HTML+CSS宝典 CSS基础 盒模型
什么叫盒模型?
盒模型是 css 里面的概念叫做 box,box叫做盒子,
box(盒子)意思是,每个元素在页面中都会生成一个矩形区域,这个矩形区域就叫做盒子(box)
我们学习盒模型,其实就是学习这个盒子的特点,
只有学习了每个元素它在页面中生成的矩形区域,有什么样的特点,
我们才能按照我们的想法,把页面布局成一块一块的区域,比如左右排列、上下排列等…,才能进行布局
那么这个盒子有什么样的特点呢?首先我们要学习 盒子类型 的知识
一、盒子类型
1、目前我们接触的盒子类型,接触两种类型行了
1. 行盒类型
2. 块盒类型
行盒是指display属性值为 inline 的元素 display: inline
元素在页面上生成盒子
1. 元素是 HTML 的概念
3. 盒子是 css 的概念,每个元素都会生成盒子在页面上显示出来,因为盒子涉及到显示,显示肯定是CSS的概念
块盒是指 dispaly 属性等于 block 的元素 display: block
2、行盒和块盒最重要的区别
行盒,在页面中不换行
块盒,独占一行
之前学的“块级元素”和“行级元素”,
现在的正确叫法是“行盒”和“块盒”,
不应该叫元素了,因为显示出来的样子属于 css 的范畴了
例如,有些元素是独占一行的,有些元素并没有独占一行
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>行盒和块盒的区别</title> </head> <body> <h1>Lorem ipsum dolor sit amet consectetur adipisicing elit.</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p> <div>Lorem, ipsum dolor sit amet consectetur adipisicing elit.</div> <div> <span>Lorem.</span> <span>Similique?</span> <span>Minima?</span> <span>Unde!</span> <span>Obcaecati.</span> <span>Quae.</span> <span>Nisi!</span> <span>Perspiciatis?</span> <span>Pariatur.</span> <span>Eos.</span> </div> </body> </html>
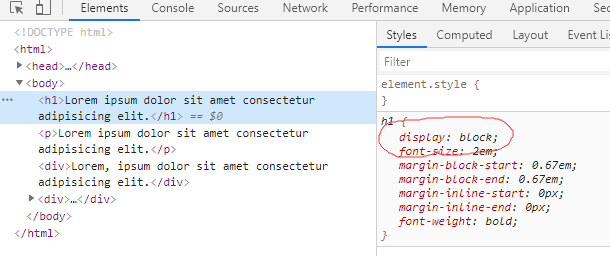
选中h1元素,浏览器默认样式表里面是 display: block,意思是块盒独占一行

选中p元素,浏览器默认样式表是 display:block,块盒独占一行,
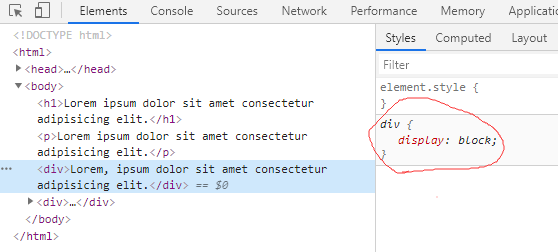
选中div元素,浏览器默认样式表是 display:block,块盒独占一行,
所以现在不存在 行级元素 和 块级元素这种说法,正确的说法是 行盒 和 块盒
为什么div元素独占一行,因为浏览默认样式表设置的是 display:block

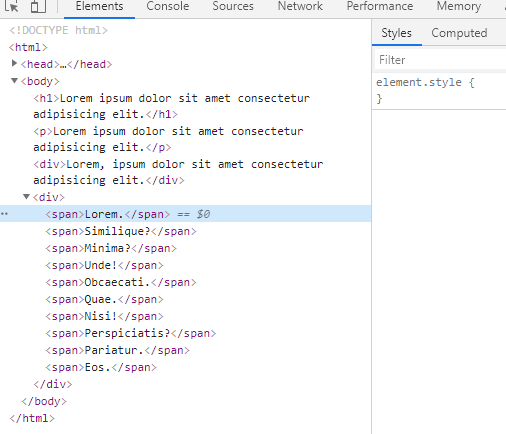
选中 div 里面的 span 元素,发现 span 没有浏览器的默认样式,
span 元素本身没有设置 display 属性,因为 display 属性的默认值是 inline

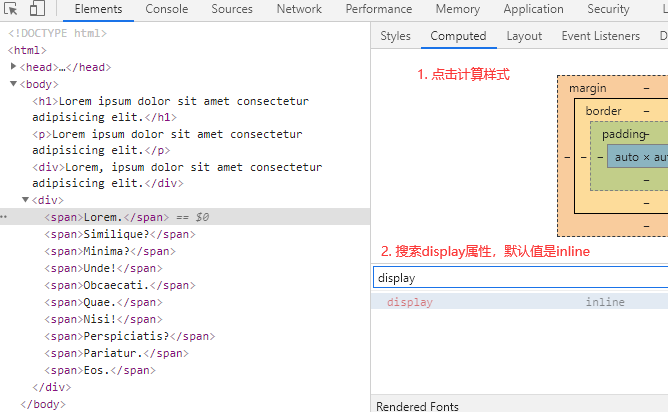
3、display属性的默认值是inline
属性值的计算的四步过程,
1. 声明值没有写,2. 就更不存在层叠,3. display属性是不能继承的,只能到第4步默认值
看一下 spsn 元素 display 属性的默认值,计算输出的结果(点击选项卡Computed),display 的默认值为行盒 display: inlink

由于span是行盒,所以排列的没有独占一行,是依次排列的
4、盒子类型是可以更改的
span 元素改成块盒 display:block ,就独占一行,
h1元素、p元素、div元素改成行盒 display: inlink ,就排在一起了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
display:block
}
h1, p, div{
display:inline;
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet consectetur adipisicing elit.</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.</p>
<div>Lorem, ipsum dolor sit amet consectetur adipisicing elit.</div>
<div>
<span>Lorem.</span>
<span>Similique?</span>
<span>Minima?</span>
<span>Unde!</span>
<span>Obcaecati.</span>
<span>Quae.</span>
<span>Nisi!</span>
<span>Perspiciatis?</span>
<span>Pariatur.</span>
<span>Eos.</span>
</div>
</body>
</html>盒子的类型都是可以改的,只不过浏览器有默认的类型
5、元素的浏览器默认样式
浏览器默认样式表常见的块盒:
1. 常见的容器元素全部都是块盒,比如 div, header, article, section, aside 都是块盒,
2. 还包括文字元素里面的 h1~h6 元素
3. p 元素这些都是块盒
浏览器默认样式表常见的行盒,通常是一些文元素,
比如 span、a、img、video、audio,就是跟内容相关的元素
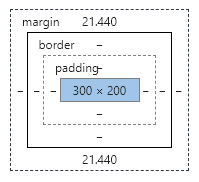
二、盒子的组成部分(重点)
无论是行盒还是块盒,都由下面四个部分组成,从内到外分别是
1. 内容 content
2. 填充(内边距)padding
3. 边框 border,盒子本身边框
4. 外边距 margin,盒子与盒子之间的距离
一个盒子始终由这四部分组成,不论是行盒还是块盒,但是他们肯定是有些区别的,我们先学块盒再学行盒
1、内容盒 content-box
内容涉及到的属性,有宽 width 和高 height,这两个属性设置的是盒子内容的宽高
<h1 style="width:300px;height:200px;">内容盒</h1>
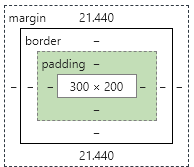
点击 Comptuted,盒模型的蓝色的区域表示内容区,我们设置的宽高是内容部分的宽高

内容部分通常叫做整个盒子的内容盒,英文单词是 content-box
2、填充盒 padding-box
填充区 + 内容区 = 填充盒 填充区也叫内边距 padding
填充盒指的是 盒子边框 到 盒子内容 的距离,既然是距离就是尺寸,这个尺寸我们可以通过 padding 属性设置
padding-left 左内边界
padding-right 右内边距
padding-top 上内边距
padding-bottom 下内边距
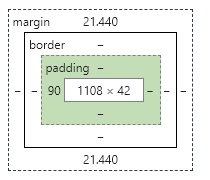
设置左内边距 padding-left: 90px
<h1 style="background:lightblue;padding-left:90px;"> h1元素 </h1>
边框 距离 内容部分,有90像素的距离
h1元素
盒模型 padding 区域左边距显示的是 90 像素( 绿色区域表示padding区域 )

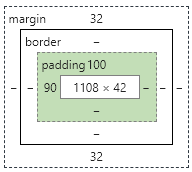
同样可以设置上内边距 padding-top: 100px
<h1 style="background:lightblue;padding-left:90px;padding-top:100px;"> h1元素 </h1>
h1元素
上内边距显示的是100像素,没有设置的默认值为0

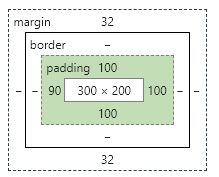
设置四个方向 padding 属性
padding-left: 90px
padding-top: 100px
padding-right: 100px
padding-bottom: 100px
<h1 style="background:lightblue; padding-left: 90px; padding-top: 100px; padding-right:100px; padding-bottom: 100px;"> h1元素 </h1>
h1元素
绿色区域是padding填充区

不设置padding属性默认0
<h1 style="background:lightblue;> h1元素 </h1>
不设置默认是0

padding: 上 右 下 左
简写属性可以同时设置多个值,比如同时设置四个方的值,顺序像顺时针的时钟一样,从12点种方向转一圈
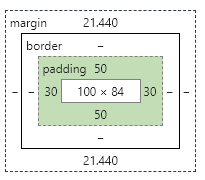
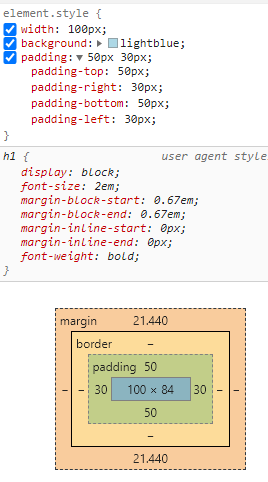
<h1 style="width:100px;background:lightblue;padding:50px 30px 50px 30px;"> h1元素 </h1>
padding: 50px 30px 50px 30px 同时设置 上、右、下、左 四个方向的值
h1元素
四个方向:上、右、下、左

注意这个速写属性,它最终转化成四个方向的属性,计算样式 Computed 搜索 paddding 属性,没有这个速写属性,转换后是四个方向的属性
padding-top: 50px
padding-right: 30px
padding-bottom: 50px
padding-left: 30px
padding: 50px 30px
还可以设置两个值,第一个表示上下,第二个表示左右
<h1 style="width:100px;background:lightblue;padding: 50px 30px;"> h1元素 </h1>

padding: 上 左右 下
设置三个值
<h1 style="width:100px;background:lightblue;padding:30px 50px 20px;"> h1元素 </h1>
3、边框盒 border-box
边框包含三个信息
border-style 边框样式
border-width 边框宽度(边框粗细)
border-color 边框颜色
border-width: 4px 设置边框4像素宽度
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框</title>
<style>
div{
width:100px;
height:100px;
background-color:lightblue;
border-width: 4px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>边框没有设置样式,光设置宽度边框不会显示出来
默认情况下边框的宽度为0,
border-style: none 边框样式默认是 none,表示没有样式,没有样式意味着边框就没法显示
border-style 边框的样式有很多
1. solid 实线
2. dashed 虚线(小横杠组成)
3. dotted 虚线(圆点组成)
4. double 双实线
5. groove 立体的线条
6. hidden 表示隐藏
7. inset 往内陷的线条
8. unset 往外突的线条
border-style: solid 设置边框样式为实线
边框的颜色是这样的,如果没有设置颜色,边框颜色默认是字体的颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框</title>
<style>
div{
width: 100px;
height: 100px;
background-color: lightblue;
border-width: 4px;
border-style: solid;
color: red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>字体的颜色是红色的,边框的颜色也是红色
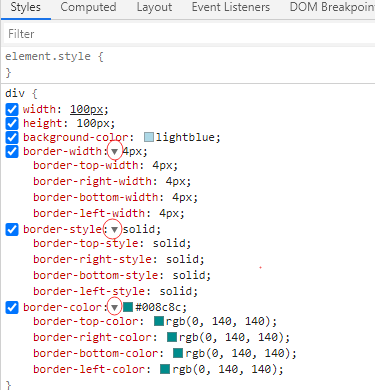
border-color: #008c8c 可以手动去设置边框的颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框</title>
<style>
div{
width:100px;
height:100px;
background-color:lightblue;
border-width: 4px;
border-style: solid;
border-color: #008c8c;
}
</style>
</head>
<body>
<div></div>
</body>
</html>4像素宽、马尔斯绿色、实线边框
边框的宽度、样式、颜色,这三个属性全部都是速写属性(简写属性),
只要看到属性后面有黑三角 ,表示这个属性是速写属性,点击黑三角是属性实际的写法

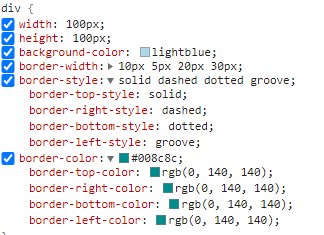
border-width 跟 padding 是一样的,也可以设置四个方向(上 左下 右) border-width: 10px 5px 20px 30px
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框</title>
<style>
div{
width:100px;height:100px;background-color:lightblue;
border-width: 10px 5px 20px 30px;
border-style: solid;
border-color: #008c8c;
}
</style>
</head>
<body>
<div></div>
</body>
</html>四个边框宽度的效果
边框样式 border-style 也是一个简写属性,比如(上 左 下 右) border-style: solid dashed dotted groove
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框</title>
<style>
div{
width:100px;height:100px;background-color:lightblue;
border-width: 10px 5px 20px 30px;
border-style: solid dashed dotted groove;
border-color: #008c8c;
}
</style>
</head>
<body>
<div></div>
</body>
</html>边框四个不同样式
border-color 边框颜色也是一样的,四个方向的颜色

简写属性也叫做速写属性,它是一个语法糖,它会转化成真实的写法
如果边框四个方向都是一样的颜色、一样的样式、一样的粗细,
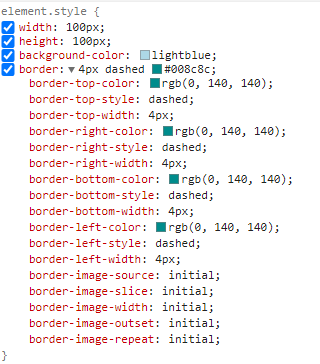
可以用一个速写属性 border,统一设置四个方向 border: 4px dashed #008c8c
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>边框</title>
<style>
div{
width:100px;
height:100px;
background-color:lightblue;
border:4px dashed #008c8c;
}
</style>
</head>
<body>
<div></div>
</body>
</html>简写属性 border
点击黑三角展开,相当于用了下面的写法

边框 + 填充区 + 内容区 = 边框盒 ,英文叫 border-box
4、外边距 margin
边框 到 其它盒子的距离,
设置
margin-top 上外边距
margin-left 左外边距
margin-right 右外边距
margin-bottom 下外边距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>margin</title>
<style>
div{
width:100px;
height:100px;
background-color:lightblue;
border:4px solid #008c8c;
}
.box1{
margin-bottom:50px;
}
.box2{
margin-left:51px;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>也可以设置速写属性 margin: 上 下 左 右;
外边距有点特殊,在布局的时候在详细说,现在暂时理解外边距是盒子与盒子之间的距离
回顾一下,这四个方向上的属性
1. 内容用 width属性、height属性来设置
2. 填充区是 padding 属性来设置
3. 边框用 border 属性来设置
4. 外边距用 margin 属性来设置
现在学的都是块盒,行盒其实也有这四个部分的属性,但是行盒在设置的过程中,可能有些场景不是很一样,行盒后面单独来学。
