HTML+CSS宝典 CSS基础 继承
继承的意思是,子元素会继承父元素的某些CSS属性。
一、css属性的继承
下面代码中,
父元素 div 下有三个子元素,p元素、ul >li 元素、div元素,
想要把页面上文字的颜色全部统一设置为红颜色,字体大小设置为 32 像素,然后字体行高是 2.5
1. div p{} 选中div下面的p元素
2. div li{} 选中div下面的li元素
3. div div{} 选中div下面的div元素
挨个设置每个元素下文字的样式,但是这样做实际是非常麻烦的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div p{
color: red;
font-size: 32px;
line-height: 2.5;
}
div li{
color: red;
font-size: 32px;
line-height: 2.5;
}
div div{
color: red;
font-size: 32px;
line-height: 2.5;
}
</style>
<title>继承</title>
</head>
<body>
<div>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit.
Ex dignissimos aspernatur harum eligendi. Repellat dolores necessitatibus,
ab soluta officia temporibus ipsa obcaecati maiores dolore ipsam nihil, a nemo impedit amet!
</p>
<ul>
<li>Lorem.</li>
<li>Neque.</li>
<li>Consequatur!</li>
<li>Fuga.</li>
<li>Sequi.</li>
<li>Dolorem.</li>
<li>Incidunt!</li>
<li>Vero.</li>
<li>Excepturi.</li>
<li>Asperiores!</li>
</ul>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Rem fuga fugiat nostrum dolore facilis alias.
Voluptatum temporibus nihil velit quidem totam perferendis consectetur laudantium in possimus qui, sequi amet dicta.
</div>
</div>
</body>
</html>其实可以做一件事就搞定了
1. 给外面的父元素 div 一个 .container 类样式(container表示一个容器)
2. 直接把样式写到父元素 div 上面 .contarner{ color:red; font-size:2em; line-height: 2.5; }
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.container{
color: red;
font-size: 2em;
line-height: 2.5;
}
body{
font-family: Arial, Helvetica, sans-serif;
}
</style>
<title>继承</title>
</head>
<body>
<div class="container">
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit.
Ex dignissimos aspernatur harum eligendi. Repellat dolores necessitatibus,
ab soluta officia temporibus ipsa obcaecati maiores dolore ipsam nihil, a nemo impedit amet!
</p>
<ul>
<li>Lorem.</li>
<li>Neque.</li>
<li>Consequatur!</li>
<li>Fuga.</li>
<li>Sequi.</li>
<li>Dolorem.</li>
<li>Incidunt!</li>
<li>Vero.</li>
<li>Excepturi.</li>
<li>Asperiores!</li>
</ul>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Rem fuga fugiat nostrum dolore facilis alias.
Voluptatum temporibus nihil velit quidem totam perferendis consectetur laudantium in possimus qui, sequi amet dicta.
</div>
</div>
</body>
</html>三个子元素变成了红色,因为有继承(子元素会继承 元素的某些 css 属性 ),
1. p 元素是子元素,会继承自父元素 .container 的样式,
2. li 是后代元素不是子元素, li 继承自 ul,而 ul 的颜色又继承 .container,这样一层一层的传递过来的,因此后代元素也会受到影响,这是关于继承
二、不是所有的CSS属性都能继承的
并不是所有的 css 属性都能够继承的,只有某些css属性才能被继承,这里的某些属性到底是指那些呢?
总结一下(不一个一个的说)通常跟文字内容相关的属性都能被继承
color 文字颜色可以被继承
background-color 背景颜色是不能被继承的
font-size 文字子大小可以被继承
font-weight 文字粗细可以被继承
font-family 可以被继承
设置字体类型,
通常网页里面字体类型是统一的,因此我们往往会直接选中 body 元素,然后给 body 设置字体
body{
font-family: Arial, Helvetica, sans-serif;
}比如看淘宝网是这样设置的
body, button, input, select, textarea {
font: 12px/1.5 tahoma,arial,'Hiragino Sans GB','\5b8b\4f53',sans-serif;
}淘宝设置的是简写属性 font
12px/1.5 前面设置的是字体大小 12px 以及行高 1.5
tahoma, arial, 'Hiragino Sans GB', '\5b8b\4f53', sans-serif; 后面是挨个写的字体类型
三、简写属性
说一下“简写属性”的意思是,写一个属性可以同时设置多个 css 属性值,
就是有时候要设置字体大小、字体类型等多个 css 属性,懒得挨写各种 css 属性了,可以使用一个简写的属性一起设置了
有很多的简写属性,看一下官方文档,
百度搜索关键字 "font mdn" 点击打开 https://developer.mozilla.org/zh-CN/docs/Web/CSS/font
1、font 属性的设置
font 属性可以用来作为 font-style、font-variant、font-weight、font-size、line-height、font-family 这些属性的简写
font-variant
上面的 font-variant 属性没见过,他的意思是可以将网页中的小写字母转换成大写字母,
比如设置为 font-variant: small-caps 转成大写字母,
small-caps 全称叫小型大写字母( 不是真正的大写字母 )
<p style="color:red; font-size:2em; line-height:2.5; font-variant:small-caps;"> Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ex dignissimos aspernatur harum eligendi. Repellat dolores necessitatibus, ab soluta officia temporibus ipsa obcaecati maiores dolore ipsam nihil, a nemo impedit amet! </p>
small-caps 不是真正的大写字母,叫小型的大写字母,仔细观察转换的大写字母要比真正的大写字母要小一点,但写法上是大写字母
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ex dignissimos aspernatur harum eligendi. Repellat dolores necessitatibus, ab soluta officia temporibus ipsa obcaecati maiores dolore ipsam nihil, a nemo impedit amet!
2、font 属性的具体语法
font: 1.2em "Fira Sans", sans-serif;
1.2em 是字体大小
"Fira Sans", sans-serif 是字体类型
font: italic 1.2em "Fira Sans", serif;
italic 字体样式是斜体
1.2em 字体大小
"Fira Sans", serif; 字体类型
font: italic small-caps bold 16px/2 cursive;
italic 字体样式是斜体
small-caps 小型的大写字母
bold 加粗
16px/2 字体大小16像素,行高是2倍
cursive; 字体类型,cursive在英文里面表示的连笔写(需要字体支持)
font: small-caps bold 24px/1 sans-serif;
小型大写字母、加粗、24像素/行高是1、字体类型sans-serif
font: caption;
caption 字体类型
font 属性也是语法糖,最终还是会生成一个一个的属性。
继续说继承
通常跟文字相关的内容都是会被继承的,所以通常把字体设置到 body 元素里面,
这样所有的子元素都会去继承 font 属性,然后所有的子元素的子元素又会继承,一层一层传递过去,可以达到把整个网页的字体统一。
四、哪些属性是不能被继承的?
有些属性是不能被继承的,可以通过在mdn里面查询,哪些属性是可以被继承的?
比如查询 font-family 属性:https://developer.mozilla.org/zh-CN/docs/Web/CSS/font-family
是否是继承属性 yes 是可以被继承的
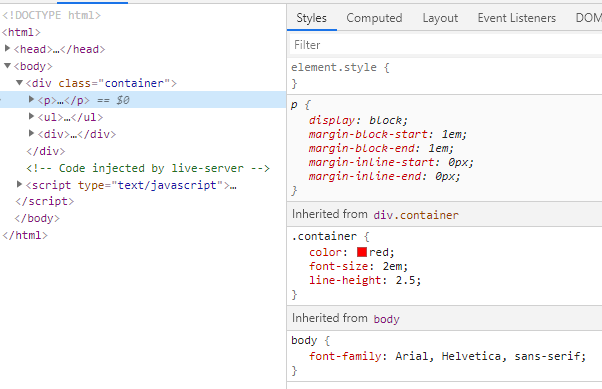
也可以在浏览器检查里面看,点击p元素看一下
Inherited from div.container Inherited from 表示继承自 div.container 的属性,有color属性、font-size属性、line-height属性这些都有被继承
Inherited from boy 表示继承自 body 元素的 font-family 属性也继承过来了。

不能被继承的属性,
比如给 .contarner 设置一个背景颜色 background: lightblue
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.container{
color: red;
font-size:2em;
line-height: 2.5;
background:lightblue;
}
body{
font-family: Arial, Helvetica, sans-serif;
}
</style>
<title>背景颜色不能被继承</title>
</head>
<body>
<div class="container">
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit.
Ex dignissimos aspernatur harum eligendi. Repellat dolores necessitatibus,
ab soluta officia temporibus ipsa obcaecati maiores dolore ipsam nihil, a nemo impedit amet!
</p>
<ul>
<li>Lorem.</li>
<li>Neque.</li>
<li>Consequatur!</li>
<li>Fuga.</li>
<li>Sequi.</li>
<li>Dolorem.</li>
<li>Incidunt!</li>
<li>Vero.</li>
<li>Excepturi.</li>
<li>Asperiores!</li>
</ul>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit.
Rem fuga fugiat nostrum dolore facilis alias.
Voluptatum temporibus nihil velit quidem totam perferendis consectetur laudantium in possimus qui, sequi amet dicta.
</div>
</div>
</body>
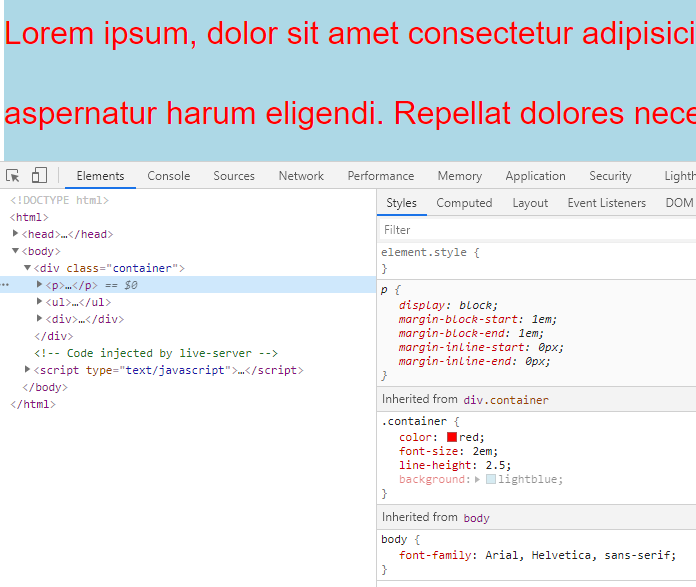
</html>整个区域有了背景,
但是实际上 p 元素他自己是没有继承背景颜色的,可是看上去 p 元素好像也有背景颜色,
这是因为默认情况下 p 元素背景是透明的,所以看到了背后外层容器 .container 的背景颜色。

p 元素自身是没有背景的,我们来验证一下,检查(f12)点击p元素
Inherited from div.container 继承的时候 background: lightblue 属性是灰色的(半透明),这个灰色表示这个属性没有被继承过来,因为背景属性是不能被继承的。
我们再来验证一下,
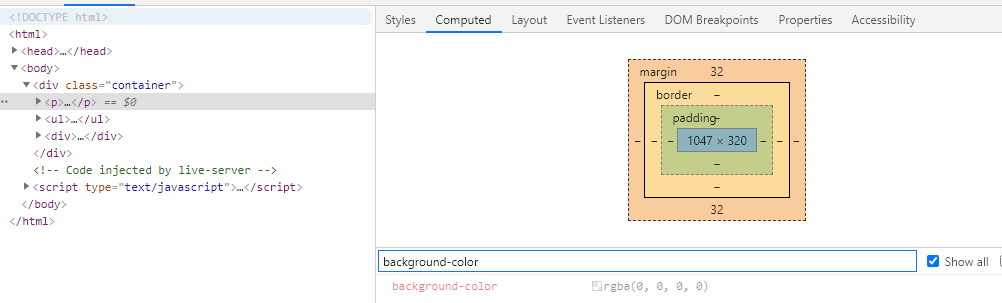
点击选项卡 computed(computed意思最终计算结果)
搜索一下p元素的背景 background-color,
搜索结果显示 rgba(0, 0, 0, 0) 最后一个数字 0 叫透明通道,表示的意思是全透明,所以可以穿透的这p元素看到他背后的东西

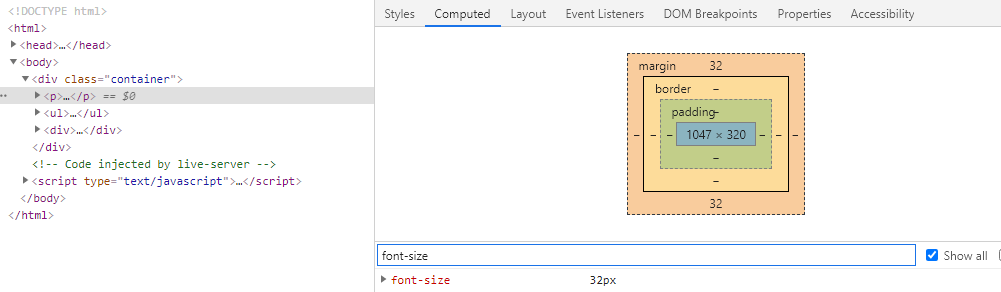
p 元素背景颜色没有被继承过来,在搜一下别的属性,搜索 font-size 继承过来了32像素

然后搜一下
font-weight 显示的是font-weight: 400 继承过来了(值是400,最后都换算从数字)
line-height 显示的是line-height: 80px 继承过来了
五、总结
不是所有属性都能使用继承,通常是跟文字相关的属性可以继承
1、宽高属性不能被继承
weigth 属性 不能被继承(因为不是关于文字的)
height 属性 不能被继承(因为不是关于文字的)
2、这些可以被继承
text-decoration 文字修饰,给文本加线 可以被继承
letter-space 文字间歇,可以被继承
text-align 元素内部文字的水平排序方式,可以被继承
3、疑问
继承非常简单,有些属性能继承,有些属性不能继承,能继承的属性他会从父元素一层一层传递过去,
到此有没有什么疑问,既然有继承,那继承 和 层叠会不会有冲突呢?
从父元素继承的颜色,自己又有颜色,继承的颜色 和 层叠的颜色 怎么来解决冲突的过程呢?
下节课学习“属性值的计算过程”的知识就彻底明白了,css到底是怎样工作的,浏览器是怎样渲染页面的。
