IE6~7的兼容性笔记
笔记01
1、元素浮动的兼容性
2、子级超出父级宽高
3、margin传递与兼容性问题
4、margin叠压
5、inline-block兼容
6、ie6最小高度
一、元素浮动的兼容性
1、元素浮动之后,能设置宽度的话就给元素加宽度,如果需要宽度是内容撑开,就给它里边的块元素加上浮动
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素浮动的兼容性</title>
<style>
.box{
width:400px;
border:1px solid black;
overflow:hidden;
/*overflow:hidden最简洁最方便的清除浮动方法但不是最好的,清除浮动还是要用伪类的方法好一些
*/
}
.left{
float:left;
background:orange;
}
.right{
float:right;
background:yellow;
}
h2{
margin:0;
}
</style>
</head>
<body>
<div class="box">
<div class="left">
<h2>标题</h2>
</div>
<div class="right">
<h2>更多</h2>
</div>
</div>
</body>
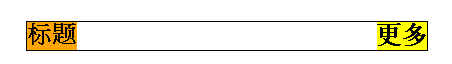
</html>在标准浏览器下与ie6下是理想的布局

但是给H2加上高度样式后在IE6下出现兼容性问题
.box{
width:400px;
border:1px solid black;
overflow:hidden;
}
.left{
float:left;
background:orange;
}
.right{
float:right;
background:yellow;
}
h2{
margin:0;
height:30px;/*这里加上高度*/
}
</style>
h2标签加上这height:30px后在IE6下,标签元素的特征与浮动元素的特征就冲突了,为什么在IE6下浮动就没有生效?
分析一下,浮动属性是加给了div分别一左一右,但是h2是块元素默认就撑满一行的。
解决方法,给h2标签加上浮动解决了撑满一行的问题。让谁去浮动让谁去自适应把这个浮动加给谁。
<style>
.box{
width:400px;
border:1px solid black;
overflow:hidden;
}
.left{
float:left;
background:orange;
}
.right{
float:right;
background:yellow;
}
h2{
float:left;
margin:0;
height:30px;
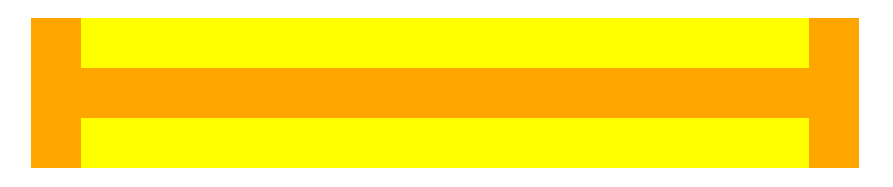
}2、第一块元素浮动,第二块元素加nargin值等于第一块元素,在IE6下会有间隙问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width:500px;
}
.left{
width:200px;
height:200px;
background:red;
float:left;
/*这里设置浮动,元素就可以在同一行显示了*/
}
.right{
width:200px;
height:200px;
background:yellow;
margin-left:200px;
/*设置margin-left值为200像素,正好是上面.left元素的宽度*/
}
</style>
</head>
<body>
<div class="box">
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
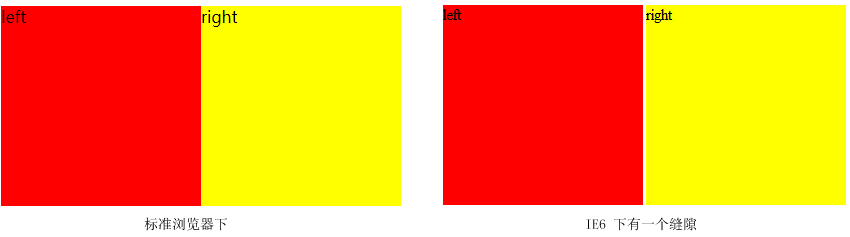
</html>设置的值是完全匹配的,但IE6下会有一个缝隙。

解决方案
1). 首先不建议这么写,浮动元素脱离文档流了,一个浮动与一个非浮动元素层级不一样,浮动元素会提升元素层级,导致渲染解析时会出现问题
2). 用浮动解决,千万不要一个元素浮动了,第二个元素用margin去撑开
<style>
.box{
width:500px;
}
.left{
width:200px;
height:200px;
background:red;
float:left;
}
.right{
width:200px;
height:200px;
background:yellow;
float:left;
}
</style>二、子级超出父级宽高
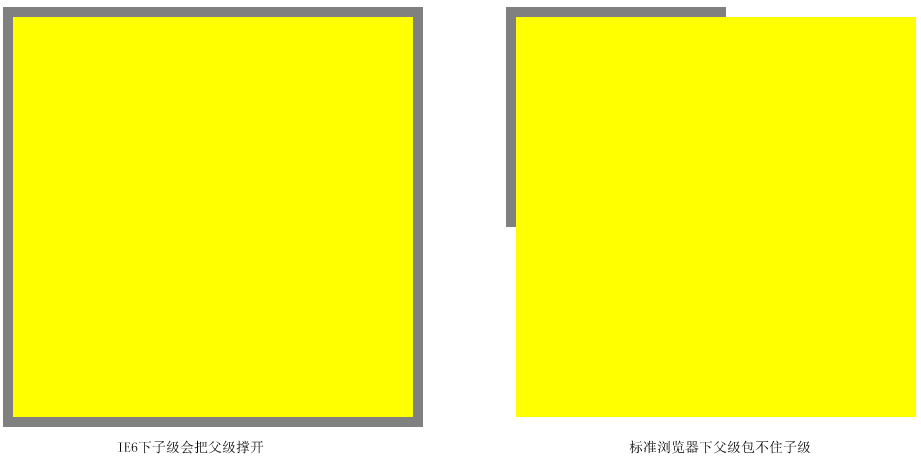
IE6下子元素超出父级宽高,会把父级的宽高撑开
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width:200px;
height:200px;
border:10px solid gray;
}
.content{
width:400px;
height:400px;
background:yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="content"></div>
</div>
</body>
</html>
标准浏览器下父级包不住子级,IE6下子级居然把父级给撑大了,严重影响了布局。
解决方法,不建议这么写或者准确的说不建议让子元素的宽高超过父级,子级把父级撑开会严重影响到同级元素
三、margin传递与兼容性问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>margin兼容性问题</title>
<style>
.box{
background:orange;
}
.item{
height:50px;
background:yellow;
margin:50px;
}
</style>
</head>
<body>
<div class="box">
<div class="item"></div>
<div class="item"></div>
</div>
</body>
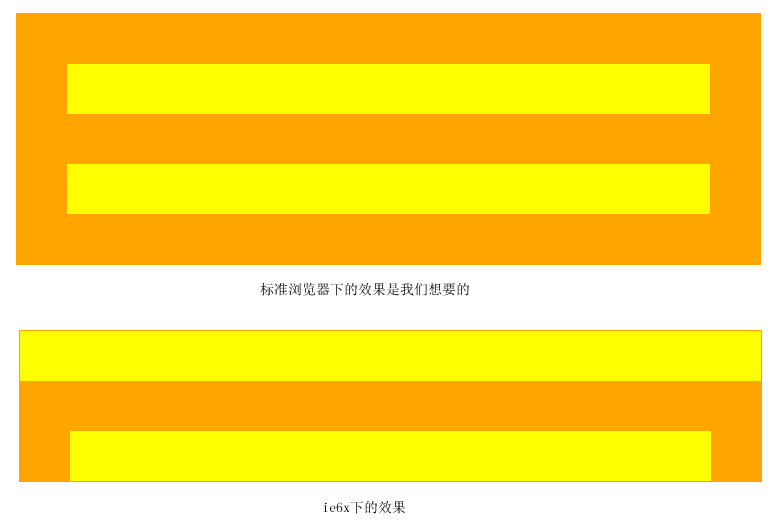
</html>上面的代码如图,maigin-top传递到父级

我们给父级加上边框(border)就没有传递了
<style>
.box{
background:orange;
border:1px solid orange;/*这加上边框margin就不会传递了*/
}
.item{
height:50px;
background:yellow;
margin:50px;
}
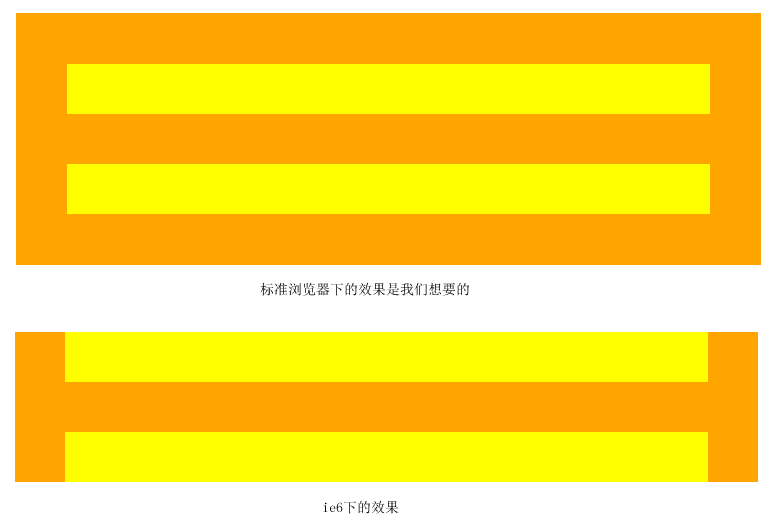
</style>加上border边框后效果如下图

标准浏览器下margin没有传递了,IE6下还是有问题,这是为什么呢?
我们换一种css属性,把border边框变成 overflow: hidden
<style>
.box{
background:orange;
overflow:hidden;
/* 设置 overflow:hidden 标准浏览器下正常,IE6下还是有问题 */
}
.item{
height:50px;
background:yellow;
margin:50px;
}
</style>
标准浏览器正常,IE6还是有问题,怎么解决IE6下margin传递的问题呢?
很简单只需要触发BFC以及haslayout
总结,标准浏览器设置border、overflow:hidden这些属性margin-top就不传递,IE6-7下面加 zoom: 1;
<style>
.box{
background:orange;
overflow:hidden;
zoom:1;
/*
voerflow:hidden只触发了BFC,haslayout怎么触发?IE6 haslayout用zoom:1触发
*/
}
.item{
height:50px;
background:yellow;
margin:50px;
}
/*
解决margin-top传递
只需触发BFC、haslayout。
设置哪些样式就不margin-top传递,设置边框border或overflow:hidden、IE6~7下加zoom:1;
*/
</style>四、margin叠压
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>margin兼容性问题</title>
<style>
.box{
background:orange;
overflow:hidden;
zoom:1;
}
.item{
height:50px;
background:yellow;
margin-top:50px;
}
.item100{
margin-top:100px;
/* 注意这条样式加给了第二个元素*/
}
/*
上下margin叠压
同级元素设置有上下margin的情形下,第一个元素的下面和第二个元素的上面margin会叠压,这是已知的条件,如果我们避开这个条件是不是就可以解决了呢?
在设置样式时候的通过小技巧避免这个问题,
1.尽量使用同一方向的margin,比如都设置margin-top或者margin-bottom。
2.item100样式加给了第二个div
*/
</style>
</head>
<body>
<div class="box">
<div class="item"></div>
<div class="item item100"></div>
</div>
</body>
</html>五、inline-block兼容
IE6下支持 display:inline-block;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{
width:100px;
height:100px;
background:red;
display:inline-block;
*display:inline;
*zoom:1;
/* 加上这两行后div在ie6下从左到右显示了 */
}
/*
inline-block是css2.1的新出的IE6不支持
IE6下要内连块,需要加上这两句
*display:inline;
*zoom:1;
IE6/IE7下:inline-block解决方案
https://www.cnblogs.com/leejersey/archive/2012/07/11/2586506.html
*/
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
</body>
</html>六、ie6最小高度
IE6下最小高度默认19像素,怎么才能得到小于19像素的高度呢?
办法是在css里加上一行 *overflow:hidden 只在ie6下执行这行代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE6下最小高度</title>
<style>
div{
height:1px;
background:Red;
*overflow:hidden; /* ie6下加上这行 */
}
/*
IE6下最小高度默认19px
解决方法
*overflow:hidden;
*/
</style>
</head>
<body>
<div></div>
</body>
</html>笔记02
7、双边距问题
8、li浮动元素4px问题
9、文字复制问题
10、相对定位与overflow的问题
11、绝对定位奇数问题
12、元素消失的问题
13、input空隙问题
14、表单控件背景问题
七、IE6双边距问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE6双边距</title>
<style>
body{
margin:0;
}
.item{
width:200px;
height:200px;
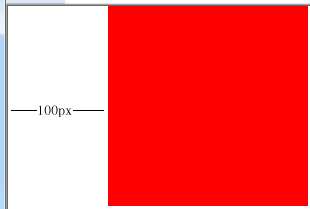
background-color:red;
margin-left:50px;
}
</style>
</head>
<body>
<div class="item"></div>
</body>
</html>
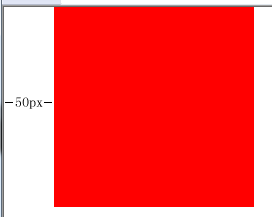
上面目前没有什么问题,接下来是个重点,当我们给item加上浮动之后,很明显他向右边移动了100像素(50*2等于100)
<style>
body{
margin:0;
}
.item{
width:200px;
height:200px;
background-color:red;
float:left;/* 这里加了浮动 */
margin-left:50px;
}
</style>
IE6下当元素浮动后,在设置margin那么就会产生双边距,这只是初步的一个描述。
接下来我们具体看一下问题,margin一定发生在左边吗,如果是右变呢?
<style>
body{
margin:0;
}
.box{
width:750px; /* 每个宽度是200 x 3,再加上外边距50 x 3 */
overflow:hidden;
border:1px solid gray;
}
.item{
width:200px;
height:200px;
background:red;
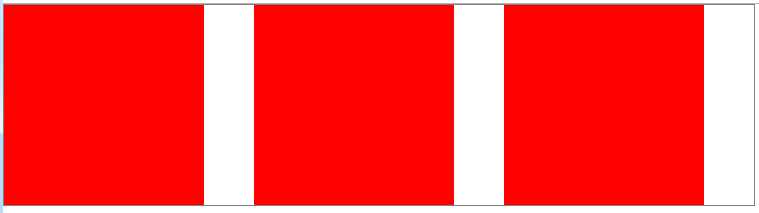
margin-right:50px; /*这里变成右外边距 */
float:left;
}
</style>右外边距在IE6下没有什么问题

我们还换成左外边距,增加到三个元素
<style>
body{
margin:0;
}
.box{
width:750px;
overflow:hidden;
border:1px solid gray;
}
.item{
width:200px;
height:200px;
background:red;
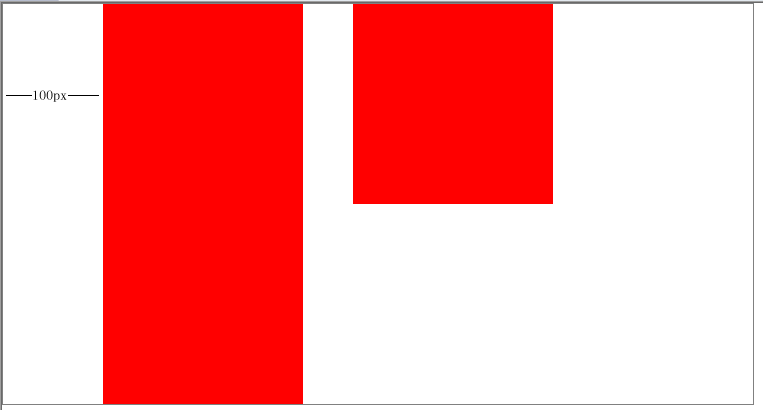
margin-left:50px; /* 这里换回左外边距 */
float:left;
}
</style>
我们把margin在换成左边距,标准浏览器下没问题只是换了一个方向,IE6下(如上图)被挤下去了,被挤下去说明宽度不够了,
由于第一个margin-left产生了双边距多了50个像素,正好就把第三个div被挤下来了。
那怎么解决这个问题?
针对IE6、7添加一条 *display: inline;
body{
margin:0;
}
.box{
width:750px;
overflow:hidden;
border:1px solid gray;
}
.item{
width:200px;
height:200px;
background:red;
margin-left:50px;
float:left;
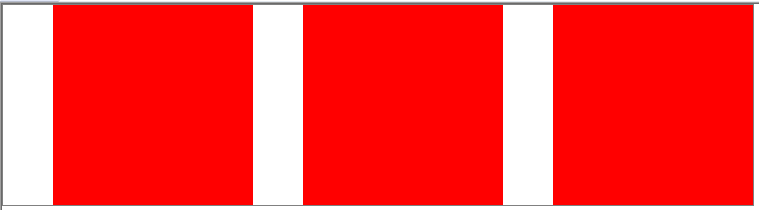
*display:inline; /* 添加一条 *display: inline; */
}
就跟标准浏览器一样了,我们要解决双边距这个问题的解决方法,针对的是IE6~7,添加display:inline;这条样式
八、li浮动4px的问题
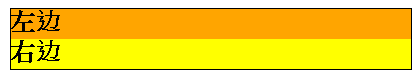
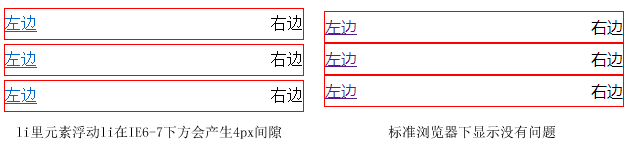
li元素里面的子元素都浮动的话,li元素在IE6~7下会产生4px间隙
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>li里元素浮动li在IE6 ,7下方会产生4px间隙问题</title>
<style>
.list{
list-style:none;
margin:0;
padding:0;
width:300px;
}
.list li{
height:30px;
line-height:30px;
border:1px solid red;
}
.list li a{
float:left;
}
.list li span{
float:right;
}
</style>
</head>
<body>
<ul class="list">
<li>
<a href="">左边</a>
<span>右边</span>
</li>
<li>
<a href="">左边</a>
<span>右边</span>
</li>
<li>
<a href="">左边</a>
<span>右边</span>
</li>
</ul>
</body>
</html>li元素下面产生了4px的间隙

这个问题我们需要思考:
1). 需要解决那么要给谁解决,每个红色框是一个li,左边与右边都是li的子元素,li之间的间隙也是由li产生的,所以我们要基于li去做解决
2). 问题也要在li上解决,解决方案针对IE6~7添加 *vertical-align: top
<style>
.list{
list-style:none;
margin:0;
padding:0;
width:300px;
}
.list li{
height:30px;
line-height:30px;
border:1px solid red;
*vertical-align:top; /* 针对IE6~7下添加 */
}
.list li a{
float:left;
}
.list li span{
float:right;
}
</style>九、文字复制问题
IE6浮动元素之间加注释,会导致多复制一个文字问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.wrap{
width:400px;
}
.left{
float:left;
}
.right{
width:398px;
float:right;
}
</style>
</head>
<body>
<div class="wrap">
<div class="left"></div>
<span></span><!-- IE6下文字溢出BUG -->
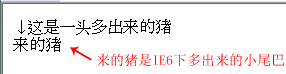
<div class="right">↓这是一头多出来的猪</div>
</div>
</body>
</html>IE6浏览器里显示的样子,“来的猪”三个字是多出来的小尾巴

IE6下两个浮动元素之间有内联或注释元素,会导致多复制出文字的问题,怎么解决多出来的小尾巴呢?
先看出现小尾巴问题的条件,
1). 两个浮动元素中间有注释或内联元素,
2). 并且和父级宽度相差不超过3px,导致多复制一个文字问题。
解决方案避免这两个条件出现
1). 两个浮动元素中间避免出现内联元素或注释
2). 与父级跨度相差3像素或以上
.wrap{
width:400px;
}
.left{
float:left;
}
.right{
width:397px;/* 397px就没有小尾巴,398、399、400就有小尾巴,与父级跨度相差3像素或以上就没有小尾巴 */
float:right;
}
</style>十、相对定位与overflow的问题
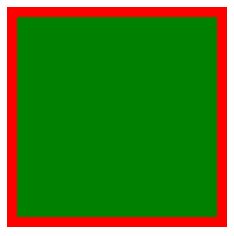
IE6,7 下父级元素overflow:hidden是包不住子级的relative
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width:200px;
height:200px;
background:yellow;
border:10px solid red;
overflow:hidden;
}
.content{
width:400px;
height:400px;
background:green;
}
</style>
</head>
<body>
<div class="box">
<div class="content"></div>
</div>
</body>
</html>
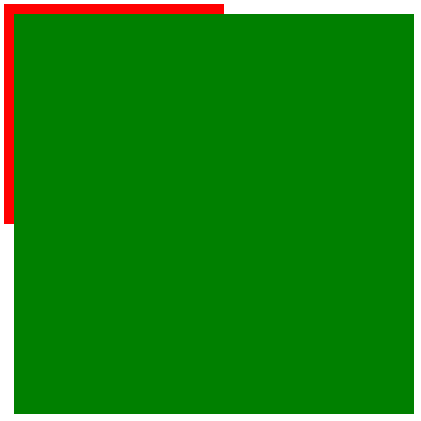
给父级加一个overflow:hidden在标准浏览器与IE6-7下都包住了子级,但是我们给子级加一个“position:relative;”标准浏览器下没有问题,IE6-7下父级就包不住子级了。
.box{
width:200px;
height:200px;
background:yellow;
border:10px solid red;
overflow:hidden;
}
.content{
width:400px;
height:400px;
background:green;
position:relative;/* 子级加上相对定位 */
}
IE6-7下自己超过了父级的宽高之后,并且子级还有了相对定位,那么父级就驾驭不了子级了。可是我们的父级是一定要包住子级的,不然怎么叫父级呢!这个问题怎么解决?
首先我们想一下,子级加上position:relative之后会发生一些变化,我想让他们处于同一条件下或同一环境下,看是否能够解决。
解决方法:针对IE6-7给父级也加上position:relative,父级与子级处于同一个环境下,两个相对定义没有设置偏移量,是不会影响他们的位置的。
.box{
width:200px;
height:200px;
background:yellow;
border:10px solid red;
overflow:hidden;
*position:relative;
/* 父级也添加相对定位,针对IE6-7进行hack的处理 */
}
.content{
width:400px;
height:400px;
background:green;
position:relative;
}十一、绝对定位奇数问题
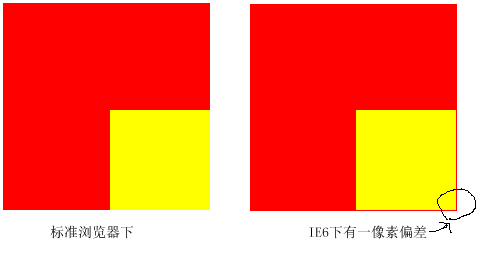
IE6 下绝对定位元素父级宽高是奇数(单数),绝对定位元素的right和bottom的值会有1px的偏差。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width:307px;
height:307px;/* 307是奇数 */
background:red;
position:absolute;
position:relative;
position:absolute;
}
.content{
width:100px;
height:100px;
background:yellow;
position:absolute;
right:0;
bottom:0;
}
</style>
</head>
<body>
<div class="box">
<div class="content"></div>
</div>
</body>
</html>
解决方案:避免父级宽高出现奇数就好了,我们知道那些条件触发BUG就避免这些条件的成立。
.box{
width:208px;
height:208px;/* 207是奇数改成208 */
background:red;
position:absolute;
position:relative;
}
.content{
width:100px;
height:100px;
background:yellow;
position:absolute;
right:0;
bottom:0;
}十二、元素消失的问题
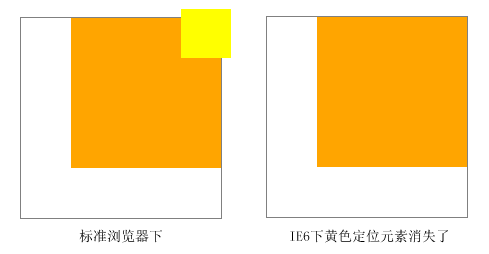
IE6 下绝对定位元素和浮动元素并列绝对定位元素消失
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width:200px;
height:200px;
border:1px solid gray;
position:relative;
}
.item{
width:150px;
height:150px;
background:orange;
float:left;
margin-left:50px;
*display:inline;
/*
margin-left:50px;
*display:inline;
IE6避免产生双边距
*/
}
.box span{
width:50px;
height:50px;
background:yellow;
position:absolute;
right:-10px;
top:-10px;
}
</style>
</head>
<body>
<div class="box">
<div class="item"></div>
<span></span>
</div>
<!--
IE6 下绝对定位元素和浮动元素并列(并排的时候,同级的时候)绝对定位元素消失
-->
</body>
</html>
IE6 下绝对定位元素和浮动元素并列绝对定位元素消失。
解决方案:浮动元素和绝对定位元素是同级的话定位元素就会消失,所以咱们只要让他们两个元素不处于同级,不让他们并列就可以避免这个BUG个,给定位span元素套一层标签。
有很多兼容性的问题,我们知道他是怎么触发的,他们触发BUG的条件不成立就解决了,这种思路的学习很重要。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box{
width:200px;
height:200px;
border:1px solid gray;
position:relative;
}
.item{
width:150px;
height:150px;
background:orange;
float:left;
margin-left:50px;
*display:inline;
/*
margin-left:50px;
*display:inline;
IE6避免产生双边距
*/
}
.box span{
width:50px;
height:50px;
background:yellow;
position:absolute;
right:-10px;
top:-10px;
}
</style>
</head>
<body>
<div class="box">
<div class="item"></div>
<p>
<span></span>
</p>
</div>
<!--给span嵌套一层p标签,让他们不同级就避免这个IE6下的BUG了-->
</body>
</html>十三、input空隙问题
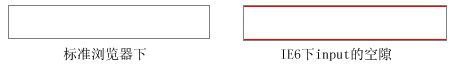
IE6下input的空隙
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>IE6下input的空隙</title>
<style>
.box{
width:200px;
border:1px solid gray;
background:red;
}
.box input{
border:0;
margin:0;
width:200px;
height:30px;
background:#fff;
}
</style>
</head>
<body>
<div>
<input type="text" name="user" />
</div>
</body>
</html>
解决方案:给input元素添加float
<style>
.box{
width:200px;
border:1px solid gray;
}
.box input{
border:none;
margin:0;
width:200px;
height:30px;
background:#fff;
*float:left;/*添加浮动*/
}
</style>十四、表单控件背景问题
IE6下输入类型表单控件背景问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
input{
/*
background:url(photo.gif) no-repeat;
*/
background:url(photo.gif) no-repeat fixed;/*添加fixed*/
}
/*
问题,输入到尾声的时候在多输入后,背景图标也跟着移动了
思考,我们用的是背景图片,背景图片中有那些值是可以控制背景图片位置的呢?fixed固定背景图片,我们设置一个fixed那会让背景图片固定不动吗?
这一次没有动了。
所以我们要解决问题的时候,想一下问题是基于什么上面引发的,在针对这个问题,再去联想有什么可以解决这个问题。很显然这个图片会移动,我们把图片定上去是不是就不会移动了。
解决方法
设置background-attachment:fixed;
什么是输入类型表达控件?输入框、密码框这种用户自己输入的表单类型控件。
*/
</style>
</head>
<body>
<input type="text"/>
</body>
</html>笔记03
1、css hack
2、PNG24兼容性问题
3、提升样式优先级
css hack
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css hack</title>
<style>
div{
width:200px;
height:200px;
background:red;
background:blue\9;/* IE10以及以下的 */
*background:green;/* IE7以及IE7一下的 */
_background:yellow;/* _IE6以及IE6以下的 */
}
</style>
</head>
<body>
<div></div>
<!--
css hack
hack黑客?(原意:修改)
针对不同的浏览器写不同的css样式的过程,就叫CSShack!
\9 IE10以及以下的
* IE7以及IE7一下的
_ IE6及IE6以下的
CSS书写顺序从上到下,样式是从后面覆盖到前面的,所以我们要先统一处理,在根据不同的浏览器再进行hack处理。
hack不是特别标准的事情,远离css hack,有益身心健康!不到万不得已不适用hack。
-->
</body>
</html>标准浏览器下是红色,IE10下是蓝色,IE7下是绿色,IE6下是黄色
PNG24兼容性问题
IE6支持PNG24图片的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PNG24兼容性 js插件</title>
<script src="DD_belatedPNG_0.0.8a.js"></script>
<script>
DD_belatedPNG.fix("img,div");
/***
*js插件步骤
*01:先引入js文件"DD_belatedPNG_0.0.8a.js"
*02:插件还需要在调用一下js文件里的方法"DD_belatedPNG.fix()"
*03:方法里写什么呢?就写选择器,跟css选择器是一样的,需要对那个元素处理就选那个元素。"DD_belatedPNG.fix("img,div")"img,div标签的png再ie6下实现透明度
问题:这一种方法达不到所有的效果,不能处理body之上的png24。
DD_belatedPNG.fix("body");
*/
</script>
<style>
body{
background:red url(png.png) no-repeat;/*js插件这种方法body上的png还不能透明*/
}
div{
margin-top:200px;
width:300px;
height:300px;
background:url(png.png) no-repeat;
}
</style>
</head>
<body>
<div></div>
<img src="png.png"/>
</body>
</html>body下png透明,我一直没有尝试成功暂时记录
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>PNG24兼容性问题</title>
<script src="DD_belatedPNG_0.0.8a.js"></script>
<script>
DD_belatedPNG.fix("body");
</script>
<style>
body{
/*
body下的png图片透明怎么做呢?IE有filter滤镜是一个很强大的功能,比如我们的透明度,png也可以通过滤镜去处理。
ie6下hack加载滤镜。
有两行代码,下划线是hack针对ie6下处理
*/
width:500px;
height:500px;
background:red url(png.png) no-repeat;
_background-image:none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src="png.png", sizingMethod="crop");
}
</style>
</head>
<body>
</body>
</html>提升样式优先级
!important > 行间选择 > id选择器 > class选择 > 标签选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>样式优先级</title>
<style>
div{
width:300px;
height:300px;
background:red!important;
}
</style>
</head>
<body>
<div style="background:blue;">行间样式会高于标签选择,!important会比行间的还要高</div>
<!--
!important提升样式优先级权重
优先级就是指代码执行生效的顺序。
行间样式优先执行
ID选择器排在第二
CLASS类选择器在第三
标签选择器第四
!important > 行间选择 > id选择器 > class选择 > 标签选择器
-->
</body>
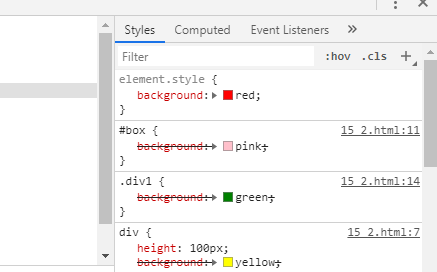
</html>通过审查元素里检查,黄色的样式被覆盖了,如果有感叹号说明样式写错了。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>样式优先级</title>
<style>
div div{
height:100px;
background:yellow;
}
#box div{
background:pink;
}
.div1 div{
background:green;
}
</style>
</head>
<body>
<div id="box">
<div></div>
</div>
<!--
行间选择 > id选择器 > class类选择器 > 标签选择器
样式的价格
行间选择 1000元
id选择器 100元
class选择 10元
标签选择器 1元
div div{ 1+1=2
height:100px;
background:yellow;
}
#box div{ 100+1=101 钱最多
background:pink;
}
.div1 div{ 10+1=11
background:green;
}
-->
</body>
</html>2019-05-29
