HTML+CSS宝典 CSS基础 选择器
习惯用chrome调试工具,调试一些内容的时候,没有必要在代码里面去更改,直接用chrome的调试工具,可以非常方便的做出更改,
比如支付宝页面的 账户余额 本来是0,可以随便改成很多

css无非就是两部分,一个是声明块一个是选择器,上节课学的是一些常见的样式声明,这节课学习选择器有哪些写法,
选择器的作用是,可以帮助我们精准的选中想要的元素。
一、选择器
1、ID选择器
2、元素选择器
3、类选择器
之前学习的ID选择器、元素选择器、类选择器,这几个选择器都属于简单选择器(css里面没有复杂选择器的说发,这三种就叫简单选择器),除了这三种之外,css里面还提供了大量的选择器,帮助我们去选中元素。
4、通配符选择器
* 表示选中所有元素
html页面里面有三个元素(div、p、h1),文件链接了外部样式表 test.css 文件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="test.css"> <title>通配符选择器</title> </head> <body> <div>Lorem.</div> <p>Lorem.</p> <h1>Lorem.</h1> </body> </html>
外部样式表test.css文件,写 * 星号会选中所有的元素,div、p、h1这些元素全部被选中,所有的文字都变成了红色
*{
color: red;
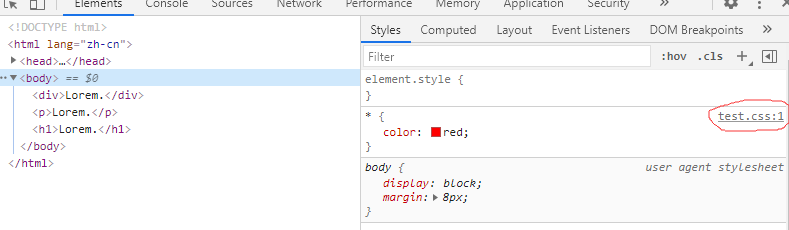
}检查工具(F12),左边点击一下body元素,然后看右边
1. 右边区域表示的是body元素目前应用的样式,其中应用了 color: red 样式
2. 并且提示样式来自于 test.css文件(红色圈),点击(红色圈)可以进去看到 test.css 文件里面的代码

3. 还可以选中head元素,head元素也被选中了也应用到这个样式 color: red
尽管选中head元素没什么用,因为head元素不在页面上显示
4. h1元素、div元素、p元素都应用到了 color: red 样式,通配符选择器非常的简单
5、属性选择器
根据属性名和属性值 选中元素
[href]
这样写的意思是选中所有具有href属性的元素,三个a元素都有head属性,都被选中了变成了红颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style>
[href]{
color:red;
}
</style>
</head>
<body>
<div>Lorem.</div>
<p>Lorem.</p>
<h1>Lorem.</h1>
<a href="https://baidu.com">百度</a>
<a href="https://sina.com">新浪</a>
<a href="https://douyu.com">斗鱼</a>
</body>
</html>[href="https://sina.com"]
有时候我们希望不仅要选中属性名,还要选中属性值等于某一个值,
属性值最好用双引号引起来,因为这 href="https://sina.com" 里面的 : 冒号、双斜杆 // 是特殊字符,有时候识别不了最好用双引号引起来
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用属性选择器精准的选择元素</title>
<style>
[href="https://sina.com"]{
background-color:red;
color:#fff;
}
[href="https://baidu.com"]{
background-color:#008c8c;
color:#fff;
}
</style>
</head>
<body>
<a href="https://baidu.com">百度</a>
<a href="https://sina.com">新浪</a>
<a href="https://douyu.com">斗鱼</a>
</body>
</html>用属性选择器精准的选择元素,有很多用法,可以搜一下官方文档,百度搜索(属性选择器 mdn)
https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Building_blocks/Selectors/Attribute_selectors
[attr~=value]
[class~=b] 选中行间class属性值里面带有字母b的元素(就是包含有b的),要求"a b c d"四个字母之间有空格分开
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>[attr~=value]</title>
<style>
[class~=b]{
background-color: red;
color: #fff;
}
</style>
</head>
<body>
<a class="a b c d" href="https://baidu.com">百度</a>
<a href="https://sina.com">新浪</a>
<a href="https://douyu.com">斗鱼</a>
</body>
</html>"abcd"没有空格分开,用上面的方法就不行了,要用下面这种写法
[attr*=value]
[class*="b"] 匹配带有一个名为b的属性的元素,属性值的字符串中的任何地方,至少出现了一次b子字符,只要包含字母b就行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>[attr*=value]</title>
<style>
[class*="b"]{
background-color:red;
color:#fff;
}
</style>
</head>
<body>
<a class="abcd" href="https://baidu.com">百度</a>
<a href="https://sina.com">新浪</a>
<a href="https://douyu.com">斗鱼</a>
</body>
</html>[attr$=value]
匹配带有一个名为 attr 的属性的元素,其值结尾为value的字符串
比如今后可能改变超链接,总之要链接到 baidu.com,属性值有可能是 https://www.baidu.com,有可能省略的写域名(当前网站协议一样可以省略域名),所以用精确匹配不一定能选中!
[href$="baidu.com"] 可以用这种方式,$ 在计算机里往往表示结束,这里指的是选中以"baidu.com"结束的元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器 [attr$=value]</title>
<style>
[href$="baidu.com"]{
background-color: red;
color: #fff;
}
</style>
</head>
<body>
<a href="//baidu.com">百度</a>
<a href="https://sina.com">新浪</a>
<a href="https://douyu.com">斗鱼</a>
</body>
</html>属性选择器平时用的不是很多,表单元素里面有可能会用到属性选择器,下面的伪类选择器就用的很多很多了,用的超级多。
6、伪类选择器
伪类选择器,一般是选中某些元素的某种状态,下面是平时用的最多的伪类选择器
:hover
鼠标悬停的状态,表示鼠标移动上去的状态(鼠标移动到谁上去呢?是不是还要在加一个选择器?)
:hover 如果前面不加选择器,那就是选中所有元素,所有元素鼠标移动到上面字体都变成红色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
:hover{
color: red;
}
</style>
<title>伪类选择器 :hover</title>
</head>
<body>
<div>Lorem.</div>
<p>Lorem.</p>
<h1>Lorem.</h1>
<a href="//baidu.com">百度</a>
<a href="https://sina.com">新浪</a>
<a href="https://douyu.com">斗鱼</a>
</body>
</html>鼠标移动到div、p、h1元素上面的时候字体变成红色,移动到a元素上面字体也变成了红色。
为什么鼠标移开了div、p、h1元素字体还是红色呢?
因为鼠标移动到body元素里面,body元素也应用到了伪类样式

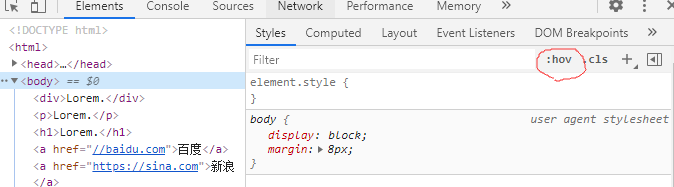
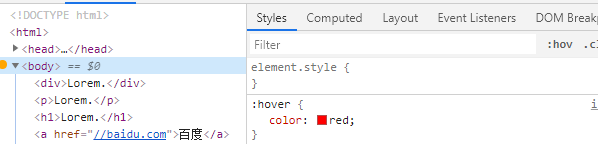
选中body元素看一下,右边为什么没有看到伪类样式呢?
1. 伪类样式要这么看,选中一个元素(比如选中body元素)点击 :hov 选中这个元素的状态

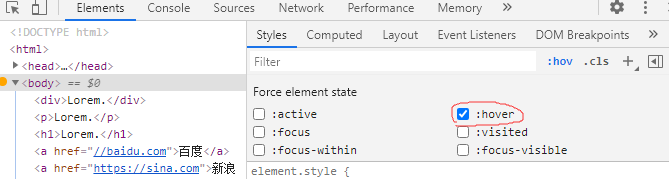
2. 选中:hover,把hover这个状态打开

3. body元素现在是鼠标悬停的状态,选中body元素就看到应用到:hover这个选择器了

上面这样设置 :hover 他的选择的面太广了,所有的元素都会被应用到这个hover,
所以我们通常用 hover 设置 a 元素 或 菜单类的东西,于是在:hover选择器前面在配合一个东西(a:hover)
a:hover{color: red;} 意思是选中的是鼠标悬停时的a元素,鼠标移动到a元素上时变成红颜色了,鼠标移开这个状态就消失了
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
a:hover{
color:red;
}
</style>
<title>选中鼠标悬停时的a元素</title>
</head>
<body>
<div>Lorem.</div>
<p>Lorem.</p>
<h1>Lorem.</h1>
<a href="//baidu.com">百度</a>
<a href="https://sina.com">新浪</a>
<a href="https://douyu.com">斗鱼</a>
</body>
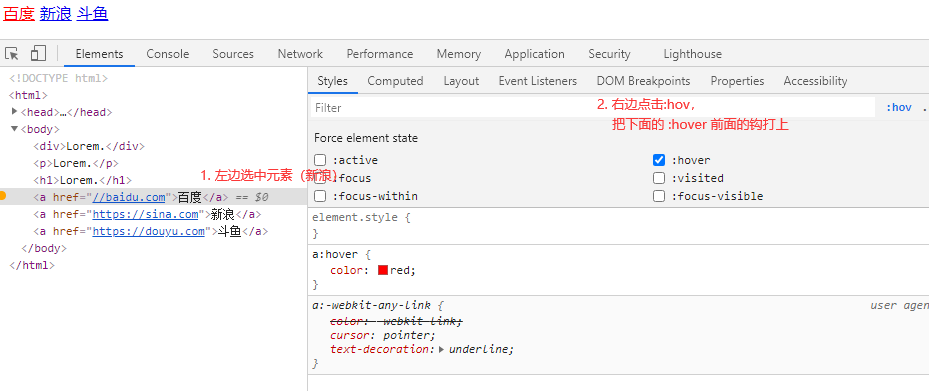
</html>鼠标移开状态消失了,如果调试的时候怎么调试呢?
希望a元素新浪一直处于鼠标悬停的状态
1. 右键检查(F12)
2. 左边选中元素(新浪),右边点击:hov,把下面的:hover前面的钩打上,a元素新浪就一直处于悬停的状态了,浏览器强行变成鼠标移入的状态,方便我们查看样式

:active
表示激活状态,鼠标按下的状态
a:active 点击鼠标按下去时候的a元素变成红色(写伪类选择器都是加一个冒号)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
a:active{
color:#008c8c;
}
</style>
<title>active</title>
</head>
<body>
<a href="//baidu.com">百度</a>
<a href="https://sina.com">新浪</a>
<a href="https://douyu.com">斗鱼</a>
</body>
</html>:link
表示超链接未访问过的状态
:visited
表示超链接访问过后的状态
visited跟link是对立的
link 是未访问过的状态
visited 访问过后的状态
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
a:link{
color: chocolate;
}
a:visited{
color:rgb(133, 133, 0);
}
</style>
<title>伪类选择器</title>
</head>
<body>
<a href="https://baidu.com">百度</a>
<a href="https://sina.com">新浪</a>
<a href="https://douyu.com">斗鱼</a>
</body>
</html>这四个伪类非常简单,注意一下顺序
可以省略写,省略写顺序就无所谓,如果这四个伪都要写,按照下面这个顺序来书写
1. link
2. visited
3. hover
4. active
如果不按照这个顺序,四个都写是要出问题的,这个情况很多地方叫爱恨法则:
首字母l,首字母v,表示love
首字母h,首字母a,表示hate
可以按照这个爱恨法则的方法记忆顺序。
伪类选择器目前学习了四种,其实还有很多,
1. 这些伪类通常是跟a元素相关
2. 这两种link、visied只有a元素可以使用
3. 这两种hover、active别的元素也可以使用,比如 div:hover{}、h1:hover{}、p:hover{} 等都可以用的。
7、伪元素选择器
伪元素选择器通常用于,生成并选中某个元素内部的第一个子元素或最后一个子元素。
但是伪元素选择器还不只有这些,目前就学两个伪元素选择器一个是 ::before、一个是 ::after,写法前面是加两个冒号(伪类选择器前面是加一个冒号)。
下面文字中的“HTML和CSS”用span元素包起来,在显示的时候前、后加上书名号
<p> 袁老师和成老师的<span>HTML和CSS</span>课程真不错呀! </p>
怎么用CSS来加书名号?
span::before{ }
1. 用css样式给span加了一个子元素,并且同时选中这个子元素,然后加了个内容为书名号
2. before是伪元素选择器,意思是先在span元素里面生成一个子元素(这个子元素没有名字),并且这个子元素,一定是第一个子元素
3. content 是一个特殊的属性,只有在 before 还有 after 这两个伪元素选择器里面才能使用,content表示这个生成元素的内容,这里要写文本内容,第一个元素为左边的书名号(《)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
span::before{
content:"《";
color:red;
}
</style>
<title>伪元素选择器</title>
</head>
<body>
<p>袁老师和成老师的<span>HTML和CSS</span>课程真不错呀!</p>
</body>
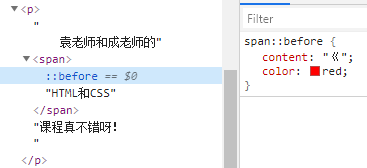
</html>打开检查(f12)看一下,左边span元素里面多一个 ::before,可以认为它就是一个元素(伪元素)

右边 span::before 是伪元素的样式,选中的是左边的 ::before 给它设置样式,甚至还可以给书名号设置一些样式 color: red 字体为红色。
问一个问题,
span元素里面的这段文字“HTML和CSS”会不会变成红色?
不会因为 span::before{} 选中的是 ::before 这个生成的子元素,span元素没有应用到这个样式。
同样道理写一个 span::after{ }
after 刚好相反,生成最后一个子元素,然后加写内容(》)写样式(文字颜色红色)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
span::before{
content:"《";
color:red;
}
span::after{
content:"》";
color:red;
}
</style>
<title>伪元素选择器</title>
</head>
<body>
<p>袁老师和成老师的<span>HTML和CSS</span>课程真不错呀!</p>
</body>
</html>通过css伪元素选择器,生成一对书名号以及样式,今后还会学习更多的伪元素选择器
二、选择器的组合
1、并且
2、后代元素 空格
3、子元素 >
4、相邻兄弟元素 +
5、兄弟元素 ~
选择器的组合用处非常非常的广,组合就是多个选择器组合在一起使用
1. span::after 伪元素选择器就已经在组合了,span 是一个元素选择器,::after 是一个伪元素选择器,
两个选择器组合起来达到一个并且的效果,选中的是span元素,并且选中的是 span 里面的最后一个子元素(并且生成的最后一个子元素)
2. a:hover 选中的的a元素,并且选中的是a元素鼠标悬浮的状态
1、并且
两个或多个选择器,不加任何东西,直接写到一起就是并且
vscode快捷键
p.red + tab键 生成一个 class="red" 的类样式
p.red.big.center + tab键 如果有多个类样式依次写
下面有两段文字有一些共同的样式,
比如首行缩进两个字符 text-indent: 2em、行高为 line-height: 2,两个段落每个段落文字的行高是字体的两倍,并且每个p运算都有缩进2个字符
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p{
width:800px;
text-indent: 2em;
line-height: 2;
}
</style>
<title>并且</title>
</head>
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Rem vero nam adipisci placeat ut magni, delectus molestiae tempore alias accusamus, exercitationem dolor quisquam architecto odio similique natus quo ad hic.
</p>
<p class="red">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam laudantium odio voluptas error explicabo expedita iusto iure ab? Quis praesentium eveniet sint nostrum cupiditate quisquam aut earum inventore quaerat ad?
</p>
</body>
</html>但是其中有个p元素比较特殊,有个类样式.red,
可以直接写 .red 来选中,这里用另外一种方式 p.red 组合的方式也可以,表示选中的是它必须是 p 元素并且还要带有类样式 .red
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p{
width:800px;
text-indent: 2em;
line-height: 2;
}
p.red{ // 必须是p元素,并且还要带有类样式.red
color:red;
}
</style>
<title>并且</title>
</head>
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Rem vero nam adipisci placeat ut magni, delectus molestiae tempore alias accusamus, exercitationem dolor quisquam architecto odio similique natus quo ad hic.
</p>
<p class="red">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam laudantium odio voluptas error explicabo expedita iusto iure ab? Quis praesentium eveniet sint nostrum cupiditate quisquam aut earum inventore quaerat ad?
</p>
</body>
</html>p.red {} 中间不要加空格,两个选择器连着写就行了
包括之前属性选择器 [href$="baidu.com"] 其实前面可以写一个a
1. 前面是一个元素选择器a
2. 后面跟着是一个属性选择器 [href$="baidu.com"] 并列起来
3. 表示选中的是一个a元素,并且a元素的属性等于这个值 baidu.com
a[href$="baidu.com"]{
}2、后代元素
后代元素是指的是两个选择器之间加空格。
vs快捷键:ul>li*5>lorem1
比如下面,
第二个 div.red 元素里面有一些ul、li元素,现在要把 .red元素里面的 li元素里面文字的颜色变成马尔斯绿,
.red li{} 的意思是选中的是.red元素的后代元素li(后代元素是子孙元素)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.red li{
color:#008c8c;
}
</style>
<title>后代元素选择器</title>
</head>
<body>
<div>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Rem vero nam adipisci placeat ut magni, delectus molestiae tempore alias accusamus, exercitationem dolor quisquam architecto odio similique natus quo ad hic.
</div>
<div class="red">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Quisquam laudantium odio voluptas error explicabo expedita iusto iure ab? Quis praesentium eveniet sint nostrum cupiditate quisquam aut earum inventore quaerat ad?
<ul>
<li>Lorem.</li>
<li>Fugiat.</li>
<li>Velit.</li>
<li>Voluptas.</li>
<li>Sapiente!</li>
</ul>
</div>
<ul>
<li>Lorem.</li>
<li>Fugiat.</li>
<li>Velit.</li>
<li>Voluptas.</li>
<li>Sapiente!</li>
</ul>
</body>
</html>注意,
上面的div元素开始是p元素,p元素里面是不能放列表ul的,所以改成div元素
后代元素选择器用的非常多
下面有两个 .bcd 元素, .abc .bcd{ } 的意思是用精准的选中方式选中 .abc 下面的 .bcd
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.abc .bcd{
color: red;
}
</style>
<title>后代元素选择器</title>
</head>
<body>
<div class="abc">
<p>Lorem.</p>
<p class="bcd">Tempora.</p>
<p>Enim.</p>
</div>
<p class="bcd">Lorem.</p>
</body>
</html>空格前面、后面什么选择器都可以写,还可以这样这样 .abc * 表示选中.abc元素后代中所有的元素
3、子元素
子元素的选择组合用大于号 >,只能选中子元素,不能选中子元素的子元素,只不过子元素选择器用的没有后代选择器那么多,后代选择器太常见了。
看例子,选中li元素
选中li元素的方式太多了
div li { color:Red } 可以选中,li是后代元素
div>li { color:Red } 不能选中,div的子元素里面没有li
div>ul li { color:Red } 可以选中
div>ul>li { color:Red } 可以选中
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style></style> <title>子元素选择器</title> </head> <body> <div> <ul> <li>Lorem.</li> <li>Tempore!</li> <li>Ex!</li> </ul> </div> <!-- vscode快捷键:div>ul>li*3>lorem1 --> </body> </html>
4、相邻兄弟元素
.special 表示选中的元素中的文字变成红色, .special+li 表示选中相邻的下一个兄弟元素是马尔斯绿色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.special{
color:red;
}
.special+li{
color:#008c8c;
}
</style>
<title>相邻兄弟元素</title>
</head>
<body>
<div>
<ul>
<li>Lorem.</li>
<li>Obcaecati.</li>
<li>Itaque!</li>
<li class="special">Est.</li>
<li>Culpa.</li><!-- 选中变绿色了 -->
<li>Distinctio!</li>
<li>Itaque.</li>
<li>Facilis?</li>
<li>Itaque.</li>
<li>Nemo!</li>
</ul>
</div>
</body>
</html>如果有两组ul列表,前面 .special 选中的是多个,两个ul列表里面的下一个li元素文字都变成马尔斯绿
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.special{
color:red;
}
.special+li{
color:#008c8c;
}
</style>
<title>相邻兄弟元素</title>
</head>
<body>
<div>
<ul>
<li>Lorem.</li>
<li>Obcaecati.</li>
<li>Itaque!</li>
<li class="special">Est.</li>
<li>Culpa.</li>
<li>Distinctio!</li>
<li>Itaque.</li>
<li>Facilis?</li>
<li>Itaque.</li>
<li>Nemo!</li>
</ul>
<ul>
<li>Lorem.</li>
<li>Obcaecati.</li>
<li>Itaque!</li>
<li class="special">Est.</li>
<li>Culpa.</li>
<li>Distinctio!</li>
<li>Itaque.</li>
<li>Facilis?</li>
<li>Itaque.</li>
<li>Nemo!</li>
</ul>
</div>
</body>
</html>5、兄弟元素
.special~li 表示 .special 后边出现的所有兄弟元素,只能选择 .special 之后的,css没有提供选择之前的方法,跟css渲染页面的方式有关
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.special{
color:red;
}
.special~li{
color:#008c8c;
}
</style>
<title>兄弟元素</title>
</head>
<body>
<div>
<ul>
<li>Lorem.</li>
<li>Obcaecati.</li>
<li>Itaque!</li>
<li class="special">Est.</li>
<li>Culpa.</li>
<li>Distinctio!</li>
<li>Itaque.</li>
<li>Facilis?</li>
<li>Itaque.</li>
<li>Nemo!</li>
</ul>
<ul>
<li>Lorem.</li>
<li>Obcaecati.</li>
<li>Itaque!</li>
<li class="special">Est.</li>
<li>Culpa.</li>
<li>Distinctio!</li>
<li>Itaque.</li>
<li>Facilis?</li>
<li>Itaque.</li>
<li>Nemo!</li>
</ul>
</div>
</body>
</html>三、选择器的并列
并列的意思是,多个选择器用逗号分隔(它只是一个语法糖),
语法糖的意思是,某些语法不会改变它的本质,只是方便我们书写代码,方便我们记忆,起到减轻我们书写代码负担的作用。
选择器也是这样,比如把 .special 元素后面的所有的li元素都变成马尔斯绿,还要把三个p元素也变成马尔斯绿
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.special{
color:red;
}
.special~li{
color:#008c8c;
}
p{
color:#008c8c;
}
</style>
<title>选择器的并列</title>
</head>
<body>
<div>
<ul>
<li>Lorem.</li>
<li>Obcaecati.</li>
<li>Itaque!</li>
<li class="special">Est.</li>
<li>Culpa.</li>
<li>Distinctio!</li>
<li>Itaque.</li>
<li>Facilis?</li>
<li>Itaque.</li>
<li>Nemo!</li>
</ul>
<ul>
<li>Lorem.</li>
<li>Obcaecati.</li>
<li>Itaque!</li>
<li class="special">Est.</li>
<li>Culpa.</li>
<li>Distinctio!</li>
<li>Itaque.</li>
<li>Facilis?</li>
<li>Itaque.</li>
<li>Nemo!</li>
</ul>
</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Nemo voluptas aspernatur eligendi nihil, veniam nesciunt consequuntur architecto voluptates doloribus in pariatur quo quia. Obcaecati tempora hic vero quidem, repellat doloribus?</p>
<p>Nesciunt quisquam placeat enim eum eligendi porro architecto quasi. Eaque possimus eos iste error assumenda autem nihil deserunt culpa illo nobis. Placeat tempora reiciendis provident optio cumque, earum laborum voluptatibus.</p>
<p>Dicta maxime animi veritatis obcaecati reprehenderit quis eveniet suscipit inventore pariatur recusandae eos iusto id ad quia vero sapiente expedita, facere doloribus ducimus rerum fuga perferendis atque sed rem. Qui.</p>
</body>
</html>上面这样写没有问题,但是有重复代码 .special~li 和 p 两块代码重复了
我们可以下面这样写 .special~li, p
.special{
color:red;
}
.special~li, p{
color:#008c8c;
}
.special~li, p 就是一个语法糖,方便我们书写代码的。
.special~li 和 p 其实是两个选择器,前面的 .special~li 是一个选择器,后面 p 也是一个选择器,
我们可以统一的设置,但本质上并没有发生变化,运行的时候仍然是看做分开书写的,只是写代码的时候可以方便一点,用语法糖的方式来写了。
