Collection HTML API
一、window窗口
window.pageYOffset 混动条滚动距离
window.pageYOffset window.pageXOffset
从 浏览器最顶端 到滚动条 滚动的位置 一共有多少个像素?
要400像素 + 首屏像素,因为滚动条滚动的距离就相对于多挪出来的距离
window.innerWidth 视口的尺寸
window.innerWidth window.innerHeight
移动端获取设备像素
好像是IE下面的 document.documentElement.clientWidth
var html = document.documentElement; // HTML 根元素 var width = html.clientWidth; // CSS 像素(设备宽度)
监听滚动
window.onscroll = function(){
const scrollTo = document.documentElement.scrollTop; // 滚动的时候监听滚动的高度,拿到滚动条的距离
const vHight = document.documentElement.clientHeight; // 视口高
if(scrollTo >= vHight){
console.log("超过视口");
}else{
console.log("进入视口范围");
}
}window上有三个方法
scroll()
scrollTo()
scrollBy()
scrollBy() 让滚动条滚动
window.scrollBy(0, 10) // 执行会向下滚动10个像素
二、尺寸
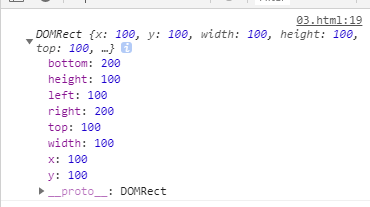
domEle.getBoundingClientRect() 查看元素的几何尺寸,返回的结果并不是实时的
left 和 top 代表该元素左上角的X和Y坐标,
right 和 bottom 代表元素右下角的X和Y坐标

dom.offsetWidth 获取元素的尺寸
dom.offsetWidth dom.offsetHeight
dom.clientHeight袁老师讲课时用的方法
dom.offsetLeft 获取元素的位置
dom.offsetLeft dom.offsetTop
这个 offsetLeft 真正的含义是忽略自身是不是定位元素,它不管自身是不是定位元素,它求的只是这个元素距它有定位的父级的距离
1. 对于无定位父级的元素,返回相对文档的坐标。
2. 对于有定位父级的元素,返回相对于最近的有定位的父级的坐标(无论是left还是margin-left等都算距离)
Leave a comment
0 Comments.
