JavaScript HTML基础2
一、浏览器内核
浏览器分两部分shell、内核。
shell外壳:浏览器的操作类展示页面的部分。
内核:浏览器运转快与不快,识别代码的路径问题,包括很多优化问题,内核来操作代码的识别与运行的。
主流浏览器及其内核:
浏览器 内核
IE trident
firefox Gecko
chrome Webkit/blink(原来是Webkit,2014年抽出一个内核是bink)
safari webkit(webkit是苹果公司和谷歌共同研发的)
opera presto
ps:safari冲浪的意思
听课记录
人的表达能力是一个很有意思的事,准备一个东西讲给大家听,准备的那个东西和讲给大家的那个效果是不一样的,你想说出来的效果西跟真实说出来的效果是有差异的。
人学习分几个阶段:
第一个阶段:是学会了能不能落实到笔上,能不能落实到手上去算出来。
第二个阶段:能写出来会计算的东西,能不能表达给别人听让别人去懂。
第一阶段这个阶段要求知识掌握之后回去必须要复习,复习后自然而然就成为自己的知识了。把自己的知识想表达给别人让别人听懂,这就是一个表达能力的体现,一个人的表达能力非常重要。
你能把一个知识落实到笔上,需要的是扎实需要的是复习,你要把一个知识落实到嘴上,需要的是一个东西叫轧场(过场),轧场这个词是戏曲里的一个词,意思是把想说的话说到理想的一个水平,必须得提前跟自己演练很多次,因为你说出来后他真实的现场反应和效果跟你预期的不一样,说两次之后才能把这个话调整到理想的样子。
话说要说到理想的样子,必须要多说多练才可以。表达能力也一样,必须得多说多练才可以。表达能力多说多练才可以,没有人天生表达能力都非常强,有个别确实天赋很高,但基本上一个演讲家一个演说者都是长时间练习的。
二、HTML文件是怎么到页面里来的
HTML文件是怎么样引入到页面里来的吗?网页放到服务器上,服务器就是电脑,只不过我们用的电脑是客户端那个叫服务器,就是谁传输给谁数据的问题,你要传输给别人数据,你就是服务器。
服务器必须有一个地址,要方便客户端找到你向你索取数据,比如服务器地址是"192.168.000.001"这是一个物理地址,可我们看到的地址不是这样的,我们看到的地址是"www.baidu.com"这叫域名,域名会经过NDS解析转换成IP地址,域名方便给人看的方便记忆,他不是真正地址,真正地址是经过DNS解析,解析成真正的物理地址是这样的"192.168.000.001"。
www.baidu.com -- dns -- 192.168.000.001
用户通过线路到"192.168.000.001"地址里,这个地址相当于那个市那个小区那个门牌号,找到你的机器,向你的机器索取"html,js,css"文件下载到自己电脑上的浏览器上去执行。
比如访问baidu.com是把百度页面拿到到自己的机器上去运行,是百度很多副本发到你的手机发到电脑上。
三、异步传输
代码是下载到本机去执行的,浏览器的下载的策略是什么?HTML代码是一大捆一大捆的可能很多,是下载一点执行一点,还是下线完了在执行?如果快就下载一点执行一点快,浏览器也确实是这样做的,简单的理解就下载一行执行一行。
浏览器下载到这里"<link rel="stylesheet" type="text/css" href="lesson.css" />"要执行这行代码,这行代码是一个link意思是把css加入进来。css又是一个地址的文件,咱们要去下载这个的文件。这时候的问题来了,浏览器是同时下载两个文件,还是先下载一个在下载另一个?
同时下载,浏览器会开启一个新的线程,我们管这种同时做的事情"新的线程",让新的线程下载css,原有的线程继续下载HTML。
有两个高大上的词"异步的、同步的"生活中同步指的的是同时进行,异步的是先干一件在干另外一件。计算机里面"同步"跟"异部"跟生活中正好相反,计算机里异步的是两件事同时干,计算机里同步的是先干一件在干另一件,要先干这一件要把那件放下才能干这件事。计算机的同步异步是反过来的,为什么是反的?要问英文单词"Asynchronous"翻译是异步的,但是在计算机里解释是同时执行的。
这一块<link rel="stylesheet" type="text/css" href="lesson.css" />是同时执行的,我们叫"异步加载"同时加载另一个文件。
转: 同步(Synchronous)和异步(Asynchronous)的概念 https://www.cnblogs.com/AlanLee/p/8242888.html
三、css如何选择html元素?
ID选择器
<div id="only"></div>ID是identity card身份证的意思。一个人只能对于应一个身份证号,ID跟元素之间的关系,一个元素只能对于一个ID值,一个ID值只能对应一个元素。
鲜花品牌:"roseOnly"2012年新建的品牌,主打的概念一个人一辈子只能送给一个人。darryRing钻戒品牌,钻石不越大越值钱,钻石最值钱的是晶核心,晶核杂质越少色阶越高,色阶越高d色阶最贵的,往后d,e,f-z,z色级最便宜不值钱了,可以说色阶是钻石唯一评判标准。
类(class)选择器
class和元素的关系是多对多,一个元素可以有多个class,一个class值可以对应多个元素。
<div class="demo1">box1</div> <div class="demo1 deom2">两个class同时修饰一个元素</div>
标签选择器
标签选择器很简单很直观,要想选择元素之间写上标签名称就可以了。
<!--
div{background-color:red;}
所有的div都能有效果
-->
span{color:red;}
<span>123</span>
<div>
<span>456</span>
</div>
<!-- 123,456都能有效果,无论在那套了多少层都能选出来 -->通配符选择器
形式及其单一
*{background-color:green;}136****1234在生活中"*"号代表任意的,all所有的
*{background-color:green;}
<span>span</span>
<strong>strong</strong>
<div>div</div>页面全绿了,为什么页面全绿?因为所有标签body是标签html是标签,"*"代表全局的。
css优先级
!important > 行间样式 > id > class|属性选择器 > 标签选择器 > 通配符选择器
属性选择器
可以通过属性选择"[id]"有属性叫id的元素都能选出来不管id值是什么,属性选择器还可以在进一步写把属性值也可以写上[id="only"],只写名或之间写全了都可以但不能直接写值。属性选择器与class选择器优先级一样,谁在后面谁生效覆盖前面的。
[id]{}
[class]{}
[id="only"]{}
<div id="only" class="demo"></div>
<div id="only1"></div>!important
div{
background-color:green!important;
}
<div style="background-color:red;"></div>四、css权重(知识点)
值跟值比谁大,真真正正浏览器里内核里存的数
!important Infinity正无穷
行间样式 1000
id 100
class|属性|伪类 10
标签|伪元素 1
通配符 0
行间样式的1000和id的100不是1000和100,这个是有进制的数,他不是十进制是256进制。也就是10跟1之间差的好些好些啊!这是一个工程师实操IE7.0测出来的。
1 0 0 0
1 0 加255才能进一位
在数学里正无穷加1(Infinity+1)比正无穷谁大,比不了,正无穷是个射线,射线没有尽头。但是计算机里是有穷的,计算机表示的数字是有穷的,里的正无穷表示无限大但是一个定量值,计算机里正无穷+1就比正无穷大一,正无穷*2就比正无穷多一倍,计算机里面是能计算的,任何语言里都是能计算的。
CSS选择器
父子选择器/派生选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>父子选择器/派生选择器</title>
<style>
/*
只要求用标签选择器把"span1"选中,只用标签选择器,一个span{}选两个或者说选所有的SPAN元素,只用标签选择器不合理。
span{
background-color:red;
}
*/
div span{
background-color:red;
}
</style>
</head>
<body>
<div>
<span>span 1</span>
</div>
<span>span 2</span>
</body>
</html>只要求用标签选择器把"span1"选中,只用标签选择器,一个span{}选两个或者说选所有的span标签,只用标签选择器不合理。抛开其他选择器就看标签选择器,span1与span2有什么区别,一个在div里面一个在div外边,在div里面就可以成为他的一个条件,可以这么写选择器"div span{background-color:red;}"可以把他选择出来(span1背景变成红色了),这种选法叫"父子选择器"或者叫"派生选择器(英文单词翻译过来的)"。
这种选择器满足一个特点,选择的标签依然在最后的位置出现,前面是他的修饰条件,一定是父级的修饰条件,他们成父子结构叫父子选择器,这种父子选择器真正选的还是后边的span2前面只是他的限制条件。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>父子选择器/派生选择器</title>
<style>
strong em{
background-color:red;
}
/*
还可以在写复杂点,推导一下前面加个div也没问题,这都叫父子选择器。
div下面的strong,strong下面的em,他们都是em的限制条件,一层套一层。
div strong em{
background-color:red;
}
*/
</style>
</head>
<body>
<div>
<strong>
<em>em1</em>
</strong>
</div>
<em>em2</em>
</body>
</html>"strong em{}"还可以在写复杂点,推导一下前面加个div("div strong em{}")也没问题,这都叫父子选择器。div下面的strong,strong下面的em,他们都是em的限制条件,一层套一层。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>父子选择器/派生选择器</title>
<style>
/*
中间每个环节都可以拿其他的来替代,来个ID选择器都行
*/
.wrapper .box em{
background-color:red;
}
</style>
</head>
<body>
<div class="wrapper">
<strong class="box">
<em>em1</em>
</strong>
</div>
<em>em2</em>
</body>
</html>父子选择器的格式比较简单,选择器和选择器之间隔上一个空格,他们就叫做父子选择器了,父子选择的每一个层级都没有必要非得是标签选择器,他们只是表示父子关系就可以了,谁也没有说这个父子关系必须用标签选择器表示。父子选择器之间,不在意哪种选择器写,只在意父子关系成立就可以了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div em{
background-color:red;
}
</style>
</head>
<body>
<div>
<em>em1</em>
<strong>
<em>em2</em>
</strong>
</div>
</body>
</html>看上面代码,div下所有的em都被选中了,父子选择器不在乎是直接的父子关系,换句话说是间接的也可以、子孙元素的也可以选中。
"div em"如果中间加一个strong只有em2被选中了
<style>
/*
如果中间加一个strong只有em2被选中了
*/
div strong em{
background-color:red;
}
</style>直接子元素选择器
直接子元素选择器跟父子选择器差不多,现在只想选中div下直接的子元素em1,这么来写"div>em{}"意思是div下的直接一级的子元素em1,跟em2没关系了他是间接的是孙级元素,em1是直接的是子级元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>直接子元素选择器</title>
<style>
div > em{
background-color:red;
}
</style>
</head>
<body>
<div>
<em>em1</em>
<strong>
<em>em2</em>
</strong>
</div>
</body>
</html>接下来,看一个比较复杂的情况:
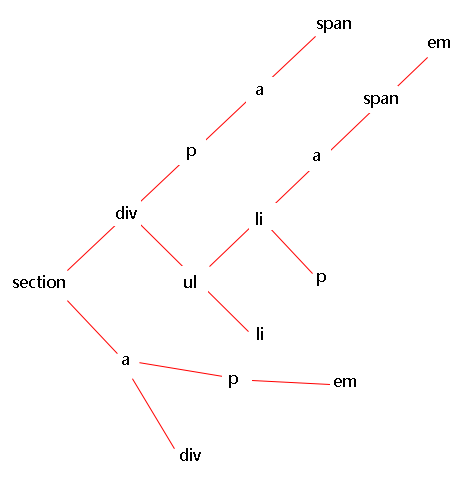
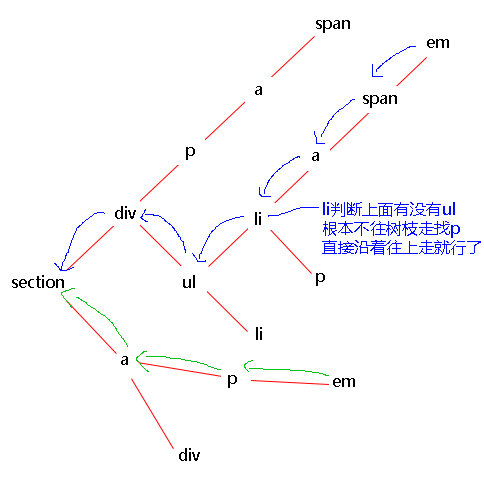
如果你是浏览器的话,面对这么长一串父子选择器的时候,是从左向右挨个排查,还是从右向左挨个排查呢?目的是快,从左向右快,还是从右向左快?这是一个数型结构,浏览器也会按照这个树形结构找的?

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浏览器便利父子选择器的顺序是自右往左的</title>
<style>
/* em1选中变色 */
section div ul li a em{
background-color:red;
}
</style>
</head>
<body>
<section>
<Div>
<p>
<a href="">
<span></span>
</a>
</p>
<ul>
<li>
<a href="">
<span>
<em>em1</em>
</span>
</a>
<p></p>
</li>
<li></li>
</ul>
</div>
<a href="">
<p>
<em>em2</em>
</p>
<div></div>
</a>
</section>
</body>
</html>从左向右,首先浏览器先找section,把所有的标签都找一遍section,看到图片上的section了,完后在往树枝上一个一个点的找section,找第一个标签时不管从左往右还是从右往左,必须全部走一遍这是不可避免的一个过程。
但是第二步开始就节省效率了,从左往右的话,第一个找到了section,第二个是在section下面找div因为人家是父子关系,section以外的div就不看了,section左边枝杈一步就找到一个div,完后section往右边的枝杈下找div,在往下看a标签->p标签->em标签不是div,回来再看a下面有div也是section下的div,挨个把树枝都看一遍锁定两个div。
在看div下面有没有ul,右边div枝杈下面什么都没有不看了,左边div下面左树枝往下看p->a->span都不是ul后,左边div下面右树枝下有一个ul,看ul下有没有li两个树枝都是,看两个li下有没有a标签,li左树枝下面右边树枝是p标签不是a标签但依然需要看一遍,li左树枝下面a标签一直判断到em。整个过程基本上所有的岔路都走一遍。
但是返回来先找em,也要通篇找,第一次都要通篇找到两个em,然后后em上面的a标签,右边em->p->a->(上面没有li走一步就完事了)section三步失败了,左边的em->span->a->li(上面直接就是ul)->ul->div-section成功。

这样一个过程从右往左一共就这么多步,从左往右那么多步!!!站在浏览器考虑是不是从右往左快些,所以浏览器底层的一个事实,浏览器真正的便利父子选择器的顺序就是自右往左的,因为这么是最快的,这是浏览器内部的一个原理。
并列选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>并列选择器</title>
<style>
/*
div{
background-color:red;
}
选中两个div元素
.demo{
background-color:red;
}
选中两个.demo元素
[class="demo"]{
background-color:yellow;
}
这些选择器都不能单独选中一个
*/
/*
又是div又是有class.demo的元素,这两个修饰条件限制一个元素,就把这个元素限制出来了,
用多个限制条件,选中一个元素,不加空格写到一起,就叫做并列选择器。
如果加一个不够还可以在加一个,加多少个并到一起都没事,这叫并列选择器可以用多个条件,
可以缩写范围在缩小范围,来选中一个元素
*/
div.demo{
background-color:red;
}
</style>
</head>
<body>
<div>div1</div>
<div class="demo">div2</div>
<p class="demo">p3</p>
</body>
</html>让div2的选择器加上一个背景颜色,用标签选择器"div{}"或".demo{}"会选中两个,怎么样选择一个呢?没有什么好办法,要么加一个ID要么用接下来学的这个选择器。
中间的div2有他的独特性,有他的独特性又有"div"又有他的class".demo",这是他跟另外两个标签不一样的地方,所以这两个特性可以组合在一起变成一个新的选择器叫"并列选择器"。
学下一个选择器前,稍稍看下面的代码,看看选中一个元素元素有多少种方法。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>看看选一个em有多少方法</title>
<style>
/**/
#only{
background-color:red;
}
.content em{
background-color:yellow;
}
.wrapper > .content > .box{
background-color:orange;
}
div.wrapper > div[class="content"] > em#only.box{
background-color:green;
}
/*
变得越来越复杂了,都是可以的,
首先都要会用,在特定的情况用特定的东西把他精准的选出来
em.box不能是.boxem,并列选择器如果想用"标签选择器"跟class或ID并列的时候,标签必须放到最前面。
ID可以随便混"#only.box"、".box#only"有独特的标签
*/
</style>
</head>
<body>
<div class="wrapper">
<div class="content">
<em class="box" id="only">em</em>
</div>
</div>
</body>
</html>css权重
!important Infinity正无穷
行间样式 1000
id 100
class|属性|伪类 10
标签|伪元素 1
通配符 0
他们之间的进位是256,系统比较他们的优先级,其实是拿他们的权重值的数看是否大于那个数,比的是个数。权重比css优先级顺序没有太大区别。权重真正的应用是复杂选择器的计算问题,那时候ccs优先级顺序一毛钱都没用了。
css优先级:!important > 行间样式 > id > class|属性选择器 > 标签选择器 > 通配符选择器
下面代码中,两个选择器同时选中元素,同时赋予背景颜色,背景是红的还是绿的,为什么背景是红色,因为权重的问题。这一块不知道权重只知道优先级顺序没用。权重的真正用法是,只要写在同一排的选择器,把他的权重值相加就可以了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css权重</title>
<style>
/*
div #idp{
background-color:red;
}
看下面
*/
/*
只要写在同一排的选择器,把他的选择器权重相加就可以了
权重最大的生效,就算十进制的都比下面大,何况是256进制的
100 + 1 权重最大
*/
#idDiv p{
background-color:red;
color:#fff;
}
/*
10 + 10
*/
.classDiv .classp{
background-color:yellow;
color:red;
}
</style>
</head>
<body>
<div class="classDiv" id="idDiv">
<p class="classp" id="idp">p元素</p>
</div>
</body>
</html>在看下面复杂一点的,背景是绿色的。只要写在一行的别管连着不在一起,别管加不加空格,反正加就完事了。
<style>
/*
100 + 1
*/
#idDiv p{
background-color:red;
color:#fff;
}
/*
只要写在一行的别管连着不在一起,别管加不加空格,反正加就完事了。
1 + 10 + 100
权重最大
*/
div .classp#idp{
background-color:green;
color:yellow;
}
</style>下面css代码中,权重一样后面的代码会覆盖前面的,后来先到背景是绿色的。
<style>
/*
100 + 1 + 10
*/
#idDiv p.classp{/* p这里加一个".classp" */
background-color:red;
color:#fff;
}
/*
1 + 10 + 100
权重一样后来的会覆盖前面的。
*/
div .classp#idp{
background-color:green;
color:yellow;
}
</style>接上面的css代码加"!important"背景是红色的了。
<style>
/*
100 + 1 + 10
*/
#idDiv p.classp{
background-color:red!important;/* 这里加!important; */
color:#fff!important;
}
/*
1 + 10 + 100
权重一样后来的会覆盖前面的
*/
div .classp#idp{
background-color:green;
color:yellow;
}
</style>上下都加"!important",权重一样后来先到,背景是绿色的了
<style>
/*
100 + 1 + 10
这里加一个div,在电脑里正无穷加1就大1
*/
#idDiv p.classp{
background-color:red!important;
color:#fff;
}
/*
1 + 10 + 100
权重一样后来的会覆盖前面的
*/
div .classp#idp{
background-color:green!important;
color:yellow;
}
</style>在css里正无穷加一就比正无穷大一,权重值的计算问题。
<style>
/*
1 + 100 + 1 + 10
"#idDiv p.classp"这里ID前加一个div,在css里正无穷加一就比正无穷大一
*/
div#idDiv p.classp{
background-color:red!important;
color:#fff;
}
/*
1 + 10 + 100
权重一样后来的会覆盖前面的
*/
div .classp#idp{
background-color:green!important;
color:yellow!important;
}
</style>分组选择器
这并不是一个正式的选择器,他是为了方便写代码而用的一个选择器。让下面代码中的三个元素有一个共同的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>分组选择器</title>
<style>
em{
background-color:red;
}
strong{
background-color:red;
}
span{
background-color:red;
}
/*
开发中这样写重复度高叫冗余,耦合度高
*/
</style>
</head>
<body>
<em>em</em>
<strong>stron</strong>
<span>span</span>
</body>
</html>有没有办法让他们公用代码块呢?
<style>
/* 分组选择器,公用一个代码段 */
em,strong,span{
background-color:red;
}
/*
公司开发的时候喜欢这些写成数列,
写成数列"em,strong > .demo"这样的好观察
em,strong > .demo,
strong,
span{
background-color:red;
}
*/
</style>还可以简化代码,用分组选择器简化代码量。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>简化代码</title>
<style>
/*
.demo1{
width:100px;
height:100px;
background-color:red;
}
.demo2{
width:100px;
height:100px;
background-color:yellow;
}
*/
.demo1,
.demo2{
width:100px;
height:100px;
}
.demo1{
background-color:red;
}
.demo2{
background-color:yellow;
}
</style>
</head>
<body>
<div class="demo1">demo1</div>
<div class="demo2">demo2</div>
</body>
</html>第二
border边框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>border</title>
<style>
div{
height:100px;
width:100px;
/* border表示的是一个盒子的边框*/
border:1px solid black;
/*
border是一个复合值,由这三值组成,可以这样单独设置
*/
border-width:10px;
border-style:dotted;/*solid实线 | dotted点状虚线 | dashed条状虚线(一般情况下用的比较多)*/
border-color:red;
}
</style>
</head>
<body>
<div></div>
</body>
</html>还有一种复杂的情况border是四条边,既然是四条边那每一条边都可以单独设置。
<style>
div{
height:100px;
width:100px;
border:1px solid black;
/*
单独设置左边宽度10像素,换成红色
*/
border-left:10px solid red;
}
</style> 每一个边可以单独设置,而且每一个边都可以拆解开
<style>
div{
height:100px;
width:100px;
border:1px solid black;
/*
单独设置左边线
*/
border-left-width:10px;
}
</style>border画三角形,关键是用边框来画,边框和边框交接的部分是一条平分的斜线,利用那个的斜线,如果盒子没有宽高的话,四个三角形。
对齐方式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>对齐方式</title>
<style>
div{
border:1px solid black;
text-align:left;
}
/*
对齐方式
text-align:left|center|right
*/
</style>
</head>
<body>
<div>1998年7月4日,我和高明离开了生长了20多年的家乡,这块再熟悉不过的土地。我们是悄悄走的,没有告诉任何人。直到今天,我还能想起当时那种抑制不住的兴奋。</div>
</body>
</html>标题居中对齐
<div style="text-align:center;">居中对对齐</div>
水平垂直居中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>水平垂直居中</title>
<style>
div{
width:300px;
height:300px;
border:1px solid gray;
line-height:300px;
text-align:center;
}
</style>
</head>
<body>
<div>单行文本垂直居中</div>
</body>
</html>让文字在一个容器里水平垂直都居中,垂直居中(前提单行文本垂直居中)就是让文本高度(line-height)等于容器高度,目前这种方法就是最标准的方法。
首行缩进
一段文字首行往前空两个格,加几个" "空格的方法是解决不了问题的,首先肯定对不齐,其次空格在每一个操作系统上,或在每一个不同输入法的全角半角上展示的形式都不一样,所以拿空格来做是不合理的行为,那怎么来做呢?
用专门的技术点来解决这样的问题,"text-indent"叫首行缩进的意思,要缩进两个文本的距离,用一个单位"em","1em"缩进一个文本"2em"缩进的是2个文本的距离。
单位是衡量标准,基本上分两种一种叫绝对的单位、一种叫相对的单位。生活中(m米,cm厘米,mm毫米,nm纳米,um微米)这些单位是绝对的,他是固定好的就这么大,那像素是绝对的还是相对的?
像素是什么?像素一般是对屏幕来讲的,一个像素只能展示一个颜色,屏幕很多的颜色,他们是由无数个非常非常小的像素格组成的,一个格连着一个格很多格通过交错一点,形成一个像类似于曲线的东西,看起来就是一个曲线了是一个圆形了,都是一个一个小格拼凑出来的,只不过这些小格太小了。像素画圆怎么画,像素一个一个垒成的,一点点小的距离,慢慢累积成的。
一个像素只能代表一个颜色点,一个屏幕的清晰与否也是看像素点多不多,怎么来断定一个屏幕的分辨率。国际上的标准是这样的,叫每英寸所能容纳的垂直像素点数,一个英寸垂直方向能放下多少个像素点数,这个屏幕的分辨率是多少。如果一英寸能垂直的搁下像素的点数非常多,那屏幕的分辨率就非常非常大,非常大展示的色彩非常详细非常逼真,非常接近真实情况。像素点越大屏幕分辨率也次,像素是相对的,一个像素可以这么大也可以这么大点,就看一英寸能容纳多少个像素点。一个像素点代表一个颜色单元,同时间一个像素点只能展示一种颜色,像素是一种相对单位。
"em"也是相对单位,"1em"等于该元素或者说该标签的font-size(公式:1em = 1*font-size:16px),font-size默认值是16像素,所有"1em"等于16像素。如果把font-size设置成20像素,那"1em"就等于20像素"。互联网上基本的通用字体(不是那种特殊的楷体什么的)他们给汉字方面就是,让他的高等于他的宽了,所以"2em"等于两个高度就等于两个宽度,这样用于缩进两个文字的宽度,这么表示是在合适不过了,无论font-size怎么改都相对于两个文字大小。不论文字字号怎么变"1em"就是一个文字的高度和宽度,高等于宽就相当于宽度。
有些时候一些题里面喜欢这样的说"文字的行高是1.2倍行高"怎么理解?"line-height:1.2em"单位没有说是像素这时候就应该是em,文字是"font-size:20px"像素1.2em行高乘出来是24像素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首行缩</title>
<style>
p{
font-size:16px;
width:700px;
background-color:ivory;
line-height:30px;
text-indent:2em;
}
</style>
</head>
<body>
<p>你说我的眼睛里总是藏着淡淡的忧伤,在这匆忙奔走的岁月里,积攒了太多的叹息,我干枯的唇,曾经有着谁的余温,当我默默背过身,究竟是谁占领了谁的青春,我也曾试着把长发轻轻盘起,等待有人能给我披上嫁衣,但是过去发生了太多事情,我好害怕,所以我选择逃避,选择一个人的旅行,选择在身体上雕琢出美丽印记,这微妙的光影,让我忘掉那一席梦的怅惘,把浮华和不安都挡在过去也任这光影交织的网。</p>
</body>
</html>text-decoration
del标签在开发中根本不需用他,而且他是一个禁止使用的标签。HTML,JAVASCRIPT,CSS如果说其中的语法法犯了一个大忌的话是不会用了。开发标准是行为、样式、结构相分离,就是说HTML你不能负责别的只负责结构,如果有了过多的css的展现样式就不会用了,因为不好更改不好调试。del定义好的css样式不一定是我要配置好的,美工每次的设计稿是非常严格的用"del"这的标签可能达不到标准,一但html过多掺杂css我们就放弃不用了。
del标签是可以用css做出来的,span来模拟用text-decoration属性其中里有个值line-through做出来一模一样,del里用的也是line-through这个。遇到这样的形式用html和css组合来实现。text-decoration有个值none可以把del标签的中划线去掉"del{text-decoration:none}"。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>text-decoration</title>
<style>
span{
text-decoration:line-through;
}
/*
text-decoration
text 文本
decoration 装饰
line-through 中划线
*/
</style>
</head>
<body>
<del>原件50元</del>
<span>原件50元</span>
</body>
</html>原件50元 原件50元
但凡是网上显示的都能用css做,写一个和a标签一模一样的仿生的一个a标签。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>仿生a标签</title>
<style>
span{
text-decoration:underline; /*加下划线*/
color:rgb(0,0,238); /*改颜色*/
cursor:pointer; /*鼠标的小手*/
}
/*
text-decoration:line-through|underline|overline|none
cursor 翻译光标,鼠标光标的意思
*/
</style>
</head>
<body>
<span>www.baidu.com</span>
</body>
</html>www.baidu.com
伪类选择器
伪类选择器有很多最常用的就是":hover",想给一个元素加上一个当鼠标上去之后的一个效果就用":hover"来实现,只要选择器能选择到的这个元素,无论是复杂还简单的都行,只要在后面加一个":hover"就没问题。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
a:hover{
background:orange;
}
/*
先选中a标签用标签选择器ID选择器都行
属性选择器
[href]:hover{
background:orange;
}
*/
div{
height:200px;
width:200px;
background-color:yellow;
}
div:hover{
background-color:red;
}
</style>
</head>
<body>
<a href="http://baidu.com">伪类选择器</a>
<div></div>
</body>
</html>小例子
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style>
a{
text-decoration:none;
margin-right:5px;
padding:0 10px;
}
/*
伪类选择器权重"10"比a标签权重"1"大,text-decoration:underline下划线生效
*/
a:hover{
text-decoration:underline;
background-color:#f40;
color:#fff;
font-size:16px;
font-weight:bolod
font-family:arial;
border-radius:10px;
}
/* 伪类权重10 */
</style>
</head>
<body>
<a href="http://baidu.com" style="text-decoration:none;">baidu.com</a>
<!--行间权重1000比伪类大,所以没有下划线-->
<a href="http://taobao.com">taobao.com</a>
<a href="http://jd.com">jd.com</a>
</body>
</html>display
十家公司九家笔试第一题,请列出你所常见四个行级元素块级元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>display</title>
<style>
span{
display:inline;
background-color:red;
}
div{
display:block;
background-color:yellow;
}
img{
display:inline-block;
}
/*
html标签有三大类
1.行级元素(内联元素,inline)
feature:
内容决定元素所占位置
不可以通过css改变宽高
span,strong,em,a,del
2.块级元素(block)
festure:
独占一行
可以通过css改变宽高
div,p,ul,li,ol,form,address
3.行级块元素 inline-block
feature:
内容决定大小
可以改宽高
图片后面能接着另一个元素应该是行级元素,又可以设置宽高,图片是第三类元素叫行级块元素。
img{widht:100;}
<img src=""/>
ps:img有一个小的特殊点,图片可以不用都设置宽和高,你可以只设置高宽会等比例缩放,只设置宽的话高会等比例缩放。没必要设置一个宽和一个高,因为掌握不好比例的话,图片就会拉伸或者缩小了,图片一般只设置一个值等比例缩放。
ps:display展示陈列(画展展示那种)
*/
</style>
</head>
<body>
<div>DIV</div>
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png"/>
<span>SPAN</span>
</body>
</html>其实内联元素里有一个隐式的属性"display:inline"块级元素里面有"display:block",img元素里"display:inline-block"他们能展现行间元素、块元素、内联块元素的特点,完全是由这个css的属性控制的。有这样的css属性他能控制元素展现他该有的样式,是不是控制css属性来改变原来元素的特点,span改成块级的完全可以。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>display</title>
<style>
span{
display:block;
background-color:red;
}
div{
display:inline;
background-color:yellow;
}
img{
display:block;
</style>
</head>
<body>
<div>DIV</div>
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png"/>
<span>SPAN</span>
</body>
</html>说一个小问题之前也知道这个问题怎么解决,现在彻底明白这个问题的bug所在了。图片并排在一起中间有空隙,有的人在开发中知道怎么回事也知道怎么硬性去解决,就是不知道是怎么触发的。记住一点凡是带有inline的元素都有文字特性,img是inlin-block有inline属性有文字特性,有文字特性就该被分割。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>img bug</title>
<style>
*{
margin:0;
}
img{
border:none;
width:100px;
height:100px;
}
</style>
</head>
<body>
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png">
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png">
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png">
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png">
</body>
</html>解决方法很简单,正常手段是把空格去了就解决了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>img bug</title>
<style>
*{
margin:0;
}
img{
border:none;
width:100px;
height:100px;
}
</style>
</head>
<body>
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png"><img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png"><img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png"><img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png">
</body>
</html>有人这么解决"margin-left:-5px"测试环境可以用,但有一个问题,上传到服务器压缩代码自动去空格去回车"margin-left:-5px"到线上就不准了。这个问题必须知道正常手段是怎么处理的。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>img bug</title>
<style>
img{
border:none;
width:100px;
height:100px;
/*
margin-left:-4px;课上讲4像素实际5像素
*/
margin-left:-5px;
}
</style>
</head>
<body>
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png">
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png">
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png">
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png">
</body>
</html>还有一个用浮动的解决方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>img bug</title>
<style>
img{
border:none;
width:100px;
height:100px;
float:left;/*图片左浮动*/
}
</style>
</head>
<body>
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png">
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png">
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png">
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png">
</body>
</html>公司开发流程
按正常的思路写一个元素写一个css或者把html元素都写完在写css,这些写起来是比较麻烦的,小白式开发想法,但是不能满足所有的要求。有一种先定义功能的写法。无论多少个盒子尺寸基本就三个颜色就那么几个,尺寸和颜色固定就几个,盒子不一定有多少个,这时候我们往往是先定义功能,先写css后写html这是另外一种编程手法。
<style>
.red{
background-color:red;
}
.green{
background-color:green;
}
.gray{
background-color:gray;
}
.size1{
width:100px;
height:100px;
}
.size2{
width:200px;
height:200px;
}
.size3{
width:300px;
height:300px;
}
</style>三个size三个color,但是他们加在一起就是很多种组合。由于class是可以多对多的,先定义好功能列表,接下来想要什么功能到功能列表去选。这种反向的编程手段叫先定义功能后选配功能,组合变得更多样编程可以变得更灵活更而且节省效率,想起来也更容易些。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>公司开发流程</title>
<style>
.red{
background-color:red;
}
.green{
background-color:green;
}
.gray{
background-color:gray;
}
.size1{
width:100px;
height:100px;
}
.size2{
width:200px;
height:200px;
}
.size3{
width:300px;
height:300px;
}
</style>
</head>
<body>
<div class="red size1"></div>
<div class="green size2"></div>
<div class="gray size3"></div>
</body>
</html>先定义功能后选想用的样式,"size1"可以改成"size2"或"size3"都可以,这是一种新的编程方法。这样有一个好处,把自己写好的功能抽取出来封装的一个文件里,以便于后面的同事开发。比如开发一个导航栏,导航栏的样式基本上都是固定的,大家都要开发导航栏,上升到一个团队的写法,与其说每个人都写一遍还不如写好了导航栏css提取出来,放到一个文件里,谁要再写导航栏把这个文件引入,把css的class加入到html标签里。
而且一个html可以可以引入无数个css文件,有一个css是自己的主文件是自己自定义一个css文件,剩下的都是前人写好的css工具库,别人定义好的直接拿出来用。比如想要一个logo公司定义好了,公司所有人都这样写,直接把他的包引入进来之后"class=logo"就可以拥有这个属性了,先定义功能后选用功能这样一个写法,这样很符合一个模块化开发,一个团队化开发的高效的流程,写过的东西就不要重写了。
第一个月入职都是在读文档,读前辈在写的库。划重点,程序员自己开发的东西是比较少的。公司会成立底层框架组,调研都用的这个代码块,把底层的框架写好,以后用的时候直接引入。
初始标签
标签选择器最重要的用途不是选择元素而是初始化这些元素,什么是初始化?刚刚出生的时候默认样式变成我设置好的,公司开发很多标签都需要初始化。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>初始标签</title>
<style>
body,ul,ol,dl,dd,h1,h2,h3,h4,h5,h6,p,input,select,textarea,form{margin:0;padding:0}
html{height:100%}
body{font-family:tahoma,arial,'Hiragino Sans GB','微软雅黑',sans-serif;color:#6f7b91;font-size:14px;position:relative;min-width:1200px}
li{list-style:none}
img{border:0;display:block}
input,select,textarea,button{font-family:tahoma,arial,'Hiragino Sans GB','微软雅黑',sans-serif;outline:0;border:0;}
em,i,dfn{font-style:normal}
textarea{resize:none;overflow:auto;outline:0}
a{text-decoration:none;color:#666;outline:0}
a:hover{outline:0}
button{cursor:pointer}
button:focus{border:0;outline:0}
/*
*{
padding:0;
margin:0;
}
通配符选择器权重为0比任何选择器权重都低,用来初始化比较好
*/
a img{
border:0;/*如果a标签下有img边框为0*/
}
ul{
list-style:none;
}
a{
text-decoration:underline;
color:#424242;
}
em{
font-style:normal;
color:#c00;
}
</style>
</head>
<body>
<ul>
<li>01</li>
<li>02</li>
<li>03</li>
</ul>
<em>em</em>
</body>
</html>盒子模型
盒子模型是针对html每一个元素的,每个一个元素都叫盒子他都符合盒子模型的语法特点。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style>
.wrapper{
width:100px;
height:100px;
background-color:red;
padding:100px 200px 300px 400px;
border:10px solid black;
border-width:10px 20px 30px 40px;/* 但凡能设置四个方向的都能单独拿出来设置 */
}
.content{
width:100px;
height:100px;
background-color:yellow;
}
/*
盒子的组成部分(盒子三大部分):
盒子壁 border
内边距 padding
盒子内容 width + height
盒模型(分四部分):
盒子壁 border
内边距 padding
盒子内容 content(width + height)
外边距 margin
padding:上、右、下、左
padding:上、左右、下
padding:上下、左右
padding:上右下左
padding-top:
padding-left:
padding-right:
padding-bottom:
border-width:10px 20px 30px 40px;
盒模型但凡能设置四个方向的都可以单独拿出来设置
*/
</style>
</head>
<body>
<div class="wrapper">
<div class="content"></div>
</div>
</body>
</html>盒模型的计算
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒模型的计算</title>
<style>
div{
width:100px;
height:100px;
background-color:red;
border:10px solid black;
padding:10px 20px 30px;
margin:10px 20px;/*margin是盒模型不算盒子的,所以不算盒子的计算*/
}
/*
盒模型的计算非常重要
可视区的宽和高
realWidth :160px
realHeight:160px
*/
</style>
</head>
<body>
<div></div>
</body>
</html>面试笔
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>面试笔</title>
<style>
body{
margin:0;
}
#my-defined{
width:100px;
height:100px;
padding:0 100px;
margin:10px 20px 30px 40px;
border:1px solid orange;
background:orange;
padding:0;
}
</style>
</head>
<body>
<div id="my-defined"></div>
<!--
面试笔试题,求可视区宽高
width:102; 课程里是302估计是老师讲错了
height:102;
-->
</body>
</html>远视图
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>远视图</title>
<style>
.content1{
width:10px;
height:10px;
background-color:#fff;
}
.content{
width:10px;
height:10px;
padding:10px;
background-color:#0f0;
}
.box{
width:30px;
height:30px;
background-color:#fff;
padding:10px;
}
.wrapper{
width:50px;
height:50px;
background-color:#0f0;
padding:10px;
}
/*
关键点,一个块在一个块的中间
*/
</style>
</head>
<body>
<div class="wrapper">
<div class="box">
<div class="content">
<div class="content1"></div>
</div>
</div>
</div>
</body>
</html>定位
让特定的元素在特定的位置出现。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>层模型</title>
<style>
body{
margin:0;/* body默认的margin"8"像素,曾经作为一个面试考点出现过 */
}
.box-first{
position:absolute;
top:100px;
left:100px;
/*
right:100px;
bottom:200px;
*/
width:100px;
height:100px;
background-color:yellow;
opacity:0.5;
}
.box-second{
width:150px;
height:150px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<div></div>
<!--
定位
让特定的元素在特定的位置出现。
absolute
脱离原来位置进行定位。
层模型:当一个元素成为一个绝对定位(absolut)元素的时候,他就脱离了文档流,提升了层级,每一个absolute都是一个新的层。
absolute定位,先对于最近的有定位的父级进行定位,如果没有最近有定位的父级,就相对于去文档进行定位。
-->
</body>
</html>relative 相对定位
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>relative</title>
<style>
body{
margin:0;/* body默认的"margin:8px"像素,曾经作为一个面试考点出现过 */
}
.box-first{
position:relative;
top:100px;
left:100px;
width:100px;
height:100px;
background-color:yellow;
opacity:0.5;
}
.box-second{
width:150px;
height:150px;
background-color:red;
}
/*
relative 相对定位
保留原来位置,相对对于原来的位置进行定位。
ps:2.1克灵魂伴侣
*/
</style>
</head>
<body>
<div class="box-first"></div>
<div class="box-second"></div>
</body>
</html>.box元素定位在那
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>.box定位在那</title>
<style>
body{
margin:0;
}
.wrapper{
margin-left:100px;
width:200px;
height:200px;
background-color:yellow;
}
.content{
margin-left:100px;
width:100px;
height:100px;
background-color:orange;
}
.box{
width:50px;
height:50px;
background-color:red;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">
<div class="box"></div>
</div>
</div>
</body>
</html>absolute先对于文档定位。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin:0;
}
.wrapper{
margin-left:100px;
width:200px;
height:200px;
background-color:yellow;
}
.content{
margin-left:100px;
width:100px;
height:100px;
background-color:orange;
}
.box{
position:absolute;/* 先对于文档定位 */
left:50px;
width:50px;
height:50px;
background-color:red;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">
<div class="box"></div>
</div>
</div>
</body>
</html>父级加一个相对定位
<style>
body{
margin:0;
}
.wrapper{
margin-left:100px;
width:200px;
height:200px;
background-color:yellow;
}
.content{
position:relative;/* 父级加一个相对定位 */
margin-left:100px;
width:100px;
height:100px;
background-color:orange;
}
.box{
position:absolute;/*相对于整个文档定位*/
left:50px;
width:50px;
height:50px;
background-color:red;
}
</style>relative祖父级加一个相对定位
<style>
body{
margin:0;
}
.wrapper{
position:relative;/* 祖父级加一个相对定位 */
margin-left:100px;
width:200px;
height:200px;
background-color:yellow;
}
.content{
margin-left:100px;
width:100px;
height:100px;
background-color:orange;
}
.box{
position:absolute;
left:50px;
width:50px;
height:50px;
background-color:red;
}
</style>祖父级加一个相对定位,父级加一个相对定位
<style>
body{
margin:0;
}
.wrapper{
position:relative;/* 祖父级加一个相对定位 */
margin-left:100px;
width:200px;
height:200px;
background-color:yellow;
}
.content{
position:relative;/* 父级加一个相对定位 */
margin-left:100px;
width:100px;
height:100px;
background-color:orange;
}
.box{
position:absolute;
left:50px;
width:50px;
height:50px;
background-color:red;
}
</style>单独一个relative相对于原来自己位置定位的
<style>
body{
margin:0;
}
.wrapper{
margin-left:100px;
width:200px;
height:200px;
background-color:yellow;
}
.content{
margin-left:100px;
width:100px;
height:100px;
background-color:orange;
}
.box{
position:relative;/*单独一个relative相对于原来自己位置定位的*/
left:50px;
/*right:50px;*/
width:50px;
height:50px;
background-color:red;
}
</style>position有三个值fixed
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>广告定位</title>
<style>
body{
margin:0;
height:2000px;
}
div{
position:fixed;
right:10px;
bottom:10px;
width:200px;
height:200px;
background-color:yellow;
}
</style>
</head>
<body>
<div>rose</div>
</body>
</html>元素在页面垂直水平居中
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style>
body{
margin:0;
height:2000px;
}
div{
position:absolute;/* 相对于文档的居中 */
/*
position:fixed;
相对于可视区居中,拖动滚动条元素始终居中
*/
left:50%;
top:50%;
margin-left:-190px;
margin-top:-100px;
width:380px;
height:200px;
background-color:yellow;
}
</style>
</head>
<body>
<div>rose</div>
</body>
</html>z-index
<html>
<head>
<meta charset="UTF-8">
<title>五环的做法</title>
<style>
div{
width:100px;
height:100px;
border:10px solid black;
border-radius:50%;
z-index:1;
}
/*
每个定位元素都是层,z-index设置他在第几层上,比如默认元素是0,设置"z-index:1"这个元素在层面上就会更靠近你,z-index就是z轴,z轴触发点是屏幕,正方向就是向你来延伸,z-index只在position元素上好使。
*/
.first{
position:absolute;
top:50px;
left:50px;
border-color:yellow;
z-index:5;
}
.second{
position:absolute;
top:100px;
left:100px;
border-color:red;
z-index:4;
}
.third{
position:absolute;
top:150px;
border-color:green;
left:150px;
z-index:3;
}
.fourth{
position:absolute;
top:200px;
left:200px;
border-color:gray;
z-index:2;
}
.fifth{
position:absolute;
top:250px;
left:250px;
border-color:black;
}
</style>
</head>
<body>
<div class="first"></div>
<div class="second"></div>
<div class="third"></div>
<div class="fourth"></div>
<div class="fifth"></div>
</body>
</html>小练习五环
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>五环</title>
<style>
body{
margin:0;
}
.plat{
/*border:1px solid red;边框没有被内容撑开*/
/*
.plat的内容五环是绝对定位元素,绝对定位元素是脱离原来位置定位的。换句话说,在五环元素平行的那个层面plat是看不到他的,五环元素不占地方,plat自然是包不住五环,没有内容把plat撑开,展示只能是一条线。想要plat有高度,手动给父亲级一个宽高。
*/
width:380px;
height:190px;
/*
position:relative;是子级的参照物,不然子级五环就以浏览器做参照物了。
现在还想让父级也有定位居中,这时候relativ是相对自身定位的,没法居中在浏览器中间,
必须要改成position:absolute;
*/
position:absolute;/* absolute或fixed */
left:50%;
top:50%;
margin-top:-145px;
margin-left:-190px;
}
/*分组选择器,就是为了公用代码的*/
.circle1,
.circle2,
.circle3,
.circle4,
.circle5{
position:absolute;
width:100px;
height:100px;
border:10px solid #000;
border-radius:50%;
}
.circle1{
border-color:blue;
left:0;
top:0;
}
.circle2{
left:130px;
top:0;
z-index:1;/* z-index 默认值是 0 */
}
.circle3{
border-color:red;
left:260px;
top:0;
}
.circle4{
border-color:yellow;
left:65px;
top:70px;
z-index:2; /* z-index 默认值是 0 */
}
.circle5{
border-color:green;
left:195px;
top:70px;
}
/*
plat 平台
circle 圈;环;
*/
</style>
</head>
<body>
<div class="plat">
<div class="circle1"></div>
<div class="circle2"></div>
<div class="circle3"></div>
<div class="circle4"></div>
<div class="circle5"></div>
</div>
</body>
</html>第二
两拦布局
让两个div并到一排用定位
思路:要用定位
要求:一个固定,一个自适应
两个关键点:第一个元素定位到右边去,第二个自适应元素把被押着的距离让出来。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>两拦布局</title>
<style>
body{
margin:0;
}
.right{
width:100px;
height:100px;
background-color:orange;
position:absolute;/* 设置完定位,下面的元素自然上去了到一行了。 */
right:0;
opacity:0.5;/* 变透明 */
}
.left{
height:100px;
background-color:yellow;
margin-right:100px;
/* 不想让上下两个元素重叠,用margin-right把上面重叠的地方让出来 */
}
</style>
</head>
<body>
<div class="right"></div>
<div class="left"></div>
<!--
两个倒过来是不行的
<div class="left"></div>
<div class="right"></div>
-->
</body>
</html>把rigth与left倒过来,到过来left元素先出生,然后right元素出生,right虽然脱离原来的位置了,但出生的位置是第二行,他不会到第一行去。必须先写right他脱离文档流了让出位置,下面的left才能上去。
margin的两个BUG
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>BUG</title>
<style>
body{
margin:0;
}
.wrapper{
margin-left:100px;
margin-top:100px;
width:100px;
height:100px;
background-color:yellow;
}
.content{
margin-left:50px;/*margin-left正常移动了,没有问题*/
margin-top:110px;/* margin-top 出现bug */
/*
当子元素设置margin-top:50的时候,设置50像素根本没有效果,值在加到margin-top:100也没有效果。
值设置的比父级的margin还大时候,不但自己动还带着父级一起动。
总结,父子嵌套的元素,垂直方向的margin,父子方向margin是结合在一起的,取最大的一个值,叫mragin塌陷。
*/
width:50px;
height:50px;
background-color:orange;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content"></div>
</div>
</body>
</html>解决方法在父级元素,加一个描边border-top这样的一个边就好了,好像给父级加了一个顶棚。这种解决方法不严谨不专业,设计图是产品经理和Ul一起画的,产品经理会看出来,多了一个像素不行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bug</title>
<style>
body{
margin:0;
}
.wrapper{
margin-left:100px;
margin-top:100px;
width:100px;
height:100px;
background-color:yellow;
border-top:1px solid yellow;
}
.content{
margin-left:50px;
margin-top:50px;
width:50px;
height:50px;
background-color:orange;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content"></div>
</div>
</body>
</html>所以这种方法能解决但是不用,怎么解决呢?有一个专业的方法叫"bfc"。
BFC
block format context 块级格式化上下文。
css把HTML元素里每一个元素都当成盒子,而且他进一步认为,每一个盒子里面都有一套渲染规则,这个渲染规则是啥呢?是你写完代码,他能按照你写的代码把你的东西绘制出来。每一个盒子里都有一套,一模一样的语法规则。这是每一个元素里面正常的语法规则。
BFC是通过特点的手段,让其中一个或几个盒子,他里面的渲染规则发生改变。BFC跟margin塌陷(重叠)有什么关系呢?BFC改变多少语法规则!其实也没改变多少,只改变了一丁点,就改变这一丁点,把margin塌陷(重叠)给解决了,好像bfc专门为margin塌陷(重叠)准备的一样。BFC正常来说没啥用到margin塌陷这,改变规则后马上把margin塌陷给解决了。
如何触发一个盒子的BFC?
1.position:absolute;sd
2.display:inline-block;
3.float:left/right;
4.overflow:hidden;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>bfc</title>
<style>
body{
margin:0;
}
.wrapper{
margin-left:100px;
margin-top:100px;
width:100px;
height:100px;
background-color:yellow;
/*overflow:hidden;
display:inline-block;
这些都能解决
*/
position:absolute;
/*
触发bfc改变父级的渲染规则,把margin塌陷(重叠)问题解决了
*/
}
.content{
margin-left:50px;
margin-top:50px;
width:50px;
height:50px;
background-color:orange;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content"></div>
</div>
</body>
</html>BFC感觉的比较高深,但综合几部教程的情况看,基本都是为了解决margin塌陷(重叠)的问题。
这些触发BUC的方法到底用哪个?这个BUG没有完美的解决,我们只能找到一种方法弥补,这些方法都能解决margin塌陷的问题,但解决问题的同时又引发了新的问题,比如子元素就是想溢出父级,用overflow:hidden就不合适了。那个没影响针对那个需求就用那个,只能叫弥补不是解决。
margin合并
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>margin合并</title>
<style>
body{
margin:0;
}
.box-first{
background-color:red;
margin-right:100px;
}
.box-second{
background-color:yellow;
margin-left:100px;
}
/*
margin-left,margin-right
两个距离累加,区域不能共用,正常模式区域不能共用
*/
</style>
</head>
<body>
<span class="box-first">彦</span>
<span class="box-second">燕</span>
</body>
</html>彦燕
margin-left,margin-right两个元素间距离累加,区域不能共用,正常模式区域不能共用。
下面代码中,兄弟之间垂直方向的margin合并了,这个bug依然可以通过bfc来解决。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body{
margin:0;
}
.box-first{
background-color:red;
margin-bottom:100px;
}
.box-second{
background-color:yellow;
margin-top:100px;
}
/*
兄弟之间垂直方向的margin合并了,这个bug依然可以通过bfc来解决。
*/
</style>
</head>
<body>
<div class="box-first">彦</div>
<div class="box-second">燕</div>
</body>
</html>让两个元素处于bfc的环境下,给他们两加一个父级,让父级处于bfc环境下。下面代码中使box-second元素在bfc环境里了,"box-first,box-second"元素之间magin的垂直距离累加了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>margin合并</title>
<style>
body{
margin:0;
}
.box-first{
background-color:red;
margin-bottom:100px;
}
.box-second{
background-color:yellow;
margin-top:100px;
}
.wrapper{
overflow:hidden;
}
/*
兄弟之间垂直方向的margin合并了,这个bug依然可以通过bfc来解决,
让两个元素处于bfc的环境下,给他们两加一个父级,让父级处于bfc环境下。
*/
</style>
</head>
<body>
<div class="box-first">彦</div>
<div class="wrapper">
<div class="box-second">燕</div>
</div>
</body>
</html>每一块html是一块结构,结构是不能随便乱加,乱加对css,javacript的影响是非常大的,不能因为解决一个bug加了一个没有意义的结构,那怎么来办呢?这种垂直margin合并用计算的方法弥补。
这种垂直margin合并允许他的出现,设置垂直方向margin的目的是隔开上下元素间的距离,margin塌陷用数学的方法来弥补,直接在box-first元素上加margin-botom:200px就解决了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>垂直margin合并</title>
<style>
body{
margin:0;
}
.box-first{
background-color:red;
margin-bottom:100px;
margin-bottom:200px;
}
.box-second{
background-color:yellow;
margin-top:100px;
}
/*
兄弟之间垂直方向的margin合并了,这个bug依然可以通过bfc来解决,让两个元素处于bfc的环境下,给他们两加一个父级,让父级处于bfc环境下。
box-second元素在bfc环境里了,他们之间的距离累加了。每一块html是一块结构,结构是不能随便乱加的,对css,javacript的影响是非常大的,不能因为解决一个bug加了一个没有意义的结构。那怎么来办呢?这种垂直margin合并允许他的出现,设置垂直方向margin的目的是隔开上下元素间的距离,直接在box-first元素上加margin-botom:200px就解决了,用数学的方法来弥补。
*/
</style>
</head>
<body>
<div class="box-first">彦</div>
<div class="box-second">燕</div>
</body>
</html>第三 浮动
三大模型盒模型、层模型、浮动模型,浮动模型语法最简单就是"float:left/right"但是能引发很多问题了。
浮动单独看他的效果就是让元素排队,不管元素是inline、inline-block、block都能站队,而且在站队过程中还可以加margin。站队的边界是父级的边界。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
body{
margin:0;
}
.wrapper{
width:350px;
height:350px;
border:1px solid red;
}
.content{
width:100px;
height:100px;
text-align:center;
line-height:100px;
background-color:yellow;
color:red;
float:left;
/*
float:right;
right/left排队顺序有区别
*/
margin-left:10px;
margin-bottom:10px;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
<div class="content">4</div>
<div class="content">5</div>
<div class="content">6</div>
<div class="content">7</div>
<div class="content">8</div>
<div class="content">9</div>
</div>
</body>
</html>在下面代码中,研究一下浮动
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动流</title>
<style>
body{
margin:0;
}
.box-first{
width:100px;
height:100px;
background-color:yellow;
float:left;
opacity:0.5;
}
.box-second{
width:150px;
height:150px;
background-color:red;
color:red;
}
</style>
</head>
<body>
<div class="box-first"></div>
<div class="box-second"></div>
<!--
box-second钻到box-first底下去了,产生了分层效果,但这不是分层。
-->
</body>
</html>把上面的"box-first"变成浮动元素,浮动元素产生了浮动流,所有产生了浮动流的元素,块级元素看不到他们。有些元素能看见,产生了BFC的元素和文本类属性(带有inline属性的元素)的元素,以及文本都能看到浮动元素。
下面代码中的文本能看到浮动元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动流产生了一系列效果 文本元素</title>
<style>
body{
margin:0;
}
.box-first{
width:100px;
height:100px;
background-color:yellow;
float:left;
}
</style>
</head>
<body>
<div class="box-first"></div>
I am a line text.
<!--
文本元素能看到浮动,文本"I am a line text."没有钻到浮动元素box-first底下去。浮动元素可不是完全意味着分层,他只是产生浮动流,浮动流对后面元素影响是不一样的。
-->
</body>
</html>写一个IMG元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动流产生了一系列效果 IMG元素</title>
<style>
body{
margin:0;
}
.box-first{
width:100px;
height:100px;
background-color:yellow;
float:left;
}
</style>
</head>
<body>
<div class="box-first"></div>
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png"/>
<!--
IMG元素能看到浮动元素,在浮动元素后面展示。只有块级元素看不到浮动元素,会钻到浮动元素底下。
-->
</body>
</html>在写一个触发BFC的块级元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动流产生了一系列效果 触发BFC的块级元素</title>
<style>
body{
margin:0;
}
.box-first{
width:100px;
height:100px;
background-color:yellow;
float:left;
}
.box-second{
width:150px;
height:150px;
background-color:red;
color:red;
float:left;/* 加浮动,触发BFC */
}
</style>
</head>
<body>
<div class="box-first"></div>
<div class="box-second"></div>
<!--
写一个块级元素触发bfc,触发"box-second"块元素BFC,触发BFC有很多方法,让他浮动也触发BFC,浮动与浮动之间站队。
-->
</body>
</html>"display:inline-block"属性触发块级元素的BFC
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动流产生了一系列效果 display:inline-block</title>
<style>
body{
margin:0;
}
.box-first{
width:100px;
height:100px;
background-color:yellow;
float:left;
}
.box-second{
width:150px;
height:150px;
background-color:red;
color:red;
/*overflow:hidden;*/
display:inline-block;/*又是文本又是BFC*/
}
</style>
</head>
<body>
<div class="box-first"></div>
<div class="box-second"></div>
<!--
"display:inline-block"产生BFC的元素和文本类属性的元素以及文本,都能看到浮动元素,这是浮动元素产生浮动流对后面元素的影响。
-->
</body>
</html>清除浮动
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style>
body{
margin:0;
}
.wrapper{
border:1px solid red;
}
.content{
width:100px;
height:100px;
text-align:center;
line-height:100px;
background-color:yellow;
color:red;
float:left;/*设置了浮动*/
}
/*
为什么子级浮动后,他的父级包不住他了?因为他的父级是块级元素,块级元素看不到浮动元素,所以自然包不住了。
那怎么怎么办?有一个有意思的语法。之所以产生了这样一个问题,是因为里面的元素产生了浮动流,产生了浮动流对块级元素有影响,让块级元素看不到他,只要把浮动流清除,父级就可以正常了。
*/
</style>
</head>
<body>
<div class="wrapper">
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
</div>
</body>
</html>上面代码里,为什么子级浮动后,他的父级包不住他了?因为他的父级是块级元素,块级元素看不到浮动元素,所以自然包不住了。
怎么让他的父级包住浮动的子元素,可以给父级加个高度,可是子级元素的数量不确定,比如这次20个下次可能30个一行放不下,父级的高度不能固定,加高度只能解决一小部分问题。
那怎么办?有一个有意思的语法。之所以产生了这样一个问题,是因为里面的元素产生了浮动流,产生了浮动流对块级元素有影响,让块级元素看不到他,只要把浮动流清除,父级就可以正常了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<style>
body,p{
margin:0;
}
.wrapper{
border:1px solid red;
}
.content{
width:100px;
height:100px;
text-align:center;
line-height:100px;
background-color:yellow;
color:red;
/*opacity:0.5;*/
float:left;
}
/*
有一个有意思的语法。之所以产生了这样一个问题,是因为里面的元素产生了浮动流,产生了浮动流对块级元素有影响,让块级元素看不到他,只要把浮动流清除,父级就可以正常了。
*/
p{
/*
border:10px solid green;
border:5px solid green;
border:1px solid green;
希望他没像素,0像素是可以的
*/
border:0 solid green;
clear:both;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
<p></p>
</div>
<!--
因为里面的浮动元素产生的浮动流,浮动流对块级元素有影响,让块级元素看不到他了,只要把浮动流清除
<div>1</div>
~~~~~~~~~~~~~~ 产生浮动流对后面元素影响 ~~~~~~~~~~~~~~~
<div>2</div>
~~~~~~~~~~~~~~ 产生浮动流对后面元素影响 ~~~~~~~~~~~~~~~
<div>3</div>
~~~~~~~~~~~~~~ 产生浮动流对后面元素影响 ~~~~~~~~~~~~~~~
<p></p>
在下面添一个p元素,那么这个p元素受到第三个元素浮动流的影响,p元素会钻到三个子元素底下。
如果把最后一个子元素这块的浮动流给去掉了,还会影响P元素吗?P元素只受第三条浮动流影响去掉了就没有影响了,P元素会正常出现在三个子元素的下边,P元素会把父元素给撑开。
要P元素清除浮动流,只需在P元素上增加一个语法"clear:both"就可以清楚浮动流。
clear属性只有一个功能就是清除周边的浮动流,clear:left|right|both里面的值left、right清除左边右边都不用考虑,一般只写both两边的都清除。
"border:0 solid green"0像素是可以的,p元素只要逻辑上在这出生,就能浮动流清除了,就能把父级给撑开。这样解决一劳永逸,里面的元素多少个都没问题,都是在最后一个元素的最下面清除浮动。
-->
</body>
</html>在这之前,我基本都是这样去除浮动的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<style>
body,p{
margin:0;
}
.wrapper{
border:1px solid red;
}
.content{
width:100px;
height:100px;
text-align:center;
line-height:100px;
background-color:yellow;
color:red;
float:left;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
<p class="clear"></p>
</div>
</body>
</html>html代表结构,想真正的解决这个bug修改结构是不科学的,加P标签是充当一个功能在结构上没啥用。
css权重:
!important
行间样式 1000
ID 100
CLASS|属性|伪类 10
标签|伪元素 1
通配符 0
权重里的伪元素,之前一直基本没有接触过。
伪元素
伪元素存在任意一个元素里面,元素里面有两个最特殊的伪元素,一个是before(之前)一个是after(之后),伪元素和正常的元素差不多可以一起来使用,但是伪元素没有正常元素结构。可以当元素来操作但是没有元素结构。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style>
/*
在标签诞生的时候,在逻辑的最前和逻辑的最后就已经有两个伪元素了,
只不过我们不操作是看不到的,如果一旦操作出来的话,就可以在他身上进行一系列的css修改。
span::before{} 选中span逻辑最前的伪元素
span::after{} 选中span逻辑最后的伪元素
伪元素天生就存在每个标签里,我们只不过通过css把伪元素选中并且进行修改,
通过content属性往里面加内容,content只能用在伪元素里,content里也可以什么也不写,
为啥叫伪元素,他的元素结构是存在的,但又没写到html里面。他可以被css正常操作但没有HTML结构。
*/
span::before{
content:"倘若才华得不到认可,";
color:red;
}
span::after{
content:",默默耕耘";
color:orange;
}
</style>
</head>
<body>
<span>与其诅咒,不如坚忍,在坚忍中积蓄力量</span>
<!--
tag element
-->
</body>
</html>伪元素是行间inline元素,要设置宽高、背景颜色,我们把伪元素改成inline-block就可以了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪元素</title>
<style>
span::before{
content:"";
width:100px;
height:100px;
background-color:Red;
/*
伪元素天生是行级元素,要设置宽高,我们改成inline-block/block,
伪元素可以当正常元素操作一样,进行任何操作都可以,什么浮动、定位都可以。
*/
display:inline-block;
/* 在加一个定位 */
position:absolute;
left:0;
top:100px;
}
</style>
</head>
<body>
<span>SPAN</span>
</body>
</html>伪元素跟清除浮动有什么联系呢?要解决浮动流的问题,要在父级逻辑最后的位置清除浮动,真要加一个元素清除浮动,加的元素又不是页面结构这样不好,用伪元素最合适了。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>伪类清除浮动</title>
<style>
body{
margin:0;
}
.wrapper{
border:1px solid red;
}
/*.wrapper最后逻辑的位置*/
.wrapper::after{
content:"";/* 加content才能生效 */
clear:both;
display:block;/* 清除浮动,行级元素必须改成块级元素才行 */
}
.content{
width:100px;
height:100px;
text-align:center;
line-height:100px;
background-color:yellow;
color:red;
float:left;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
<div class="content">4</div>
<div class="content">5</div>
<div class="content">6</div>
<div class="content">7</div>
<div class="content">8</div>
<div class="content">9</div>
</div>
</body>
</html>除了清除浮动这种方法以外,还有没有其他的方法也能做出同样的效果?
父级元素为什么包不住浮动元素?因为浮动元素有浮动流,父级是块级元素看不到他,那能看他的元素是不是也有一些。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>BFC、文本元素包住浮动元素</title>
<style>
body{
margin:0;
}
.wrapper{
border:1px solid red;
/*
float:left;
display:inline-block;
position:absolute;
上面三种属性都能看到浮动元素
*/
position:absolute;
}
.content{
width:100px;
height:100px;
text-align:center;
line-height:100px;
background-color:yellow;
color:red;
float:left;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="content">1</div>
<div class="content">2</div>
<div class="content">3</div>
</div>
</body>
</html>触发bfc的元素、浮动元素、inline文本的元素都看到浮动元素。但是有一个问题设置了"position:absolute"或"float:left"之后,虽然说是包住了子级元素,但是有一个小问题,他的父级没有原来那么宽了,效果是紧紧的包住了!
一个拓展的知识:凡是设置了"position:absolute"或"float:left/right"的元素,会在内部自动把元素转换成inline-block。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>linline元素定位后能设置宽高</title>
<style>
span{
/*
position:absolute; 内部的把span从内联转成inline-block元素,可以设置宽高。
float:left; 效果是一样的
*/
float:left;
width:100px;
height:100px;
background-color:yellow;
}
</style>
</head>
<body>
<span>SPAN</span>
</body>
</html>浮动是css2.0提出的概念,最早浮动不是做现在一系列复杂东西的。浮动最早是做报纸类的布局,报纸一般是一个图片旁边环绕着文字的效果,那时候就是为了解决网页能展示出报纸的布局而设置出浮动的语法。面试问,你知道报纸布局吗?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动最早的应用场景</title>
<style>
div{
width:420px;
margin:0 auto;
}
.img-first{
width:120px;
margin-right:10px;
float:left;/*文字环绕图片*/
}
.img-second{
width:120px;
margin-left:10px;
float:right;/*文字环绕图片*/
}
</style>
</head>
<body>
<div>
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png" class="img-first"/>
我不去想,是否能够成功,既然选择了远方,便只顾风雨兼程。我不去想,能否赢得爱情,既然钟情于玫瑰,就勇敢地吐露真诚。我不去想,身后会不会袭来寒风冷雨,既然目标是地平线,留给世界的只能是背影。我不去想,未来是平坦还是泥泞,只要热爱生命,一切,都在意料之中。<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png" class="img-second"/>不要因为一次的失败就打不起精神,每个成功的人背后都有苦衷。你看即便像太阳那样辉煌,有时也被浮云遮住了光阴。你的才华不会永远被埋没,除非你自己想把前途葬送。你要学会等待和安排自己,成功其实不需要太多酒精。要当英雄不妨先当狗熊,怕只怕对什么都无动于衷。河上没有桥还可以等待结冰,走过漫长的黑夜便是黎明。
</div>
</body>
</html>后来利用浮动特点,一系列的复杂用法,用浮动写一个导航栏的小例子,最后用"伪类"把浮动流清除。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动例子-导航栏</title>
<style>
body,ul,li,a{
margin:0;
padding:0;
color:#424242;
font-family:arial;
}
li{
list-style:none;
}
a{
text-decoration:none;
}
.nav .list-item{
float:left;
margin:0 5px;
height:30px;
line-height:30px;
}
.nav::after{
content:"";
display:block;
clear:both;
}
.nav .list-item a{
color:#f40;
font-weight:bold;
display:inline-block;
height:30px;
padding:0 10px;
border-radius:15px;
}
.nav .list-item a:hover{
background-color:#f40;
color:#fff;
}
</style>
</head>
<body>
<ul class="nav">
<li class="list-item"><a href="javascript:;">天猫</a></li>
<li class="list-item"><a href="javascript:;">聚划算</a></li>
<li class="list-item"><a href="javascript:;">天猫超市</a></li>
</ul>
</body>
</html>第三
溢出容器,要打点展示
1.单行文本
h2标签内只能容纳这么多文字,多出的文字换行到下面溢出展示了。我想要一旦有文字溢出容器,不换行也不展示了用"..."的效果。
技术实现三件套:
1.先让文本失去换行的功能"white-space:nowrap"文本超出边界不换行直接顶出去。
2."overflow:hidden"溢出部分隐藏。
3.text-overflow:ellipsis
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>溢出容器,要打点展示</title>
<style>
body,h2{
margin:0;
padding:0;
}
h2{
font-weight:normal;
font-size:16px;
line-height:20px;
height:20px;
width:300px;
border:1px solid gray;
margin:0 auto;
margin-top:50px;
}
.new-h2{
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
</style>
</head>
<body>
<h2>这是一个标题文字这是一个标题文字这是一个标题文字</h2>
<h2>这是一个标题文字这是一个标题文字这是一个标题文字</h2>
<h2>这是一个标题文字这是一个标题文字</h2>
</body>
</html>当里面的文字足够容器的宽度的时候没有变化,一旦多于容器的宽度的时候"..."来展示。这是开发常用的小细节。
2.多行文本
多行文本打点"..."是手工写上去的,多行打点在pc端用不用技术实现,移动端可以用css3技术实现。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多行文字</title>
<style>
body,p{
margin:0;
padding:0;
}
p{
height:40px;
width:420px;
line-height:20px;
font-size:16px;
border:1px solid gray;
overflow:hidden;
}
</style>
</head>
<body>
<p>我微笑着走向生活,无论生活以什么方式回敬我。报我以平坦吗?我是一条欢乐奔流的小河。报我以崎岖吗?我是一座庄严思索的大山。报我以幸福吗?我是一只凌空飞翔的燕子。报我以不幸吗?我是一根劲竹经得起千击万磨。生活里不能没有笑声,没有笑声的世界该是多么寂寞。什么也改变不了我对生活的热爱,我微笑着走向火热的生活!</p>
<!--
多行不打点只做截断,溢出部分隐藏处理。
-->
</body>
</html>背景
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>background</title>
<style>
body{
margin:0;
}
div{
width:200px;
height:200px;
border:1px solid gray;
background-image:url(http://ruyic.com/blog/uploads/image/201505/143071918233392.jpg);
/*
background-size:宽 高;
background-size:100px;
background-size:100%; 宽自动适应容器宽,高同比例缩放
*/
background-size:100px 100px;
/*
background-repeat:no-repeat|repeat|repeat-x|repeat-y;
*/
background-repeat:no-repeat;
/*
background-position:X Y;
background-position:100px 100px;
background-position:center center;
相对于下面
background-position:50% 50%;
*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>淘宝logo图片用的是背景图片,看能考虑的多深远。我们把图片放到css里了,一个大型国际级的网站,必须要实现一个功能。一旦浏览器采取默认加载策略。什么是默认加载策略,但网速不好低于一定值的时候,网站是要自动屏蔽掉css,js。在这种情况下作为国际级的网站,还能加载还能卖东西。我们要让浏览器在最不利的情况下,显示基本的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>企业开发经验-淘宝网</title>
<style>
a{
display:inline-block;
text-decoration:none;
color:#424242;
width:143px;
height:59px;
border:1px solid gray;
background-image:url(https://img.alicdn.com/tfs/TB1_uT8a5ERMeJjSspiXXbZLFXa-143-59.png);
background-size:143px 59px;
}
</style>
</head>
<body>
<a href="http://taobao.com" target="_blank"></a>
</body>
</html>第一种方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>企业开发经验-淘宝网</title>
<style>
a{
display:inline-block;
text-decoration:none;
color:#424242;
width:143px;
height:59px;
border:1px solid gray;
background-image:url(https://img.alicdn.com/tfs/TB1_uT8a5ERMeJjSspiXXbZLFXa-143-59.png);
background-size:143px 59px;
/*
第一种方法
*/
text-indent:143px;
white-space:nowrap;
overflow:hidden;
}
</style>
</head>
<body>
<a href="http://taobao.com" target="_blank">淘宝网</a>
</body>
</html>第二种方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>企业开发经验-淘宝网</title>
<style>
a{
display:inline-block;
text-decoration:none;
color:#f40;
border:1px solid gray;
/*
第二种方法
*/
width:143px;
height:0;
padding-top:59px;
background-image:url(https://img.alicdn.com/tfs/TB1_uT8a5ERMeJjSspiXXbZLFXa-143-59.png);
background-size:143px 59px;
overflow:hidden;
}
</style>
</head>
<body>
<a href="http://taobao.com" target="_blank">淘宝网</a>
</body>
</html>元素嵌套规则
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>元素嵌套规则</title> <style> </style> </head> <body> <!-- 行级元素只能嵌套行级元素,块级元素可以嵌套任何元素。 有个特殊的P标签不能套块级元素。 <p> <div></div> </p> A标签里不能套A标签 <a href=""> <a href=""></a> </a> --> </body> </html>
经常困扰着开发的问题
文字类属性的问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width:100px;
height:100px;
background-color:red;
margin:200px auto;
}
</style>
</head>
<body>
<!--
文字类属性的问题
元素分三种"inline、block、inline-block"
"inline、inline-block"他们两叫文本类元素,凡是带有inline的元素都有文本类特点,所以他叫文本类元素。
文本有什么特点?写一段文字中间用空格分隔叫文字分割符,写多少个空格都是一个文字分割。
文本类的元素也符合这个特点,并成一排元素之间无缝隙,一但给元素间加空隙,inline就表现出文本的特点。
图片元素也是这样,图片是行级块元素,为什么中间会留有空白。
用"-margin-left:-6px"强行移到一起,但压缩去掉空格时就会出问题。
img元素是inline-block带有inline属性,属于文本类元素,文本类特点能被文字分割符风格,因为中间回车或者空格,解决问题最好的方法,把回车空格去了就好了。
-->
<p>文本文本文本 文本文本文本文本文本文本</p>
<hr/>
<span>文本文本</span> <span>文本文本</span>
<hr/>
<img src="">
<img src="">
<img src="">
</body>
</html>内联元素内部转化内联块
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
width:200px;
height:200px;
background-color:red;
position:absolute;
}
</style>
</head>
<body>
<span>span</span>
<!--
inline元素不能设置宽高,一旦设置了"positon:absolute"或"float:left/right"其中的一个,这个元素就会在内部被转换成inline-block可以设置宽高了,这是经验性的知识,书本上不会有但经常困扰着开发。
-->
</body>
</html>在一行文本里,文本是底部对齐
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
font-size:60px;
}
</style>
</head>
<body>
<div>
文字文字<span>文字文字</span>
</div>
<!--
在一行文本里,文本是底部对齐
-->
</body>
</html>img是文本类元素,文本类元素体现特点跟文本一样,也会和文本低对齐。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
img{
height:150px;
}
</style>
</head>
<body>
<div>
<img src="http://ruyic.com/blog/uploads/image/201505/143071918233392.jpg"/>文字文字文字文字
</div>
<!--
img是文本类元素,文本类元素体现特点跟文本一样,也会和文本低对齐。
-->
</body>
</html>但有个特殊的问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
display:inline-block;
height:150px;
width:150px;
background-color:red;
}
</style>
</head>
<body>
<span>文字文字</span>文字文字文字文字
<!--
但有个特殊的问题。
一旦span里放了文字,外面的文字不在和span低对齐,而是和span里面的文字低对齐。
一但一个行级快元素或一个文本类元素包含文字了,拿外面的文字会跟里面的文字低对齐。
-->
</body>
</html>vertical-align
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
display:inline-block;
height:150px;
width:150px;
background-color:red;
font-size:36px;
vertical-align:middle;
/*vertical-align:-5px;*/
}
</style>
</head>
<body>
<span>文字文字</span>文字文字文字文字
<!--
能不能调齐线呢?
-->
</body>
</html>演练
演练1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>项目联系</title>
<style>
body{
}
div{
width:200px;
line-height:20px;
height:20px;
font-size:14px;
/*
background:linear-gradient(to orange red)*/
background-color:purple;
color:rgba(255,255,255,0.9);
color:gray;
padding:0 10px;
}
div::before{
content:"";
display:inline-block;
width:12px;
height:12px;
background-image:url(https://ss1.bdstatic.com/5eN1bjq8AAUYm2zgoY3K/r/www/cache/static/protocol/https/global/img/icons_5859e57.png);
background-position:0 -337px;
margin-right:5px;
}
div::after{
content:"";
display:inline-block;
width:12px;
height:12px;
background-image:url(https://www.baidu.com/aladdin/tpl/right_toplist1/refresh.png);
background-size:100%;
vertical-align:-1px;
float:right;
margin-top:4px;
}
</style>
</head>
<body>
<div>无与伦比</div>
</body>
</html>演练2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>项目演练</title>
<style>
body,h3,p{
margin:0;
padding:0;
}
img{
width:100px;
height:100px;
float:left;
margin-right:5px;
}
.wrapper{
width:320px;
height:100px;
/* border:1px solid gray;*/
}
.wrapper:hover{
width:400px;
}
h3{
font-weight:normal;
font-size:16px;
line-height:20px;
height:40px;
overflow:hidden;
color:#333;
margin-bottom:8px;
}
p{
font-size:12px;
line-height:1.2em;
height:52px;
}
</style>
</head>
<body>
<div>
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png"/>
<h3>{最多两行20px #333,顶部对齐图片,底部间距8px}</h3>
<p>{12px #666 行高1.2}使用语义化的HTML标签完成一下布局,考虑模块化和扩展性。容器默认宽度320px,右侧。</p>
</div>
</body>
</html>溢出容器,要打点展示
单行文本溢出容器打点
技术实现三件套
1. white-space:nowrap 先让文本失去换行的功能,文本超出边界不换行直接顶出去
2. overflow:hidden 溢出部分隐藏。
3. text-overflow:ellipsis
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>溢出容器,打点展示</title>
<style>
h2{
font-weight:normal;
font-size:16px;
width:200px;
margin:10px auto;
background-color: #eee;
}
.new-h2{
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
</style>
</head>
<body>
<h2 class="new-h2">标题文字标题文字标题文字标题文字标题文字</h2>
</body>
</html>多行文本
多行文本打点...,是手工写上去的,多行打点在pc端用不用技术实现,移动端可以用css3技术实现
<style>
p{
height:40px;
width:300px;
line-height:20px;
background-color: #eee;
overflow:hidden;
}
</style>背景
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>background</title>
<style>
body{
margin:0;
}
div{
width:200px;
height:200px;
border:1px solid gray;
background-image:url(http://ruyic.com/blog/uploads/image/201505/143071918233392.jpg);
/*
background-size:宽 高;
background-size:100px;
background-size:100%; 宽自动适应容器宽,高同比例缩放
*/
background-size:100px 100px;
/*
background-repeat:no-repeat|repeat|repeat-x|repeat-y;
*/
background-repeat:no-repeat;
/*
background-position:X Y;
background-position:100px 100px;
background-position:center center;
相对于下面
background-position:50% 50%;
*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>淘宝logo图片用的是背景图片,看能考虑的多深远。我们把图片放到css里了,一个大型国际级的网站,必须要实现一个功能。一旦浏览器采取默认加载策略。什么是默认加载策略,但网速不好低于一定值的时候,网站是要自动屏蔽掉css,js。在这种情况下作为国际级的网站,还能加载还能卖东西。我们要让浏览器在最不利的情况下,显示基本的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>企业开发经验-淘宝网</title>
<style>
a{
display:inline-block;
text-decoration:none;
color:#424242;
width:143px;
height:59px;
border:1px solid gray;
background-image:url(https://img.alicdn.com/tfs/TB1_uT8a5ERMeJjSspiXXbZLFXa-143-59.png);
background-size:143px 59px;
}
</style>
</head>
<body>
<a href="http://taobao.com" target="_blank"></a>
</body>
</html>第一种方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>企业开发经验-淘宝网</title>
<style>
a{
display:inline-block;
text-decoration:none;
color:#424242;
width:143px;
height:59px;
border:1px solid gray;
background-image:url(https://img.alicdn.com/tfs/TB1_uT8a5ERMeJjSspiXXbZLFXa-143-59.png);
background-size:143px 59px;
/*
第一种方法
*/
text-indent:143px;
white-space:nowrap;
overflow:hidden;
}
</style>
</head>
<body>
<a href="http://taobao.com" target="_blank">淘宝网</a>
</body>
</html>第二种方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>企业开发经验-淘宝网</title>
<style>
a{
display:inline-block;
text-decoration:none;
color:#f40;
border:1px solid gray;
/*
第二种方法
*/
width:143px;
height:0;
padding-top:59px;
background-image:url(https://img.alicdn.com/tfs/TB1_uT8a5ERMeJjSspiXXbZLFXa-143-59.png);
background-size:143px 59px;
overflow:hidden;
}
</style>
</head>
<body>
<a href="http://taobao.com" target="_blank">淘宝网</a>
</body>
</html>元素嵌套规则
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>元素嵌套规则</title> <style> </style> </head> <body> <!-- 行级元素只能嵌套行级元素,块级元素可以嵌套任何元素。 有个特殊的P标签不能套块级元素。 <p> <div></div> </p> A标签里不能套A标签 <a href=""> <a href=""></a> </a> --> </body> </html>
经常困扰着开发的问题
文字类属性的问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width:100px;
height:100px;
background-color:red;
margin:200px auto;
}
</style>
</head>
<body>
<!--
文字类属性的问题
元素分三种"inline、block、inline-block"
"inline、inline-block"他们两叫文本类元素,凡是带有inline的元素都有文本类特点,所以他叫文本类元素。
文本有什么特点?写一段文字中间用空格分隔叫文字分割符,写多少个空格都是一个文字分割。
文本类的元素也符合这个特点,并成一排元素之间无缝隙,一但给元素间加空隙,inline就表现出文本的特点。
图片元素也是这样,图片是行级块元素,为什么中间会留有空白。
用"-margin-left:-6px"强行移到一起,但压缩去掉空格时就会出问题。
img元素是inline-block带有inline属性,属于文本类元素,文本类特点能被文字分割符风格,因为中间回车或者空格,解决问题最好的方法,把回车空格去了就好了。
-->
<p>文本文本文本 文本文本文本文本文本文本</p>
<hr/>
<span>文本文本</span> <span>文本文本</span>
<hr/>
<img src="">
<img src="">
<img src="">
</body>
</html>内联元素内部转化内联块
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
width:200px;
height:200px;
background-color:red;
position:absolute;
}
</style>
</head>
<body>
<span>span</span>
<!--
inline元素不能设置宽高,一旦设置了"positon:absolute"或"float:left/right"其中的一个,这个元素就会在内部被转换成inline-block可以设置宽高了,这是经验性的知识,书本上不会有但经常困扰着开发。
-->
</body>
</html>在一行文本里,文本是底部对齐
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
font-size:60px;
}
</style>
</head>
<body>
<div>
文字文字<span>文字文字</span>
</div>
<!--
在一行文本里,文本是底部对齐
-->
</body>
</html>img是文本类元素,文本类元素体现特点跟文本一样,也会和文本低对齐。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
img{
height:150px;
}
</style>
</head>
<body>
<div>
<img src="http://ruyic.com/blog/uploads/image/201505/143071918233392.jpg"/>文字文字文字文字
</div>
<!--
img是文本类元素,文本类元素体现特点跟文本一样,也会和文本低对齐。
-->
</body>
</html>但有个特殊的问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
display:inline-block;
height:150px;
width:150px;
background-color:red;
}
</style>
</head>
<body>
<span>文字文字</span>文字文字文字文字
<!--
但有个特殊的问题。
一旦span里放了文字,外面的文字不在和span低对齐,而是和span里面的文字低对齐。
一但一个行级快元素或一个文本类元素包含文字了,拿外面的文字会跟里面的文字低对齐。
-->
</body>
</html>vertical-align
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
display:inline-block;
height:150px;
width:150px;
background-color:red;
font-size:36px;
vertical-align:middle;
/*vertical-align:-5px;*/
}
</style>
</head>
<body>
<span>文字文字</span>文字文字文字文字
<!--
能不能调齐线呢?
-->
</body>
</html>演练
演练1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>项目联系</title>
<style>
body{
}
div{
width:200px;
line-height:20px;
height:20px;
font-size:14px;
/*
background:linear-gradient(to orange red)*/
background-color:purple;
color:rgba(255,255,255,0.9);
color:gray;
padding:0 10px;
}
div::before{
content:"";
display:inline-block;
width:12px;
height:12px;
background-image:url(https://ss1.bdstatic.com/5eN1bjq8AAUYm2zgoY3K/r/www/cache/static/protocol/https/global/img/icons_5859e57.png);
background-position:0 -337px;
margin-right:5px;
}
div::after{
content:"";
display:inline-block;
width:12px;
height:12px;
background-image:url(https://www.baidu.com/aladdin/tpl/right_toplist1/refresh.png);
background-size:100%;
vertical-align:-1px;
float:right;
margin-top:4px;
}
</style>
</head>
<body>
<div>无与伦比</div>
</body>
</html>演练2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>项目演练</title>
<style>
body,h3,p{
margin:0;
padding:0;
}
img{
width:100px;
height:100px;
float:left;
margin-right:5px;
}
.wrapper{
width:320px;
height:100px;
/* border:1px solid gray;*/
}
.wrapper:hover{
width:400px;
}
h3{
font-weight:normal;
font-size:16px;
line-height:20px;
height:40px;
overflow:hidden;
color:#333;
margin-bottom:8px;
}
p{
font-size:12px;
line-height:1.2em;
height:52px;
}
</style>
</head>
<body>
<div>
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png"/>
<h3>{最多两行20px #333,顶部对齐图片,底部间距8px}</h3>
<p>{12px #666 行高1.2}使用语义化的HTML标签完成一下布局,考虑模块化和扩展性。容器默认宽度320px,右侧。</p>
</div>
</body>
</html>第四
溢出容器,要打点展示
1.单行文本
h2标签内只能容纳这么多文字,多出的文字换行到下面溢出展示了。我想要一旦有文字溢出容器,不换行也不展示了用"..."的效果。
技术实现三件套:
1.先让文本失去换行的功能"white-space:nowrap"文本超出边界不换行直接顶出去。
2."overflow:hidden"溢出部分隐藏。
3.text-overflow:ellipsis
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>溢出容器,要打点展示</title>
<style>
body,h2{
margin:0;
padding:0;
}
h2{
font-weight:normal;
font-size:16px;
line-height:20px;
height:20px;
width:300px;
border:1px solid gray;
margin:0 auto;
margin-top:50px;
}
.new-h2{
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
}
</style>
</head>
<body>
<h2>这是一个标题文字这是一个标题文字这是一个标题文字</h2>
<h2>这是一个标题文字这是一个标题文字这是一个标题文字</h2>
<h2>这是一个标题文字这是一个标题文字</h2>
</body>
</html>当里面的文字足够容器的宽度的时候没有变化,一旦多于容器的宽度的时候"..."来展示。这是开发常用的小细节。
2.多行文本
多行文本打点"..."是手工写上去的,多行打点在pc端用不用技术实现,移动端可以用css3技术实现。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>多行文字</title>
<style>
body,p{
margin:0;
padding:0;
}
p{
height:40px;
width:420px;
line-height:20px;
font-size:16px;
border:1px solid gray;
overflow:hidden;
}
</style>
</head>
<body>
<p>我微笑着走向生活,无论生活以什么方式回敬我。报我以平坦吗?我是一条欢乐奔流的小河。报我以崎岖吗?我是一座庄严思索的大山。报我以幸福吗?我是一只凌空飞翔的燕子。报我以不幸吗?我是一根劲竹经得起千击万磨。生活里不能没有笑声,没有笑声的世界该是多么寂寞。什么也改变不了我对生活的热爱,我微笑着走向火热的生活!</p>
<!--
多行不打点只做截断,溢出部分隐藏处理。
-->
</body>
</html>背景
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>background</title>
<style>
body{
margin:0;
}
div{
width:200px;
height:200px;
border:1px solid gray;
background-image:url(http://ruyic.com/blog/uploads/image/201505/143071918233392.jpg);
/*
background-size:宽 高;
background-size:100px;
background-size:100%; 宽自动适应容器宽,高同比例缩放
*/
background-size:100px 100px;
/*
background-repeat:no-repeat|repeat|repeat-x|repeat-y;
*/
background-repeat:no-repeat;
/*
background-position:X Y;
background-position:100px 100px;
background-position:center center;
相对于下面
background-position:50% 50%;
*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>淘宝logo图片用的是背景图片,看能考虑的多深远。我们把图片放到css里了,一个大型国际级的网站,必须要实现一个功能。一旦浏览器采取默认加载策略。什么是默认加载策略,但网速不好低于一定值的时候,网站是要自动屏蔽掉css,js。在这种情况下作为国际级的网站,还能加载还能卖东西。我们要让浏览器在最不利的情况下,显示基本的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>企业开发经验-淘宝网</title>
<style>
a{
display:inline-block;
text-decoration:none;
color:#424242;
width:143px;
height:59px;
border:1px solid gray;
background-image:url(https://img.alicdn.com/tfs/TB1_uT8a5ERMeJjSspiXXbZLFXa-143-59.png);
background-size:143px 59px;
}
</style>
</head>
<body>
<a href="http://taobao.com" target="_blank"></a>
</body>
</html>第一种方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>企业开发经验-淘宝网</title>
<style>
a{
display:inline-block;
text-decoration:none;
color:#424242;
width:143px;
height:59px;
border:1px solid gray;
background-image:url(https://img.alicdn.com/tfs/TB1_uT8a5ERMeJjSspiXXbZLFXa-143-59.png);
background-size:143px 59px;
/*
第一种方法
*/
text-indent:143px;
white-space:nowrap;
overflow:hidden;
}
</style>
</head>
<body>
<a href="http://taobao.com" target="_blank">淘宝网</a>
</body>
</html>第二种方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>企业开发经验-淘宝网</title>
<style>
a{
display:inline-block;
text-decoration:none;
color:#f40;
border:1px solid gray;
/*
第二种方法
*/
width:143px;
height:0;
padding-top:59px;
background-image:url(https://img.alicdn.com/tfs/TB1_uT8a5ERMeJjSspiXXbZLFXa-143-59.png);
background-size:143px 59px;
overflow:hidden;
}
</style>
</head>
<body>
<a href="http://taobao.com" target="_blank">淘宝网</a>
</body>
</html>元素嵌套规则
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>元素嵌套规则</title> <style> </style> </head> <body> <!-- 行级元素只能嵌套行级元素,块级元素可以嵌套任何元素。 有个特殊的P标签不能套块级元素。 <p> <div></div> </p> A标签里不能套A标签 <a href=""> <a href=""></a> </a> --> </body> </html>
经常困扰着开发的问题
文字类属性的问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width:100px;
height:100px;
background-color:red;
margin:200px auto;
}
</style>
</head>
<body>
<!--
文字类属性的问题
元素分三种"inline、block、inline-block"
"inline、inline-block"他们两叫文本类元素,凡是带有inline的元素都有文本类特点,所以他叫文本类元素。
文本有什么特点?写一段文字中间用空格分隔叫文字分割符,写多少个空格都是一个文字分割。
文本类的元素也符合这个特点,并成一排元素之间无缝隙,一但给元素间加空隙,inline就表现出文本的特点。
图片元素也是这样,图片是行级块元素,为什么中间会留有空白。
用"-margin-left:-6px"强行移到一起,但压缩去掉空格时就会出问题。
img元素是inline-block带有inline属性,属于文本类元素,文本类特点能被文字分割符风格,因为中间回车或者空格,解决问题最好的方法,把回车空格去了就好了。
-->
<p>文本文本文本 文本文本文本文本文本文本</p>
<hr/>
<span>文本文本</span> <span>文本文本</span>
<hr/>
<img src="">
<img src="">
<img src="">
</body>
</html>内联元素内部转化内联块
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
width:200px;
height:200px;
background-color:red;
position:absolute;
}
</style>
</head>
<body>
<span>span</span>
<!--
inline元素不能设置宽高,一旦设置了"positon:absolute"或"float:left/right"其中的一个,这个元素就会在内部被转换成inline-block可以设置宽高了,这是经验性的知识,书本上不会有但经常困扰着开发。
-->
</body>
</html>在一行文本里,文本是底部对齐
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
font-size:60px;
}
</style>
</head>
<body>
<div>
文字文字<span>文字文字</span>
</div>
<!--
在一行文本里,文本是底部对齐
-->
</body>
</html>img是文本类元素,文本类元素体现特点跟文本一样,也会和文本低对齐。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
img{
height:150px;
}
</style>
</head>
<body>
<div>
<img src="http://ruyic.com/blog/uploads/image/201505/143071918233392.jpg"/>文字文字文字文字
</div>
<!--
img是文本类元素,文本类元素体现特点跟文本一样,也会和文本低对齐。
-->
</body>
</html>但有个特殊的问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
display:inline-block;
height:150px;
width:150px;
background-color:red;
}
</style>
</head>
<body>
<span>文字文字</span>文字文字文字文字
<!--
但有个特殊的问题。
一旦span里放了文字,外面的文字不在和span低对齐,而是和span里面的文字低对齐。
一但一个行级快元素或一个文本类元素包含文字了,拿外面的文字会跟里面的文字低对齐。
-->
</body>
</html>vertical-align
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
span{
display:inline-block;
height:150px;
width:150px;
background-color:red;
font-size:36px;
vertical-align:middle;
/*vertical-align:-5px;*/
}
</style>
</head>
<body>
<span>文字文字</span>文字文字文字文字
<!--
能不能调齐线呢?
-->
</body>
</html>演练
演练1
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>项目联系</title>
<style>
body{
}
div{
width:200px;
line-height:20px;
height:20px;
font-size:14px;
/*
background:linear-gradient(to orange red)*/
background-color:purple;
color:rgba(255,255,255,0.9);
color:gray;
padding:0 10px;
}
div::before{
content:"";
display:inline-block;
width:12px;
height:12px;
background-image:url(https://ss1.bdstatic.com/5eN1bjq8AAUYm2zgoY3K/r/www/cache/static/protocol/https/global/img/icons_5859e57.png);
background-position:0 -337px;
margin-right:5px;
}
div::after{
content:"";
display:inline-block;
width:12px;
height:12px;
background-image:url(https://www.baidu.com/aladdin/tpl/right_toplist1/refresh.png);
background-size:100%;
vertical-align:-1px;
float:right;
margin-top:4px;
}
</style>
</head>
<body>
<div>无与伦比</div>
</body>
</html>演练2
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>项目演练</title>
<style>
body,h3,p{
margin:0;
padding:0;
}
img{
width:100px;
height:100px;
float:left;
margin-right:5px;
}
.wrapper{
width:320px;
height:100px;
/* border:1px solid gray;*/
}
.wrapper:hover{
width:400px;
}
h3{
font-weight:normal;
font-size:16px;
line-height:20px;
height:40px;
overflow:hidden;
color:#333;
margin-bottom:8px;
}
p{
font-size:12px;
line-height:1.2em;
height:52px;
}
</style>
</head>
<body>
<div>
<img src="http://ruyic.com/blog/uploads/image/201904/155591911913470.png"/>
<h3>{最多两行20px #333,顶部对齐图片,底部间距8px}</h3>
<p>{12px #666 行高1.2}使用语义化的HTML标签完成一下布局,考虑模块化和扩展性。容器默认宽度320px,右侧。</p>
</div>
</body>
</html>