,因为 div 元素只要不设置高度,他会自动增加高度
Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati possimus fugiat quae ex asperiores accusamus consectetur dolore minus modi? Eius amet dicta expedita dolores voluptates, corporis illum sint dolorem doloribus!
这种情况下内容文字很多也不会溢出,但是手动设置了盒子宽、高后就不一样了
比如,
设置宽度 300 像素、高度为 80 像素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
padding: 20px;
border:4px solid #008c8c;
width: 300px;
height: 80px;
}
</style>
<title>溢出处理</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati possimus fugiat quae ex asperiores accusamus consectetur dolore minus modi? Eius amet dicta expedita dolores voluptates, corporis illum sint dolorem doloribus!</div>
</body>
</html>溢出到盒子外面的内容,默认情况下是可以看得到的,但是我们可以通过 overflow 属性来控制
Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati possimus fugiat quae ex asperiores accusamus consectetur dolore minus modi? Eius amet dicta expedita dolores voluptates, corporis illum sint dolorem doloribus!
overflow: visible 默认情况下溢出是可见的
overflow: hidden 溢出的部分隐藏
overflow: scroll 生成滚动条
Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati possimus fugiat quae ex asperiores accusamus consectetur dolore minus modi? Eius amet dicta expedita dolores voluptates, corporis illum sint dolorem doloribus!
这个滚动条纵向出现了,横向也出现了,目前不需要横向滚动,但横向滚动条始终会出现
如果希望只出现纵向的滚动条怎么做?
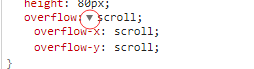
overflow 是一个速写属性,只要看到黑三角就表示这是一个速写属性

点击黑三角展开看一下
overflow-x: scroll 控制水平方向的滚动
overflow-y: scroll 控制纵向的滚动
可以设置 overflow-y: scroll 只出现纵向的滚动条
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
padding: 20px;
border:4px solid #008c8c;
width: 300px;
height: 80px;
overflow-y: scroll; /* 只出现纵向的滚动条 */
}
</style>
<title>溢出处理</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati possimus fugiat quae ex asperiores accusamus consectetur dolore minus modi? Eius amet dicta expedita dolores voluptates, corporis illum sint dolorem doloribus!</div>
</body>
</html>只存现纵向滚动条
Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati possimus fugiat quae ex asperiores accusamus consectetur dolore minus modi? Eius amet dicta expedita dolores voluptates, corporis illum sint dolorem doloribus!
如果设置高度是 300px,有足够的高
1. 这个纵向滚动区域,仍然会出现
2. 只不过滚动条消失了(看不见了),不需要滚动,但是滚动区域一定会出现
overflow: auto
还有一个值 auto,表示自动的意思,不需要滚动条的时候,滚动条就不出现,需要滚动条的时候才出现
比如高度现在足够高,不需要滚动条,滚动条就不出现,
把高度减小( 按住ctrl键数值每次100的减小 ),高度不够就自动出现滚动条
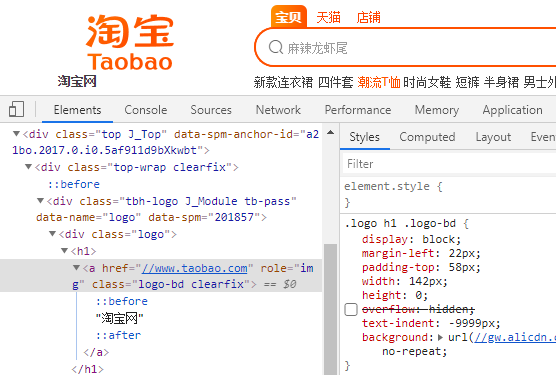
看一个 overflow: hidden 淘宝网的应用场景,
a 元素里面有三个字“淘宝网”,为什么这三个字看不见呢?
1. 因为 a 元素设置了overflow: hidden,表示的是溢出隐藏
2. 由于这三个字太靠下了,所以隐藏了
3. 把 overflow: hidden 属性去掉,这三个字就出来了

为什么要隐藏了,不写这三个字不就行了?
因为要语义化,一个网站的标题只用一个 h1 元素,表示整个网站的名称,这样有利于搜索引擎
四、断词规则
宽度显示不下的时候要去换行,在什么位置截断是一个 css 属性,word-break 属性是断词规则,该属性会影响文字在什么位置被截断换行
word-break: normal 表示普通方式,对应 CJK 字符
什么是 CJK 字符?
C 表示 china
J 表示 japan
k 表示 korea
就是对于中国、日本、韩国这三个国家的字符在文字位置截断,非 CJK 字符就是其他国家的字符(西班牙语、葡萄牙语、阿拉伯语、主要是英语…)在单词位置截断
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
padding: 20px;
border:4px solid #008c8c;
width: 300px;
height: 150px;
margin: 20px;
}
</style>
<title>断词规则</title>
</head>
<body>
<div>Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati possimus fugiat quae ex asperiores accusamus consectetur dolore minus modi? Eius amet dicta expedita dolores voluptates, corporis illum sint dolorem doloribus!</div>
<div>中国,以华夏文明为源泉、中华文化为基础,是世界上历史最悠久的国家之一。中国各族人民共同创造了光辉灿烂的文化,具有光荣的革命传统。中国是以汉族为主体民族的多民族国家,通用汉语、汉字,汉族与少数民族统称为“中华民族”,又自称“炎黄子孙”、“龙的传人”。</div>
</body>
</html>normal 默认的方式非常合理
1. 像中文每个字都独立的含义,所以在字与字之间进行截断换行没有任何问题( 只要不把一个字分成两半就行了)
2. 英文是在单词之间截断换行的,一个完整的单词不能分开,这也符合英文的书写习惯
Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati possimus fugiat quae ex asperiores accusamus consectetur dolore minus modi? Eius amet dicta expedita dolores voluptates, corporis illum sint dolorem doloribus!
中国,以华夏文明为源泉、中华文化为基础,是世界上历史最悠久的国家之一。中国各族人民共同创造了光辉灿烂的文化,具有光荣的革命传统。中国是以汉族为主体民族的多民族国家,通用汉语、汉字,汉族与少数民族统称为“中华民族”,又自称“炎黄子孙”、“龙的传人”。
word-break: break-all 表示截断所有,所有的字符都在文字处截断换行(不管中文还是英文)
中文没什么区别,英文在单词内部就截断了
break 表示断的意思,break-all 表示在所有位置都可以截断
Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati possimus fugiat quae ex asperiores accusamus consectetur dolore minus modi? Eius amet dicta expedita dolores voluptates, corporis illum sint dolorem doloribus!
中国,以华夏文明为源泉、中华文化为基础,是世界上历史最悠久的国家之一。中国各族人民共同创造了光辉灿烂的文化,具有光荣的革命传统。中国是以汉族为主体民族的多民族国家,通用汉语、汉字,汉族与少数民族统称为“中华民族”,又自称“炎黄子孙”、“龙的传人”。
word-break: keep-all 表示保持所有,意思所有文字都在单词之间截断(不管是英文还是中文)
1. 英文没有什么变化,因为默认就再单词间截断,
2. 中文在一行显示,中文之间没有写空格,他认为这是一个单词,不能可能截断,因为只能在单词间截断,
当然如果给中文加上一些空格,会在空格的位置截断(最新版浏览器,也会在标点符号处截断)
Lorem ipsum dolor sit amet consectetur adipisicing elit. Obcaecati possimus fugiat quae ex asperiores accusamus consectetur dolore minus modi? Eius amet dicta expedita dolores voluptates, corporis illum sint dolorem doloribus!
中国以华夏文明为源泉中华文化为基础是世界上历史最悠久的国家之一中国各族人民共同创造了光辉灿烂的文化具有光荣的革命传统中国是以汉族为主体民族的多民族国家,通用汉语、汉字,汉族与少数民族统称为“中华民族”,又自称“炎黄子孙”、“龙的传人”。
一般不用去设置这个 word-break 属性,因为默认行为是非常好的,中文在文字之间截断,英文在单词之间阶段,符合我们的规则。
五、空白处理
这个非常有用,有时候在网页上显示一些信息,显示不下对溢出空白进行处理,一行显示不下出现三个点
这是一种固定的做法记住就行了
1. white-space: nowrap 表示空白字符的处理规则是不换行(wrap换行的意思,nowrap不换行)不换行就溢出了
2. overflow: hidden 把溢出的隐藏
3. text-overflow: ellipsis 文本溢出的时候,显示的方式加三个点(ellipsis表示圆的意思 )
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
li{
list-style-type: none;
border-bottom:1px dashed #ccc;
line-height: 2;
border-left: 3px solid #008c8c;
padding-left: 10px;
margin: 1em 0;
width: 200px;
white-space: nowrap; /* 不换行 */
overflow: hidden; /* 溢出的隐藏 */
text-overflow: ellipsis; /* 文本溢出显示的方式加三个点 */
}
</style>
<title>空白处理</title>
</head>
<body>
<ul>
<li>Lorem ipsum dolor sit amet.</li>
<li>Sunt veritatis illum qui reiciendis!</li>
<li>Alias quod dolorum aut blanditiis!</li>
<li>Quod sint eveniet iste porro?</li>
<li>Officia eum nobis atque distinctio.</li>
<li>Doloribus adipisci aperiam officia omnis?</li>
<li>Ratione, eligendi? Facilis, excepturi veniam.</li>
<li>Culpa ea dolorum excepturi reiciendis?</li>
<li>Asperiores consequuntur reiciendis incidunt voluptates.</li>
<li>Deserunt adipisci odit excepturi eligendi.</li>
</ul>
</body>
</html>这个方法只能控制单行文本,多行文本用 js 处理
white-space 属性之前学过,可以影响空白折叠
white-space: pre 值设置为 pre,元素里面默认所有空白字符都会保留
white-space: nowrap 默认值nowrap,普通情况下会空白折叠
