HTML+CSS宝典 前端开发HTML核心
一、第一个网页
Emmet插件自动生成HTML代码片段
! + tab键
html:5 + tab键
a + tab键 生成超链接
ctrl + / 生成注释/取消注释
1、元素
元素官方叫 element(元素)其它有叫标签或叫标记的
一个元素由起始标记、结束标记、元素内容、元素属性这几个组成部分
<a href="http://ruyic.com">Ruyic</a>
<a> 起始标记 ,英文单词是 begin tag
</a> 结束标记,英文单词是 end tag,多一个斜杆
起始标记和结束标记是对应的,前面是 a 后面还是 a,并且区分大小写(都使用小写)
元素内容,可以写文字也可以写其它一些东西比如图片
元素属性,href="http://ruyic.com"
起始标记和结束标记的名字必须要一样,前面是 a 后面也是 a,表示的这是一个a元素
起始标记是 title 结束标记也是 title,我们叫它 title 元素,起始标记的名字 和 结束标记的名字决定了这个元素的名字
<title>标题</title>
不同的元素有不同的功能,title 元素表示一个页面的标题,元素内容往往是页面上显示的内容
元素属性
元素的属性不是必须要写的,比如 title 元素就没有写属性
元素属性是描述这个元素的一些额外信息,比如 a 元素是超链接,点击一下可以链接到其它页面
<a href="http://ruyic.com">Ruyic</a>
href 是属性的名子表示链接地址,等号后面的 http://ruyic.com 是属性的值,
一个属性是由两部分组成,
一个是属性名表示这个属性是做什么用的,
一个是属性的值。比如属性名是href表示的是超链接,超链接具体跳转的地址是http://ruyic.com
属性不只一个,有可能一个都不写,有可能要写多个,比如在 a 元素上加上一个title属性(title不仅可以做为一个元素,也可以作为一个属性)鼠标悬浮在页面链接上时候滑出提示信息
<a href="http://ruyic.com" title="远远的地方的博客">Ruyic</a>
属性的分类
第一种属性叫局部属性,表示某些元素特有的属性,比如 a 元素特有的 href 属性表示链接地址
第二种属性叫全局属性,表示所有元素通用,比如 title 属性加在 h1 元素上,在页面上悬浮鼠标时滑出提示信息
<h1 title="this is my first page">这是一级标题</h1>
有一些元素是没有结束标记的,这样的元素叫做“空元素”
<meta charset="UTF-8"> <img src="" alt=""/>
空元素的两种写法
<meta charset="UTF-8"> 第一种写法,html5 里面可以不写斜杆结束。
<meta charset="UTF-8" /> 第二种是以前的老写法,加一个斜杠结束,表示这是一个闭合标记
2、元素的嵌套
有些元素的内容是另外一些元素,比如 head 元素的内容是一些其它的元素
<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head>
body 元素里面也是套了一些其它的元素
<body> <a href=""></a> <h1></h1> </body>
HTML把整个网页的元素都套起来了
<html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <a href=""></a> <h1></h1> </body> </html>
嵌套的过程中有一些术语,父元素、子元素、祖先元素、后代元素(子孙元素)、兄弟元素
3、标准的文档结构
1. <!DOCTYPE html> 叫文档声明,它不是元素,每一个html文件第一行必须是这个,
他的作用是告诉浏览器当前文档使用的HTML标准是HTML5,如果不写文档声明,将导致浏览器进入怪异渲染模式。
2. <html></html> 叫根元素,一个页面最多只能有一个html元素,并且该元素是所有其它元素的父元素或祖先元素,
这个根元素在html5这个版本里是可以不写的,没有强制要求写根元素。
3. 根元素里面有一 个lang 属性,表示的是语言(language),是一个全局属性,
表示该元素内部使用的文字是使用哪一种自然语言(汉语、英语、葡萄牙语……)书写而成的,
之所以告诉浏览器这些,因为会触发浏览器的一些翻译或语音阅读。
en 代表英文,如果浏览器安装了语言阅读的插件,会选择英文语音包来阅读。
如果是电脑是中文的操作系统 html 元素 lang 的属性值是 en,会触发浏览器的翻译行为
改成汉语
<html lang="zh-CN"></html> zh-CN 这种写法浏览器可以识别但已经过时了
<html lang="cmn-hans"></html> 现在用的写法是 cmn 表示中国大陆官方用语(普通话)hans表示汉语,后面的的 s 表示简体
4. head元素,head 元素在 html5 中也是可以省略的,head 元素表示的是文档头,特点是文档头内部的内容,不会显示到页面上
5. meta元素
head 文档头里面可以写很多元素,meta 是一个空元素没有结尾
meta 元素表示的是文档的原数据,原数据可以理解为附加信息,通过meta元素告诉浏览器网页的一些额外信息,这些信息不是用于显示
charset是局部属性,是meta元素特有的,charset是指定网页内容编码,这里使用的编码是UTF-8,UTF-8是Unicode编码的一个变异版本。
<meta charset="UTF-8">
下面这句是适配手机端的,viewport表示网页的视口,width=device-width表示把网页的视口的宽度设置为设备的宽度
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
IE浏览器的内核有很多的问题,而这些问题现在已经不好解决了,
window10 系统做了一个新浏览器叫 edge,并且好像从 IE10 这个版本 IE 的内核就可以切换了,它可以切换成 edge 内核,下面这句的意思是如果使用 IE 浏览器的时候使用 eage 内核
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
以上这些 meta 元素都是附件信息,告诉浏览器一些额外的信息
6. title 元素表示网页的标题 <title>这是我的第一个网页</title>
7. body 元素叫做文档体,页面上所有要参与显示的元素,都应该放到 body 文档体中
二、语义化
语义化很早很早以前就提出来了,只不过在 HTML5 版本里面非常强调语义化。
1、什么是语义化
第一个层面的意思是,每一个HTML元素都有具体的含义,比如a元素表示超链接,h1元素表示一级标题,p元素表示的是段落,也有一些特殊的元素没有任何含义,但是绝大多数元素都有具体的含义。
第二个层面的意思是,所有元素与展示效果无关(这一点非常重要)在html5中这点非常明确,元素展示到页面中的效果应该由css决定。
语义化的意思是每个元素都有含义,用了这个元素来表达内容,这个内容就是这个含义,比如用h1元素表达的内容,说明这内容一定是一个一级标题,不管他显示效果是什么样子。
选择什么元素,取决于内容的含义,而不是显示出的效果。
2、为什么需要语义化
1. 为了搜索引擎优化
搜索引擎读的是源代码,源代码中各种不同的元素,不同的元素代表不同的含义,
使用语义化可以让搜索引擎更加容易理解我们的网页。
2. 为了让浏览器理解网页
现在的浏览器跟多年前的浏览器的功能上已经差别很大了,很多年前浏览器只能有一个功能就是显示网页,现在的浏览器里面有各种各样的插件增加浏览器的功能,
这些功能里面包含阅读模式,看小说的时候进入阅读模式会忽略掉一些广告、菜单,只留下正文。
还有语音模式,有些元素是不需要读的,有些元素是一定要读的,有些元素读的时候要用特别的声音。
三、文本元素
html5 元素周期表 https://www.xuanfengge.com/funny/html5/element/
每一个元素点击一下会出来提示,比如点击i元素
i 元素
i元素的语义是一个文本,用来改变声音和感情的,意思使用这个元素在语音阅读的时候,会用一种特别的声调和感情去阅读i元素里面的内容,比如一个专业术语(a technical term)读的时候要用一种特别的语调来朗读。
h 元素
h元素是h1~h6六个元素的统称,分别表示1级标题到6级标题,h的是的head缩写
vscode 小技巧,光标无论在这行的哪里闪烁
ctrl + enter 重新往下换一行
ctrl + shift + enter 前面加一行
vscode里面集成了Emmet插件
h1*6 + tab键 生成6个h1标签
h1*6>{标题} + tab键 还要在h1标签里加一些内容,可以用大于(>)符号,大于符号表示的是子元素
h$*6>{$级标题} + tab键 $表示占位符,$这个位置会按照每一次生成自增
p 元素
p元素表示段落全称是paragraphs,段落是文章的正文
写三个p元素
p*3>{这是一个段落} + tap键 生成三行p标签
下面这样写麻烦,p元素里面的内容是完全一样的
p*6{测试文字测试文字} + tap键
vscode里面安装了emmet插件,有一个很多人都不知道的小技巧 lorem 乱数假文,印刷界测试印刷效果是一个常见的概念叫乱数假文
p*6>lorem + tap键
p*6>lorem1 + tap键 在lorem后面写一个1表示只生成一个单词
p*6>lorem1000 + tap键 在lorem后面写1000表示每一个段落里面有一千个单词
段落没什么好说的,主要说一下loreml,下面是span元素
span 元素
span是一个无语义的元素,在HTML5里面已经抛弃了不少无语意的元素,有些还没有抛弃,没有抛弃的HTML5也建议不要在使用了。
但span这个元素比较特殊,因为有的时候确实没有什么语义,但确实需要加一个元素
比如span元素就是一个容器包裹东西的,没有任何的语义仅用于设置样式
<p> 三原色包含:<span style="color:red">红</span>、<span style="color:green">绿</span>、<span style="color:blue">蓝</span> </p>
从span扩展的重要知识
以前某些元素(比如h元素、p元素独)在显示时会独占一行叫块级元素,而某些(比如span元素)不会独占一行的叫行级元素。
块级元素在页面上独占一行,行级元素不会独占一行,现在到了HTML5已经弃用这种说法了,
HTML标准中块级元素和行级元素的区别至高出现在4.01标准中,最后一次出现是在4.01这个标准中,在HTML5里面已经弃用了中说法,这种区别被一个更加复杂的 内容类别 代替了。
根据w3c官方标准,到了HTML5里面元素有了严格的语义化要求,元素应该代表的是什么含义跟显示效果无关,跟显示相关的应该由css代码来决定。
HTML5英文原稿中块级元素用的不是 block Element 用的是 block container
pre 元素
先学一个HTML里面的是一个非常重要的规则(概念)“空白折叠”
什么是空白折叠?
在HTML源代码中的连续空白字符,空白字符包括空格、回车、换行、制表Tab,在html源代码里这些连续的空白字符,在页面显示时会被折叠为一个空格(这是HTML里面的一个全局规则)。
空白折叠规则的好处在于,在HTML源代码的书写跟页面上是区分开,在写源代码的时候为了表达元素结构会有缩进(在vscode里面制表符会转化成空格),在源代码里面换行方便我们来阅读代码。
我们希望在源代码里面的换行不要影响到页面上,因此源代码里面的空白和页面上的空白是区分开的。
下面看pre元素
例外的是在pre元素中的内容不会出现“空白折叠”,因为pre元素表示的是“预格式化文本元素”,意思是pre里面写的是什么样子,显示到页面里面就是什么样子。
在pre元素内部出现的内容,会按照源代码格式显示到页面上,比如用字符画一个猪八戒
╭︿︿︿╮
{/ o o /}
( (oo) )
︶︶︶pre元素通常用于在网页中显示一些代码
<pre>
var i = 2;
if(i){
console.log(i);
}
</pre>实际上用其它元素也可以做到,pre功能的本质是它有一个默认的CSS属性 white-space: pre ,也就是说实际上这个功能是由CSS决定的,用p元素也显示出来了
<p style="white-space:pre;">
var i = 2;
if(i){
console.log(i);
}
</p>顺便说一点,我们在页面上显示代码的时候,pre元素外面通常套一个code元素表示是代码,这样就语义化了
<code>
<pre>
var i = 2;
if(i){
console.log(i);
}
</pre>
<code>Ps:
增加缩进按 Tap 键
减少缩近 shift + Tap
四、HTML实体
HTML实体也叫做实体字符(HTML Entity),实体字符通常用于在页面中显示一些特殊符号
实体字符的书写方式
& + 单词; 第一种表示方式
&# + 数字; 第二种表示方式
这两种方式都可以在页面显示一些特别符号,用的最多的是第一种方式。
常见的实体字符有那些
< 或 < < 小于符号
> > 大于符号
空格符号,空格的英文原文是 non-breaking spase 表示不截断的空白
如果要在页面上使用多个空格,直接在源代码里面敲空格是不行的,会产生空白折叠会折叠出一个空格,使用多个空格不建议使用实体空格要使用 css 样式。
© 版权©符号,如果输入法支持,可以直接打出来,也可以用实体字符
& &符号本身,&符号本身有特殊的语法含义,要打印&符号这样写
五、a元素
href 属性
href 属性的全称是 hyper reference,
hyper 这里理解成超级的意思,还有兴奋的意思
reference 在这里是引用的意思,超链接就是一个引用,href 属性表示跳转地址
href有这么几种
1. 普通链接 <a href="http://baidu.com>百度</a> 把地址写全
2. 锚链接
跳转到当前页面不同的位置
h2>{标题1} + tab
(h2>{标题1})+p>lorem + tab
((h2>{标题1})+p>lorem)*6 + tab
((h2>{标题$})+p>lorem)*6 + tab
((h2>{标题$})+p>lorem1000)*6 + tab
生存6个a元素
a*6>{章节$} + tab
<h2 id="chapter2">标题2</h2> 给标题2的 h2 标签加上 id,值是 chapter2,
<a href="#chapter2">内容2</a> 在相应的 a 标签也写上 #chapter2
((h2[id="chapter$"]>{标题$})+p>lorem1000)*6 + tab
a[href="#chapter$"]*6>{章节$} + tab
点击锚点后地址栏发生了变化 index.html#chapter4,
也就是说锚点这种方式跟超链接的方式本质上是一样的,区别在于锚点链接不刷新页面,因为它跳转的就是当前页面。
<a href="#">回到顶部</a> 在页面最底部,当浏览器发现井号后面没跟东西的时候,自动就回到顶部了,这是浏览器的规则。
<a href="index.html#chapter3"> 直接跳转到index页面,锚点的第三章节的位置 </a>
功能链接
点击后,触发某个功能
点击后触发 js 代码
<a href="javascript:alert('你好!');">
弹出:你好
</a>发生邮件,mail 动词表示发邮件,to 表示给谁发
<a href="mailto:770747402@qq.com">发邮件</a>
这个功能要求用户电脑上按照邮件发送软件,比如微软的 Exchange,就会触发这个软件
拨打电话,这个功能要求用户计算机上安装有拨号软件,或使用的是移动端
<a href="tel:13200000000">拨打电话</a>
target 属性
target 属性表示跳转窗口位置,默认情况下新打开的页面就是当前窗口
<a href="http://douyu.com" target="_self">斗鱼直播</a>
1. _self 表示在当前页面窗口中打开,默认的值就是
2. _blank 在新窗口中打开
self 表示自己,blank 表示空白,在空白窗口中打开
title 属性
a标签还有可能加一个title属性,title是全局属性,所有元素都可以加,表示鼠标指上去的时候滑出一个完整的描述
<a href="http://douyu.com" target="_blank" title="斗鱼 - 每个人的直播平台">斗鱼直播</a>
六、路径的写法
路径有时候也叫做地址
1、站内资源和站外资源
站内资源:就当前网站的资源(自己网站的资源)
站外资源:非当前网站的资源(别的网站的资源,不是自己的网站的资源,比如百度、斗鱼……)
2、绝对路径和相对路径
站外资源使用绝对路径,站内资源使用相对路径,
站内资源可以使用相对路径也可以使用绝对路径,但是站外资源只能使用绝对路径
1. 绝对路径
绝对路径的书写格式 协议名:// 主机名(域名或IP) : 端口号 / 路径 ,对应的英文是这样 schema://host:post/path
严格的说绝对路径的路径叫url地址,url地址可以理解成绝对路径的一种书写方式
协议名
协议名有很多种http、https、file(网页在本地打开,file协议表示的是一个本地文件)
https://haokan.baidu.com/tab/recommend
http://ruyic.com/
file:///C:/Users/计算机名/Desktop/test.html
主机名
主机名有可能是域名,还有一种可能是IP地址(127.0.0.1)
端口号:
http://127.0.0.1:5500/index.html 端口号是5500
有些端口号是可以省略的,如果是http协议不写端口号,默认的端口号为80,https协议默认端口号为443
http://ruyic.com:80/
https://www.baidu.com:443/
路径:
https://haokan.baidu.com/tab/recommend /tab/recommend这部分是路径,包括第一个斜杆
绝对路径书写一定要完整
<a href="https://baidu.com">百度</a>
说一个点
绝对路径有些东西是可以省略的,当跳转目标和当前页面的协议相同时,可以省略协议
http://127.0.0.1:5500/index.html 我们index.html页面当前路径的协议是http
http://renren.com 人人网的路径协议也是http
当前index.html网页的协议和人人网路径协议相同的情况下,截止到冒号之前的协议(http)是可以省略的,省略之后它就会使用当前index.html页面所使用的协议
<a href="//renren.com">人人网</a>
其实省略的东西还有,比如主机名相同主机名可以省略,端口号相同端口号也可以省略
2. 相对路径
相对路径是我们的重点,主要用于站内资源的时候用相对路径
./ 以点斜杠开头,./表示的是当前资源的所在的目录,就是代码写在那个文件,那个文件就是当前资源
../ 表示返回上一级目录
写一个例子
|- root Directory
|- index.html
|- subhtmls
|- a.html
|- first
|- b.html
index.html
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=h1, initial-scale=1.0"> <title>index</title> </head> <body> <!-- 1.先写一个 ./ 表示当前代码所在的目录 2.当前目录下面的subhtmls文件,从subhtmls文件出发找a.html文件 ./subhtmls/a.html --> <h1>index</h1> <a href="./subhtmls/a.html">subhtmls -> a.html</a> </body> </html>
subhtmls/a.html
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>a页面</title> </head> <body> <!-- 1.首先写当前目录 ./ 在subhtml目录下 2.返回上一级目录 ./../ --> <h1>a</h1> <a href="./../index.html">index.html</a> <a href="./../first/b.html">b.html</a> </body> </html>
first/b.html
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>b</title> </head> <body> <h1>b</h1> <a href="./../index.html">index.html</a> </body> </html>
相对路径中 ./ 可以省略,因为相对路径一定是以 ./ 开头,所以可以不写
<a href="../index.html">index.html</a> <a href="subhtmls/a.html">subhtmls -> a.html</a> <a href="../first/b.html">b.html</a>
七、图片元素
图片元素
1. img 是 image 的缩写,图片元素是空元素,他没结束标记
2. src 属性是 source 的缩写,表示的是资源的意思,资源的路径
3. 相对路径可以省略 ./
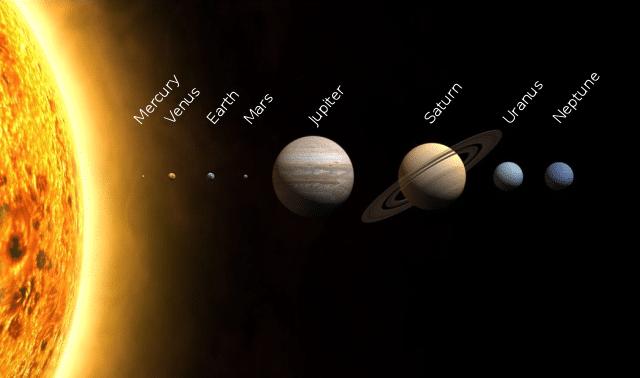
<img src="./img/solar.jpg" alt="">
4. alt属性的意思是当图片资源失效的时,将使用该属性的文字替代图片
<img src="solar.jpg" alt="这是一张太阳系的图片" >
图片img元素和a元素联用
<a target="_blank" href="https://baike.baidu.com/item/%E5%A4%AA%E9%98%B3%E7%B3%BB/173281?fr=aladdin"> <img src="./img/solar.jpg" alt="太阳系系统" > </a>
图片和 map 元素
有的时候图片的跳转,可能是一种比较特殊的方式,点击整个图片跳转到太阳系,但是当点击图片某一个区域要跳转到另外一个地址。
比如点击木星的时候,跳转到另外一个木星的说明地址

这个时候就要使用到map元素,map元素表示的是地图的意思,相当于把整张图片当做一张地图,在地图里面划分区域,map是一个单独的元素和图片是分隔开的。
01
怎么把map元素和这张图片联系起来?
1. 首先给map元素加上一个name属性,给属性取一个名字,比如名字用 solarMap,表示太阳系的地图,
命名有两种方式,第一种是驼峰命名法solarMap、还有一种是用一个短横杠solar-map
2. 然后在 img 元素里面,使用另外一个属性 usemap,属性值是#solarMap usemap="#solarMap" 跟锚链接差不多
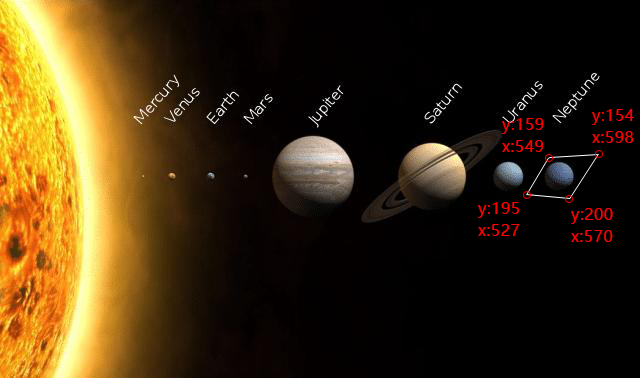
<a target="_blank" href="https://baike.baidu.com/item/%E5%A4%AA%E9%98%B3%E7%B3%BB/173281?fr=aladdin"> <img usemap="#solarMap" src="http://ruyic.com/blog/uploads/image/202103/pic1615223227604605.jpg" alt="太阳系系统" > </a> <map name="solarMap"> </map>
页面中可能有很多个map,但是name属性值是要唯一的,这样这张图片就使用了map#solarMap这张地图,接下来在地图里面就可以划分区域了(可以划分很多个区域)。
03
具体划分区域要使用 map 的子元素,map里面只能加一种子元素area(area表示区域的意思)是一个空元素没有结束标记
area元素有一些属性可以设置:
shape 形状的意思,有圆形(circle)、正矩形(rect)、多边型(poly),这三种形状
coords 表示坐标,这个形状关键点的坐标
href 点击这个形状的链接地址
alt 当图像显示不出来的时候,这个区域显示什么文字内容
target 点击时候跳转窗口位置,是新窗口还是当前窗口
04
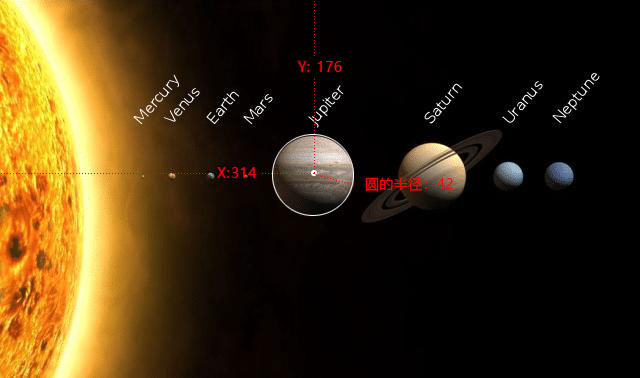
木星(Jupiter)区域跳转
1. shape属性值为circle表示圆形,circle的意思是圆形
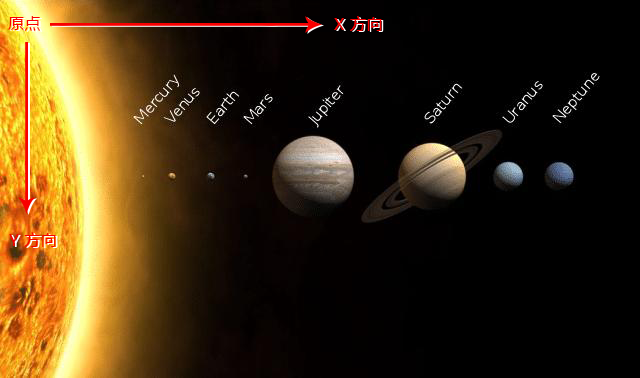
2. coords坐标属性,涉及到坐标的关键问题是,坐标系的原点在哪?
坐标系以整个图片作为参考,
1. 这里的坐标系是在图片的左上角(数学的坐标系一般在中心),
2. 原点在图片左上角开始,
向右X轴增加,x轴坐标314
向下Y轴增加,y轴坐标176
找出圆心的坐标,
圆心的坐标(x:314,y:176),

3. 接下来是圆的半径(42),
4. href 属性链接 Jupiter(木星)地址
<area shape="circle" coords="314, 176, 42" href=

<a target="_blank" href="https://baike.baidu.com/item/%E5%A4%AA%E9%98%B3%E7%B3%BB/173281?fr=aladdin"> <img usemap="#solarMap" src="http://ruyic.com/blog/uploads/image/202103/pic1615223227604605.jpg" alt="太阳系系统" > </a> <map name="solarMap"> <area shape="circle" coords="314,176,42" href="https://baike.baidu.com/item/%E6%9C%A8%E6%98%9F/222105?fr=aladdin" target="_blank"> </map>
05
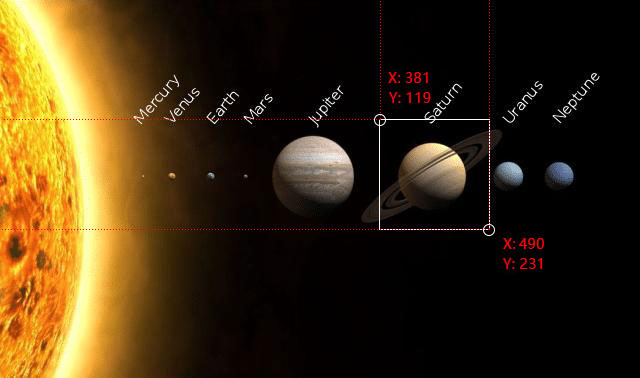
矩形也是一样,把土星(saturn)做成矩形,
1. 再加一个area元素,矩形单词是rectangle这里缩写用rect
2. 矩形有两个坐标,
一个是矩形左上角坐标(x:381、y:119),
一个是矩形右下角坐标(x:490、y:231)
左上角确定下来,右下角确定下来,这两个角一确定,矩形就确定了
<area shape="rect" coords="381, 119, 490, 231" X坐标在前,Y坐标在后

<a target="_blank" href="https://baike.baidu.com/item/%E5%A4%AA%E9%98%B3%E7%B3%BB/173281?fr=aladdin"> <img usemap="#solarMap" src="http://ruyic.com/blog/uploads/image/202103/pic1615223227604605.jpg" alt="太阳系系统" > </a> <map name="solarMap"> <area shape="circle" coords="314,176,42" href="https://baike.baidu.com/item/%E6%9C%A8%E6%98%9F/222105?fr=aladdin" target="_blank"> <area shape="rect" coords="381,119,490,231" href="https://baike.baidu.com/item/%E5%9C%9F%E6%98%9F/136354?fr=aladdin" target="_blank"> </map>
06
1. 最后一种形状是多边形,poly表示多边形的意思,
2. 多边形可以是一个三角形、可以是四边形、可以是五边形、任意多边形型都可以,
3. 多边形需要依次描述每一个点的坐标。
这次做uranus(天王星)做多边形
第一个点:x:527 y:195
第二个点:x:549 y:159
第三个点:x:598 y:154
第四个点:x:570 y:200
<area shape="poly" coords="527,195, 549,159, 598,154, 570,200"

<a target="_blank" href="https://baike.baidu.com/item/%E5%A4%AA%E9%98%B3%E7%B3%BB/173281?fr=aladdin"> <img usemap="#solarMap" src="http://ruyic.com/blog/uploads/image/202103/pic1615223227604605.jpg" alt="太阳系系统" > </a> <map name="solarMap"> <area shape="circle" coords="314,176,42" href="https://baike.baidu.com/item/%E6%9C%A8%E6%98%9F/222105?fr=aladdin" target="_blank"> <area shape="rect" coords="381,119,490,231" href="https://baike.baidu.com/item/%E5%9C%9F%E6%98%9F/136354?fr=aladdin" target="_blank"> <area shape="poly" coords="527,195, 549,159, 598,154, 570,200" href="https://baike.baidu.com/item/%E5%A4%A9%E7%8E%8B%E6%98%9F/21805?fr=aladdin" target="_blank"> </map>
4、img 和 figure元素
有的时候图片会附带一些信息,比如一个标题(h2元素)、一段说明(p元素)
<h2>太阳系</h2> <p>太阳系(Solar system)是一个受太阳引力约束在一起的天体系统,包括太阳、行星及其卫星、矮行星、小行星、彗星和行星际物质。 [1] 太阳系位于距银河系中心大约2.4~2.7万光年的位置(银河系的恒星数量约在1000亿到4000亿之间,太阳只是其中之一 [2] )。太阳以220千米/秒的速度绕银心运动,大约2.5亿年绕行一周,地球气候及整体自然界也因此发生2.5亿年的周期性变化。太阳运行的方向基本上是朝向织女,靠近武仙座的方向。</p> <a target="_blank" href="https://baike.baidu.com/item/%E5%A4%AA%E9%98%B3%E7%B3%BB/173281?fr=aladdin"> <img usemap="#solarMap" src="http://ruyic.com/blog/uploads/image/202103/pic1615223227604605.jpg" alt="太阳系系统" > </a> <map name="solarMap"> <area shape="circle" coords="314,176,42" href="https://baike.baidu.com/item/%E6%9C%A8%E6%98%9F/222105?fr=aladdin" target="_blank"> <area shape="rect" coords="381,119,490,231" href="https://baike.baidu.com/item/%E5%9C%9F%E6%98%9F/136354?fr=aladdin" target="_blank"> <area shape="poly" coords="497,178,525,149,525,205" href="https://baike.baidu.com/item/%E5%A4%A9%E7%8E%8B%E6%98%9F/21805?fr=aladdin" target="_blank"> </map>
看上去是没什么问题,但是实际上这里是有问题的,
用户来看是没有问题的,但是搜索引擎不知道这个标题、说明描述的是图片,
所以对应语义化而言,这种写法并不好,因为搜索引擎不知道h2元素、p元素就是和这张图片相关的信息。
怎么让搜索引擎知道呢?
和figure元素联用,figure元素是指代的意思,也可以叫做定义的意思,
通常用于把图片、图片标题、描述包裹起来,表示整个这个区域都是和图片相关的信息。
<figure> <h2>太阳系</h2> <p>太阳系(Solar system)是一个受太阳引力约束在一起的天体系统,包括太阳、行星及其卫星、矮行星、小行星、彗星和行星际物质。 [1] 太阳系位于距银河系中心大约2.4~2.7万光年的位置(银河系的恒星数量约在1000亿到4000亿之间,太阳只是其中之一 [2] )。太阳以220千米/秒的速度绕银心运动,大约2.5亿年绕行一周,地球气候及整体自然界也因此发生2.5亿年的周期性变化。太阳运行的方向基本上是朝向织女,靠近武仙座的方向。</p> <a target="_blank" href="https://baike.baidu.com/item/%E5%A4%AA%E9%98%B3%E7%B3%BB/173281?fr=aladdin"> <img usemap="#solarMap" src="http://ruyic.com/blog/uploads/image/202103/pic1615223227604605.jpg" alt="太阳系系统" > </a> </figure> <map name="solarMap"> <area shape="circle" coords="314,176,42" href="https://baike.baidu.com/item/%E6%9C%A8%E6%98%9F/222105?fr=aladdin" target="_blank"> <area shape="rect" coords="381,119,490,231" href="https://baike.baidu.com/item/%E5%9C%9F%E6%98%9F/136354?fr=aladdin" target="_blank"> <area shape="poly" coords="497,178,525,149,525,205" href="https://baike.baidu.com/item/%E5%A4%A9%E7%8E%8B%E6%98%9F/21805?fr=aladdin" target="_blank"> </map>
另外figure元素里面还另外带有一个子元素figcaption,表示标题的意思,
用于表示与图形或图例有关联的标题,把h2标签放到figcaption标签里面
<figure> <figcaption> <h2>太阳系</h2> </figcaption> <p>太阳系(Solar system)是一个受太阳引力约束在一起的天体系统,包括太阳、行星及其卫星、矮行星、小行星、彗星和行星际物质。 [1] 太阳系位于距银河系中心大约2.4~2.7万光年的位置(银河系的恒星数量约在1000亿到4000亿之间,太阳只是其中之一 [2] )。太阳以220千米/秒的速度绕银心运动,大约2.5亿年绕行一周,地球气候及整体自然界也因此发生2.5亿年的周期性变化。太阳运行的方向基本上是朝向织女,靠近武仙座的方向。</p> <a target="_blank" href="https://baike.baidu.com/item/%E5%A4%AA%E9%98%B3%E7%B3%BB/173281?fr=aladdin"> <img usemap="#solarMap" src="http://ruyic.com/blog/uploads/image/202103/pic1615223227604605.jpg" alt="太阳系系统" > </a> </figure> <map name="solarMap"> <area shape="circle" coords="314,176,42" href="https://baike.baidu.com/item/%E6%9C%A8%E6%98%9F/222105?fr=aladdin" target="_blank"> <area shape="rect" coords="381,119,490,231" href="https://baike.baidu.com/item/%E5%9C%9F%E6%98%9F/136354?fr=aladdin" target="_blank"> <area shape="poly" coords="497,178,525,149,525,205" href="https://baike.baidu.com/item/%E5%A4%A9%E7%8E%8B%E6%98%9F/21805?fr=aladdin" target="_blank"> </map>
如果这张图片有额外信息,
1. 在html5标准里面,建议使用figure元素把他们包起来,
2. 然后标题部分加上figcaption,
这样浏览器、搜索引擎就非常清楚这张图片的相关信息,当然界面上没有任何改变,因为语义化和界面是没有什么关系的。
八、多媒体元素
多媒体元素就两个,一个是video表示视频,一个是audio表示音频,这两个元素用法差不多,只不过一个用来播放视频一个用来音频。
video
视频的格式是有要求的,通常是mp4或者webM
<video src="https://20180416-1252237835.cos.ap-beijing.myqcloud.com/%E8%A7%86%E9%A2%91/%E5%88%98%E5%BE%B7%E5%8D%8E%20-%E9%BB%91%E8%9D%99%E8%9D%A0%E4%B8%AD%E9%98%9F.mp4" style="width:420px;"></video>
默认是没有播放控件的,如果一开始就显示播放控件加controls属性,属性的值还是controls
<video controls="controls" src="https://20180416-1252237835.cos.ap-beijing.myqcloud.com/%E8%A7%86%E9%A2%91/%E5%88%98%E5%BE%B7%E5%8D%8E%20-%E9%BB%91%E8%9D%99%E8%9D%A0%E4%B8%AD%E9%98%9F.mp4" style="width:420px;" ></video>
某些属性只有两种状态,第一种是不写,第二种状态属性的名字就是自己,就是属性的名字和属性的值是一样的,这种属性叫做布尔属性。
布尔值属性有个特点,在html5里面可以不用书写属性值
<video controls src="https://20180416-1252237835.cos.ap-beijing.myqcloud.com/%E8%A7%86%E9%A2%91/%E5%88%98%E5%BE%B7%E5%8D%8E%20-%E9%BB%91%E8%9D%99%E8%9D%A0%E4%B8%AD%E9%98%9F.mp4" style="width:420px;"></video>
还有一个autoplay属性,也是布尔属性表示自动播放
<video controls autoplay src="https://20180416-1252237835.cos.ap-beijing.myqcloud.com/%E8%A7%86%E9%A2%91/%E5%88%98%E5%BE%B7%E5%8D%8E%20-%E9%BB%91%E8%9D%99%E8%9D%A0%E4%B8%AD%E9%98%9F.mp4" style="width:420px;"></video>
某些浏览器在某些设置情况下,是不允许自动播放的,认为会惊吓到用户,在这种情况加muted属性,这个属性也是布尔属性它表示净音播放,净音就不会吓到用户了。
<video controls autoplay muted src="https://20180416-1252237835.cos.ap-beijing.myqcloud.com/%E8%A7%86%E9%A2%91/%E5%88%98%E5%BE%B7%E5%8D%8E%20-%E9%BB%91%E8%9D%99%E8%9D%A0%E4%B8%AD%E9%98%9F.mp4" style="width:420px;"></video>
loop属性表示的是循环播放,它也是布尔属性
<video controls autoplay muted loop src="https://20180416-1252237835.cos.ap-beijing.myqcloud.com/%E8%A7%86%E9%A2%91/%E5%88%98%E5%BE%B7%E5%8D%8E%20-%E9%BB%91%E8%9D%99%E8%9D%A0%E4%B8%AD%E9%98%9F.mp4" style="width:420px;"></video>
audio
用法和视频完全一致,只不过把元素名从video换成audio,audio表示声音的意思
<audio controls src="https://20180416-1252237835.cos.ap-beijing.myqcloud.com/skey.mp3"></audio>
要用互联网标准格式mp3,媒体元素标签要加controls属性不然看不到播放器
兼容性
1. 旧版本浏览器不支持video、audio 这两个元素
2. 不同浏览器支持的音频格式可能不一样,通常视频是mp4、webM,音频是mp3
为了兼容浏览器,用video的子元素source写两个格式的视频
<video controls autoplay muted loop style="width:420px;"> <source src="01.mp4"> <source src="02.webm"> <p> 对不起,您的浏览器不支持video元素,清下载最新版本的浏览器 </p> </video>
九、列表元素
1、有序列表
有序列表涉及到两个元素,
一个是ol元素是ordered list的缩写
另一个是li元素是list item的缩写
ol是父元素、li是子元素,这两个元素联合起来表示列表
<ol> <li>打开冰箱门</li> <li>大象进去</li> <li>把冰箱门关上</li> </ol>
不能因为有序列表,每一个列表项前面有数字,就认为只要前面有数字就一定使用有序列表,不是这个意思。
使用有序列表一定是表示,列表他是有顺序的,遇到这个场景不管是否有数字都要使用有序列表,从含义上去选择元素。
type属性
有序列表的一个属性type,属性值为1表示列表项前面是数字1,2,3……来排列,默认情况下前面就是数字
<ol type="1"> <li>打开冰箱门</li> <li>大象进去</li> <li>把冰箱门关上</li> </ol>
属性值为i表示列表项前面是用罗马数字进行排列
<ol type="i"> <li>打开冰箱门</li> <li>大象进去</li> <li>把冰箱门关上</li> </ol>
属性取值为字母a,表示用a,b,c,d……字母来排列
<ol type="a"> <li>打开冰箱门</li> <li>大象进去</li> <li>把冰箱门关上</li> </ol>
取值大字母A,表示用A,B,C,D……大写字母来排列
<ol type="A"> <li>打开冰箱门</li> <li>大象进去</li> <li>把冰箱门关上</li> </ol>
还有大写的字母I,大写罗马字符来表示
<ol type="I"> <li>打开冰箱门</li> <li>大象进去</li> <li>把冰箱门关上</li> </ol>
百度关键字“ol mdn ”
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/ol
type属性在 HTML4中弃用,但是在HTML5中被重新引入。除非列表中序号很重要(比如,在法律或者技术文件中条目通常被需要所引用),否则请使用CSS list-style-type属性替代。
list-style-type属性有很多取值
<style>
ol{
list-style-type: disc;
}
</style>
<ol type="I">
<li>打开冰箱门</li>
<li>大象进去</li>
<li>把冰箱门关上</li>
</ol>reversed属性
ol元素还有一个属性reversed表示反序,倒着排序3,2,1,这里跟显示无关,表示语义上列表的倒着的,reversed是布尔属性可以直接书写属性名
<ol reversed> <li>打开冰箱门</li> <li>大象进去</li> <li>把冰箱门关上</li> </ol>
2、无序列表
无序列表就是没有顺序的,它的用法和有序列表几乎是一致的,只需把ol改成ul,ul是unordered list的缩写,没有顺序的列表
<ul> <li>有责任心</li> <li>会家务</li> <li>孝敬老人</li> <li>年薪30W</li> </ul>
无序列表常用于制作菜单 或 新闻列表
3、定义列表
定义列表,定义这个词是名词不是动词,通常用于一些术语的定义,涉及到三个元素
dl: definition list 表示定义列表
dt : definition title 表示定义术语的标题
dd: definition description 表示定义术语的描述
<h3>HTML中的属于解释</h3> <dl> <dt>HTML</dt> <dd>超文本标记语言</dd> <dt>元素</dt> <dd>组成HTML文档的单元</dd> </dl>
十、容器元素
什么是容器元素?
容器元素代表一个块区域,区域的内部用于放置其它元素
div元素
div元素只有区域没有任何显示效果,以前全是用div划分区域的。
<div>div没有任何的显示效果,没有任何额外的样式非常的纯净,它不好的地方在于浏览器无法识别这个区域代表的是什么意思,因为它没有语义。</div>
语义化容器元素
header元素:通常用于表示页头,有的时候也可以用于表示文章的头部。
footer元素:通常用于表示页脚,也可以用于表示文章的尾部。
article元素:通常用于表示整篇文章,article单词就是文章的意思(可以用article把文章包裹起来,表示整个区域是文章)
section元素:通常用于表示文章的章节,其中一章
aside元素:通常用于表示侧边栏(准确的说法是用于表达附件信息、额外的信息)
<header> <div> <img src="" alt=""> </div> <div> <nav> <ul> <li>首页</li> <li>HTML</li> <li>CSS</li> <li>JS</li> </ul> </nav> </div> </header> <article> <header> <h1>文章标题</h1> <div>发布时间 点击 作者</div> </header> <section> <p>第一个章节,第一个段落</p> <p>第一个章节,第二个段落</p> <p>第一个章节,第三个段落</p> </section> <section> <p>第二个章节,第一个段落</p> <p>第二个章节,第二个段落</p> <p>第二个章节,第三个段落></p> </section> </article> <aside>aside元素语义上表达的含义是侧边栏</aside> <footer>页脚区域<footer>
划分区域非常重要,做一个好的结构,写样式就非常舒服了。
容器元素不要去管是什么效果,只要选合适的元素把区域划分出来就好了,后面的事情交给CSS
十一、元素的包含关系
以前元素的包含关系特别简单,是这样说的块级元素独占一行它不换行,行级元素可以换行。块级元素可以包含行级元素,行级元素不可以包含块级元素,a元素除外,a元素是行级元素但是a元素比较特殊,a元素是可以包含块级元素的。
现在HTML5已经没有块级元素和行级元素这种叫法了,包含关系就产生变化,元素的包含关系由元素的内容类别决定。
就是一个元素可以包含那些元素,取决于这个元素它的相关类别,现在在标准里面给每一个元素都进行了分类,分了几个大类,
然后每一个元素属于一个或多个大类,然后每一个元素里面可以放置那些东西也是类别。
比如,查看h1元素中是否可以包含p元素?
先想一想,从语义上来讲一个标题里面不能有段落,按照语义上这种包含方式是不符合逻辑的。
查看一下是否是这样,百度搜索“h1 mdn”
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/Heading_Elements
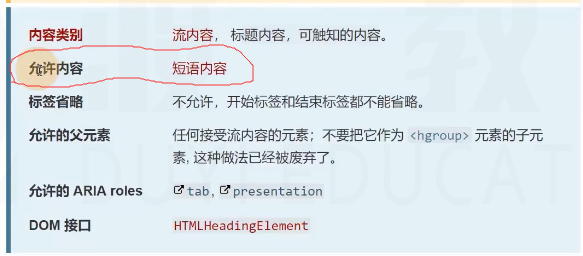
首先,h1元素自己的内容类别是,流内容,标题内容,可触知的内容。

h1元素里面允许的是一个短语内容,下面图片中的这些元素是短语元素,也就是说h1元素里面可以放下面这些元素,这写内容里面没有p元素,所以h1元素里面是不能放置p元素的。

and plian text 表示纯文本,也就是说h1里面可以放普通文本和上面的这些元素。
看一下p元素
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/p
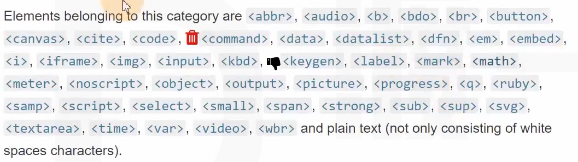
p元素里面允许的内容也是短语内容,Phrasing content,
p元素里面是否可以包含div?
看一下这些短语元素没有div,所以p元素里面是不可以包含div的。
Elements belonging to this category are <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <data>, <datalist>, <dfn>, <em>, <embed>, <i>, <iframe>, <img>, <input>, <kbd>, <keygen>, <label>, <mark>, <math>, <meter>, <noscript>, <object>, <output>, <picture>, <progress>, <q>, <ruby>, <samp>, <script>, <select>, <small>, <span>, <strong>, <sub>, <sup>, <svg>, <textarea>, <time>, <var>, <video>, <wbr> and plain text (not only consisting of white spaces characters).
ul元素
https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element/ul
ul它允许的内容,零个或更多个<li>元素,可以混合使用<ol>与<ul>元素,
意思是li可以包含在ol里面也可以包含在ul里面。
现在的元素包含关系更加的复杂,现在元素的包含关系“完全取决于元素的语义”,
比如h1里面不能包含p元素,p元素里面不能包含h1元素,这是符合语义的,标题里面不能有段落,段落是正文正文里面不可能出现标题,这都是不合理的。
p元素和h1元素里面都不能包含div元素,按照以前的说法h1是块级元素独占一行,p元素也是块级元素,
但有些块级元素里面是不能包含div的是不能包含容器的,返过来容器里面可以包含p元素这是没问题的。
这些包含关系,记住几个关键点:
1. 容器元素中可以包含任何元素(比如,div、header、article……这些元素里面可以包含任何元素)
2. a元素中几乎可以包含任何元素(但是有些特殊的元素是不能出现在a元素里面的,可以去官网查一查)
3. 某些元素有固定的子元素,比如ul>li、ol>li、dl>dt+dd
4. 标题元素和段落元素不能相互嵌套(标题里面不能出现段落,段落里面也不能出现标题),并且标题里面和段落里面不能放容器元素
想详细了解元素内容类别,百度关键字(内容类别 mdn)看一下mdn上的文档
https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Content_categories
十二、练习-百度新闻
http://news.baidu.com/
分三个区域
heaer
中间区域
footer
